CSS3 -- 图片边框(border-image)
1、border-image 描述、语法
在CSS3之前,border只能简单的设置一些纯色或几种简单的线型(如solid,dotted,double,dashed等)。
在CSS3中,border-image实现了给边框设置不同的图片效果。
border-image : none | <image> [ <number> | <percentage>]{1,4} [ / <border-width>{1,4} ]? [ stretch | repeat | round ]{0,2}
提示:border-image 实际应用中属性是不能分解的
CSS3 border-image的参数: 1、none:是border-image的默认值,如果取值为none时,表示边框无背景图片; 2、<image>:设置border-image的背景图片,这个跟background-image一样,使用绝对或相对的url地址,来指定背景图片; 3、<number>:number是一个数值,用来设置边框的宽度,其单位是px,其实就像border-width一样取值,可以使用1~4个值,其具体表示四个方位的值,大家可以参考border-width的设置方式; 4、<percntage>:percntage也是用来设置边框的宽度,跟number不同之处是,其使用的是百分比值来设置边框宽度; 5、stretch,repeat,round:用来设置边框背景图片的铺放方式,类似于background-position,其中stretch是拉伸(默认值),repeat是重复,round是平铺。
参考: border-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’>
==>border-image-slice(用来分解引入进来的背景图片)
border-image-slice: [ <number> | <percentage>]{1,4}&& fill?
取值:支持:<number> | <percentage>;
其中number是没有单位的,专指像素px,因为其默认的单位就是像素px,所以在使用number时不需要加上单位,如果加上了单位反而是错误的写法。
percentage百分比值来表示,百分比的值是相对于边框背景图片而言的,例如边框图片的大小是300px*240px,我们取百分比为25% 30% 15% 20%,那么它们实际对应的效果就是剪切了图片的60px 90px 36px 60px的四边大小。(如下图)

如上图所示:border-image-slice中的number或者percentage都可取1~4个值,也是遵从top,right,bottom,left的规则。
border-image-slice:fill;从字面上说是就是填充,如果使用这个关键字时,图片边界的中间部分将保留下来。默认情况下是为空的。
==>border-image-repeat(用来指定border-image的排列方式)
这个属性设置参数和其他的不一样,border-image-repeat不遵循top,right,bottom,left的方位原则,他只接受两个(或一个)参数值,第一个表示水平方向,第二个表示垂直方向;当取值为一个值时,表示水平和垂直方向的排列方式相同。同时其默认值是stretch,如果你省略不取值时,那么水平和垂直方向都是以stretch排列。
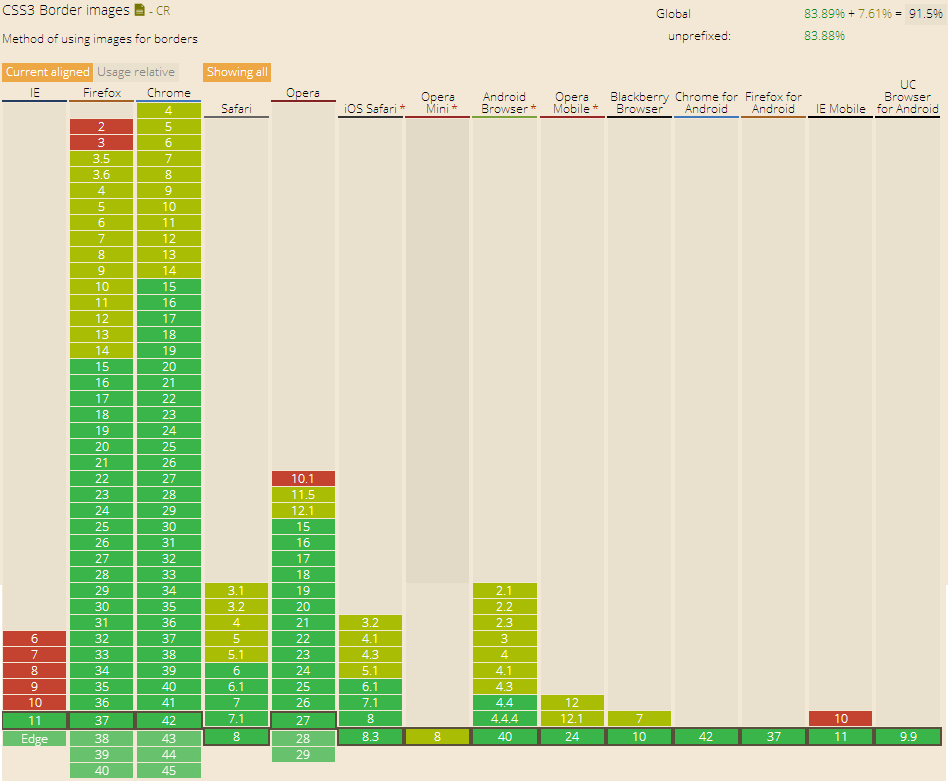
2、border-image 兼容

更多兼容情况:

3、border-image 用法
/*Mozilla内核Firefox*/ -moz-border-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’> /*Webkit内核Safari and Chrome*/ -webkit-border-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’> /*Opera*/ -oborder-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’> /*W3C标准*/ border-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’>
实例: 九宫格
(把取到的图片进行四刀切后,切成了九份,再像background-image一样重新布置。按照它的1~4个参数,类似于border-width的方位规则,再把剪切到的图片重新分布给他们。)

展示效果区域:1、2、3、4、6、7、8、9
无展示效果区域:5 (盲区)
-webkit-border-image: url("../images/border.png") 27 round stretch;
-moz-border-image: url("../images/border.png") 27 round stretch;
-o-border-image: url("../images/border.png") 27 round stretch;
border-image: url("../images/border.png") 27 round stretch;
4、更多实例:CSS3 Border-image


