1 <!DOCTYPE html>
2 <html>
3
4 <head>
5 <meta charset="utf-8" />
6 <title></title>
7 </head>
8 <script type="text/javascript" src="js/jquery-1.8.0.js"></script>
9
10 <body>
11
12 <div>
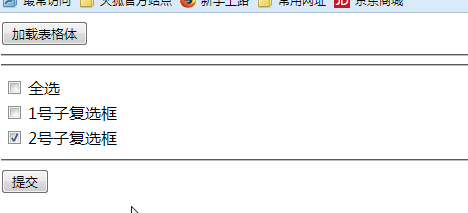
13 <input type="button" value="加载表格体" onclick="showTbody()"/>
14 </div>
15 <hr />
16 <!--///----------------------只要符合下面这个结构就可以用公共方法------------------------>
17 <table>
18 <thead>
19 <tr>
20 <td><input type="checkbox" class="allCheck"</td>
21 <td>全选</td>
22 </tr>
23 </thead>
24 <hr />
25
26 <tbody id="tbody1">
27 <!--<tr>
28 <td><input type="checkbox" /></td>
29 <td>子复选框1</td>
30 </tr>-->
31 </tbody>
32
33 </table>
34 <!--///---------------------------------------------------------------------------------->
35 <hr />
36
37 <div >
38 <input type="button" value="提交" onclick="mySubmit()"/>
39 </div>
40
41 </body>
42 <script>
43 $(function(){
44 $(".allCheck").live("click",checkAll); //给全选按钮绑定全选事件
45 // $(".allCheck").bind("click",checkAll);
46 /*
47 1.这里因为thead标签是写好的,所以也可以用bind,如果thead标签中的全选按钮也是动态加载的话
48 就必须用live方法,或者像生成td那样在生成的同时就马上bind绑定,否则会无效。
49
50 2.如果是通用的给类选择器加的方法,还是尽量用live好。
51 比如 : 这个可以是所有全选复选框的公共方法,只要给每个全选复选框 加上 class="allCheck"即可
52 这样就不用给每个全选框都绑定一遍这个方法
53
54 3.当然也可以给每一个子复选框都加个 class="childCheckBox",然后写个公共的:
55 $(".childCheckBox").live("click",cancelCheckAll);
56 即打开代码中的 带有 “///子复选框方案2************* ” 的行
57 */
58
59 // $(".childCheckBox").live("click",cancelCheckAll); ///子复选框方案2*************
60
61 });
62
63 ///加载表格体方法
64 function showTbody(){
65 var obj = $("#tbody1");
66 var list = [{id:1,name:"1号子复选框"},{id:2,name:"2号子复选框"}];
67
68
69 //开始拼接tbody
70 $.each(list, function(i,v) {
71 var tr = $("<tr>").appendTo(obj);
72 //子复选框
73 $("<td>").append($("<input>",{type:'checkbox',value:v.id}).bind("click",cancelCheckAll)).appendTo(tr); ///子复选框方案1
74 // $("<td>").append($("<input>",{type:'checkbox',value:v.id,class:'childCheckBox'})).appendTo(tr); ///子复选框方案2*************
75 //显示名称
76 $("<td>",{
77 text:v.name
78 }).appendTo(tr);
79
80 });
81
82 }
83
84 ///-------------------------公共的全选和非全选方法-----------------------------
85
86 function checkAll(){ ///实现全选和全不选功能
87 var allchecked = this.checked;
88 var checks = $(this).closest("table").children("tbody").find(":checkbox");
89 $.each(checks,function(index,item){
90 item.checked = allchecked;
91 })
92 }
93
94 function cancelCheckAll(){ ///实现取消任意一个子选项选中时,自动去掉全选的选中状态
95
96 var allCheck = $(this).closest("table").children("thead").find(":checkbox").eq(0);
97 if(!this.checked){
98 allCheck[0].checked=false;
99 }
100 }
101 /*
102 这两个方法可以是多处 有全选功能的复选框 的公共方法,只要目标表格的结构符合 table > thead > tbody 结构,就可以调用上面的两个方法
103 */
104 ///------------------------------------------------------
105
106 ///提交方法
107 function mySubmit(){
108 //获取所有选中的复选框对象
109 var checkeds = $("#tbody1 :checkbox:checked"); ///tbody下的复选框中选中的
110 if(checkeds.length==0){
111 alert("请选择复选框!");
112 return;
113 }
114 var checkedId = "";
115 for(var i=0;i<checkeds.length;i++){
116 var id = checkeds[i].value;
117 checkedId+=id+",";
118 }
119 checkedId = checkedId.substring(0,checkedId.length-1);//去掉最后的逗号,
120 var data = "";
121 data += "&checkedIds="+checkedId;
122 alert("data: "+data);
123 /* 下面可以写 ajax 方法请求后台
124 $.ajax({
125 url:"",
126 data:data,
127 async:true
128 success:function(response){
129
130 }
131 });*/
132 }
133
134
135 </script>
136
137 </html>