老项目改springMVC后,jsp中的静态资源都访问不到404
老项目改springMVC后,jsp中的静态资源都访问不到404
jsp能得到,但是jsp里引入的js、css都访问不到,不通过controller直接输入地址没问题
参考下文章发现:
原jsp中js、css的路径是这样写的:

改成如下就好了:

转:
springMVC请求返回视图中引入的静态资源路径不正确
springMVC搭建的web项目,通过controller返回的jsp视图,
jsp页面中引入的js、css静态文件,报错404
发现路径都带着controller的requestMapping的路径。
![]()
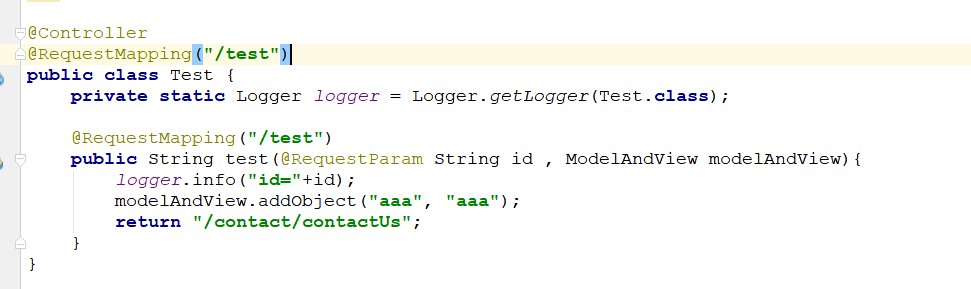
controller如下:

请求地址如下:
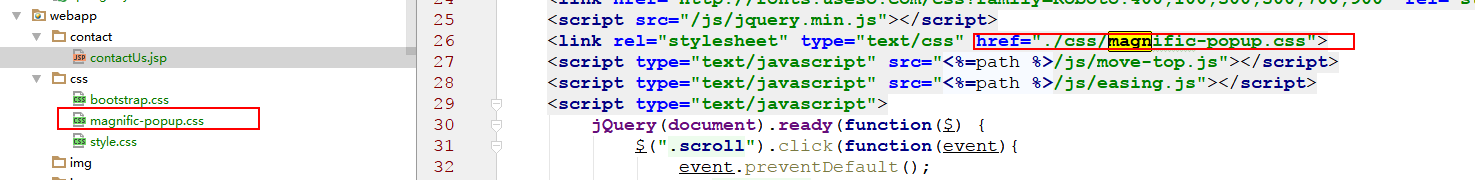
http://localhost:8088/test/test?id=1静态文件位置及路径:

原因:jsp页面中路径不以“/”开头,会当做相对路径处理。
通过controller访问返回的jsp视图,是由你的服务器(tomcat)解析。
所以其(jsp)相对路径就会是服务器的路径。而不是其所在静态资源位置的相对路径。
解决办法:
1:改为绝对路径。
<script src="/js/jquery.min.js"></script>2:页面顶部获取request.getContextPath() 获取站点根路径
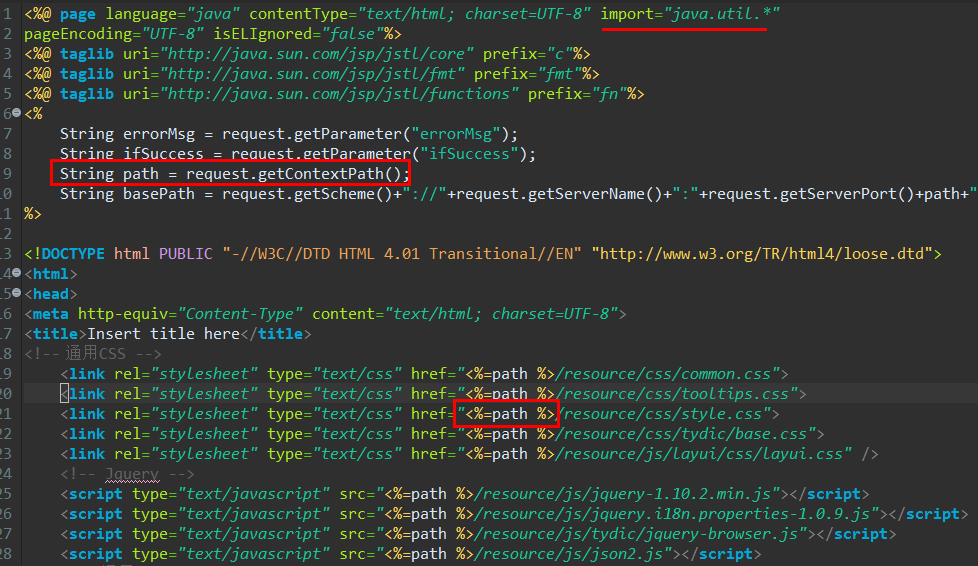
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>然后再引用静态资源前面加上<$=path %>如下
<link rel="stylesheet" type="text/css" href="<%=path %>/css/magnific-popup.css">

