idea 普通 web项目配置启动【我】
首先说这是一个普通的java web项目,没有用到maven。
检出项目:
项目是先用 乌龟svn 在 编辑器外部检出到一个目录下,然后再用 idea的 open 打开这个目录生成的。【因为直接用idea内部关联的svn检出,每次都不好用,检出的项目总是有各种问题】
导入项目后的设置:
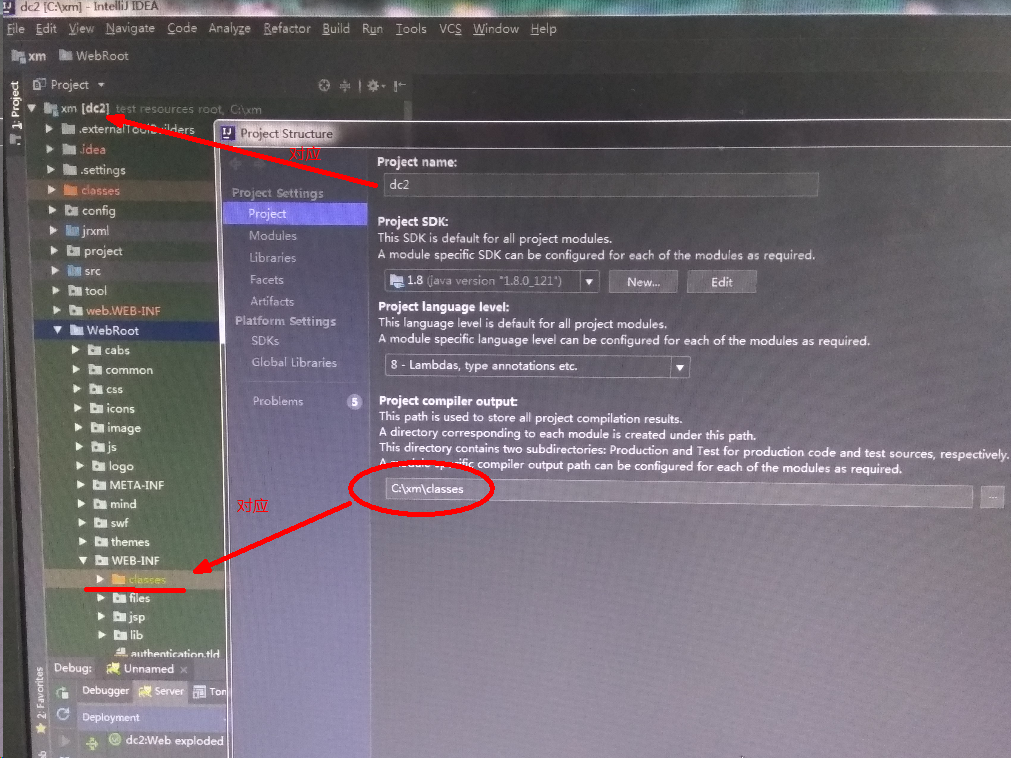
File——project Structure 打开项目结构设置弹窗:
1、选第一个, project

这个窗口主要设置 项目名称、jdk版本、项目编译后输出路径。【输出路径,我们可以输出到WEB-INF下得classes目录下,就是相当于我们Tomcat中 .class文件存放的目录】
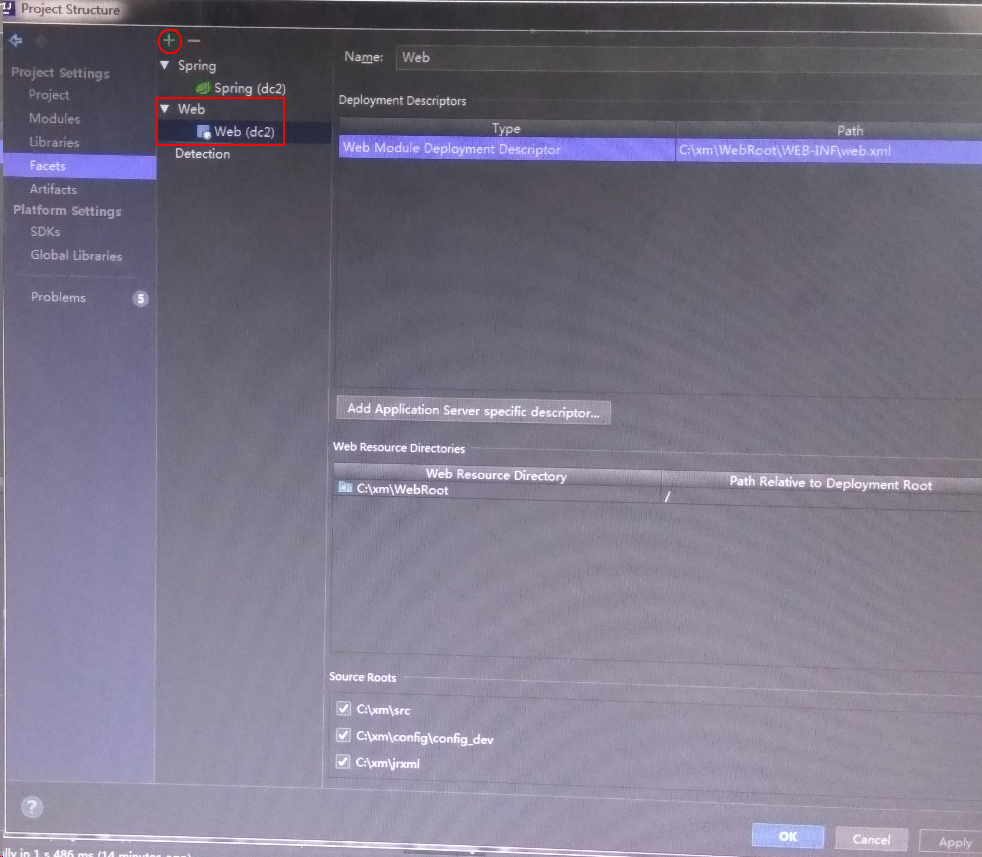
2、选第二个,Modules

首先是中间窗口左上角的 Web 部分,如果导入项目后,没有这一项,要点左上角的加号,添加一个 web。
然后右边要指向 项目中要使用的 web.xml 所在位子。
3、选第三个,libraries

普通 web项目,jar包指向 web-inf 下的 lib目录。
4、选 facets

右侧的配置和 modules差不多,也是中间窗口左上角的 Web 部分,如果导入项目后,没有这一项,要点左上角的加号,添加一个 web【一般如果第二步的 modules中添加了web这里默认就会有】。
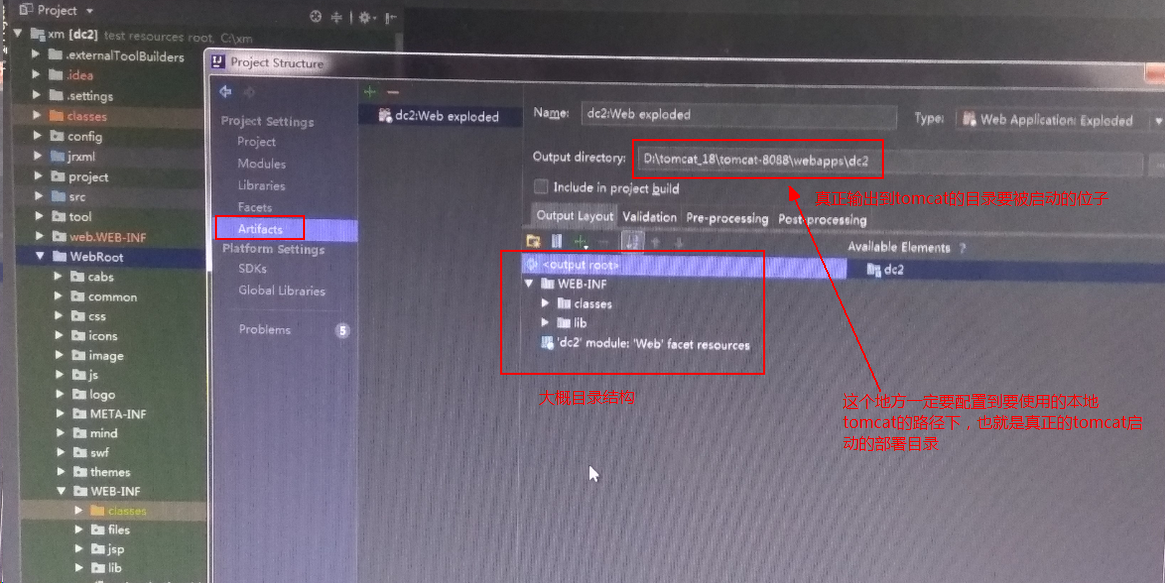
5、选 artifacts

首先最重要的就是在这里配置 项目发布到本地tomcat的webapps 目录下,这样下面用tomcat才能正确启动项目。
右边下面的目录结构基本是这样就差不多。
==============
然后是tomcat的配置
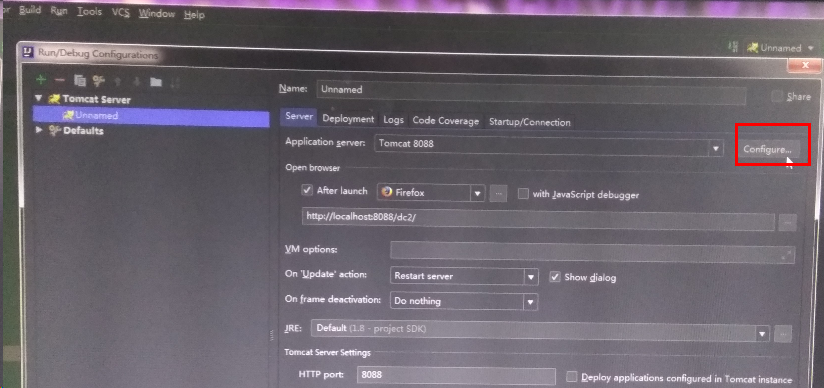
首先打开tomcat配置:
Run——edit configurations


点右上角的 configure,配置本地tomcat目录

两个地方都选中本地的 tomcat目录,

选 Deployment 部署,保证下面有我们的项目,右边是设置访问路径。
启动即可。

