angular 前台代码分层方法
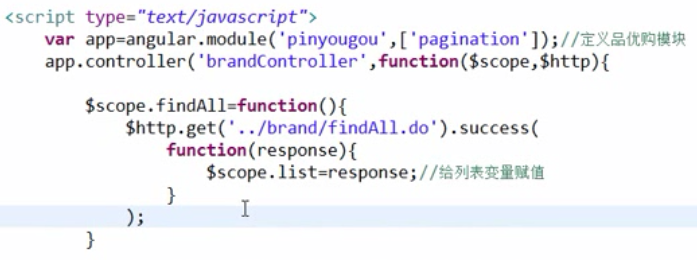
原代码:

现在将 findAll的get请求部分抽取成 服务,服务就是 $http.get 其实就是 ang内置的服务,其实就是可能会公用的方法,即可能被多个控制器调用的方法
比如这里认为 get请求及地址 可能被多个 控制器调用,而如果在每个控制器中都写一份,那么一旦地址发生变化,所有的控制器中都要修改一遍,所以这里将其抽取出来。比如我们之前用的 $http就是ang内置的一个服务,它里面定义了一些方法,可以在任意控制器中调用。 ang还允许我们自定义服务,下面我们就要把get请求抽取到我们自定义的一个服务里面。
通过 app.service方法定义一个服务,第一个参数是要定义的服务名,这里是 brandService,第二个参数是个方法,就是服务的内容,方法的参数可以是我们这个服务中要调用的其他服务,比如我们这里面要调用 $http服务中的东西,这里就把 $http服务作为参数传递进来
然后在服务中定义 findAll 方法,返回原来 $http.get 的返回值。
为什么只抽取到get方法这里而不继续向下将success方法也抽取进来呢?
因为我们认为 success 方法中要接收后台返回的东西,然后封装成 视图中要 用到的 变量,这个方法 跟 视图结合更紧密,所以不作为服务
然后在 控制层 中 的参数上引入自定义的服务,然后在方法中通过服务调用即可






