前端面试(!!!)
function pms1() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('执行任务1');
resolve('执行任务1成功');
}, 2000);
});
}
function pms3() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('执行任务3');
resolve('执行任务3成功');
}, 2000);
});
}
Promise.all([pms1(), pms2(), pms3()]).then(function(data) {
console.log(data);
console.log({}.toString.call(data));
})
$(function() {
function runAsync() {
var def = $.Deferred();
setTimeout(function() {
console.log('执行完成');
def.resolve('随便什么数据');
}, 2000);
return def.promise();
}
var pms=runAsync();
pms.then(function(data) {
console.log(data)
});
//pms.resolve('我穿越了!'); //这一句会报错jquery-3.1.1.min.js:2 Uncaught TypeError: pms.resolve is not a function
})
flex;align-items: center;justify-content: center
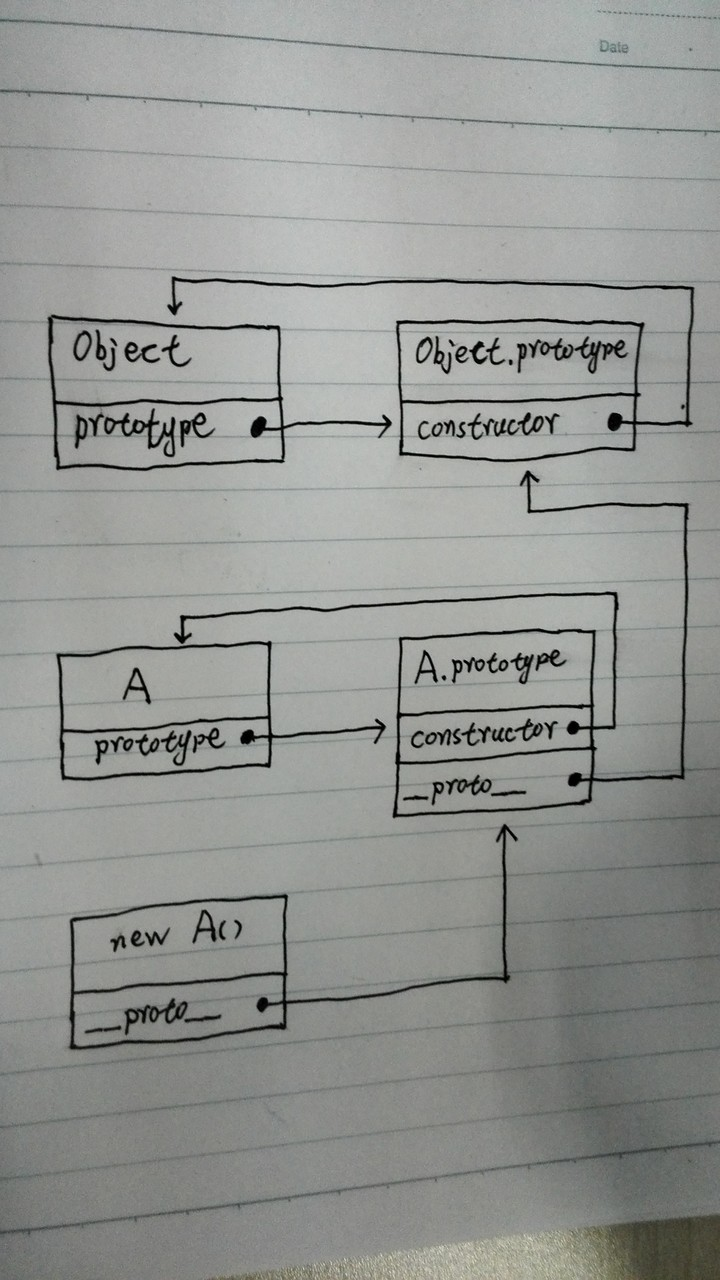
instanceof 用于判断一个变量是否某个对象的实例,或用于判断一个变量是否某个对象的实例;constructor 用于判断一个变量的原型,constructor 属性返回对创建此对象的数组函数的引用。Javascript中对象的prototype属性的解释是:返回对象类型原型的引用。


$(document).on('click', '#example', clickHandler);此时表示将 id="example" 的元素的鼠标单击事件委托绑定到了 document 元素上,当目标元素(即 id="example" 的元素)触发鼠标单击事件的时候,该事件就会冒泡到 document 元素上,从而触发事件处理程序。
调用事件对象的 .stopPropagation() 方法可以阻止事件冒泡:
调用事件对象的 .preventDefault() 方法可以阻止事件的默认行为:
事件节流
浏览器中有几个事件会频繁触发,比如 scroll, resize, mousemove 等,那么给这些事件绑定的事件处理程序也会跟着频繁地执行,导致页面反应迟钝,要解决这个问题,需要节流事件,减少事件处理程序执行的频率:
var timer = 0; // 使用一个定时器
$(window).on('scroll', function() {
if (!timer) {
timer = setTimeout(function() {
// Do something
timer = 0;
}, 200);
}
});
移动端:
if(!e.touches) {
//兼容移动端
var x = e.clientX; }
else {
//兼容PC端
var x = e.touches[0].pageX;
}
//var x = e.touches[0].pageX || e.clientX; //鼠标横坐标var x
那 for-of 到底可以干什么呢?
-
跟 forEach 相比,可以正确响应 break, continue, return。
-
for-of 循环不仅支持数组,还支持大多数类数组对象,例如 DOM nodelist 对象。
-
for-of 循环也支持字符串遍历,它将字符串视为一系列 Unicode 字符来进行遍历。
-
for-of 也支持 Map 和 Set (两者均为 ES6 中新增的类型)对象遍历。
总结一下,for-of 循环有以下几个特征:
-
这是最简洁、最直接的遍历数组元素的语法。
-
这个方法避开了 for-in 循环的所有缺陷。
-
与 forEach 不同的是,它可以正确响应 break、continue 和 return 语句。
-
其不仅可以遍历数组,还可以遍历类数组对象和其他可迭代对象。



