使用Vue.js和Axios从第三方API获取数据 — SitePoint
更多的往往不是,建立你的JavaScript应用程序时,你会想把数据从远程源或消耗一个[ API ](https:/ /恩。维基百科。org /维基/ application_programming_interface)。我最近看了一些[公开](https://github.com/toddmotto/public-apis API),发现有很多很酷的东西,可以从这些来源的数据。
通常情况下,在构建 JavaScript 应用程序时,您希望从远程源或从API获取数据。我最近研究了一些公开的API,发现可以使用这些数据源完成很多很酷的东西。
更多来自作者的提示
使用Vue.js,可以逐步地构建围绕其中一个服务的应用程序,并在几分钟内就可以开始向用户提供内容服务。
我将演示如何构建一个简单的新闻应用程序,它可以显示当天的热门新闻文章,并允许用户按照他们的兴趣类别进行过滤,从纽约时报API获取数据。您可以在这里找到本教程的完整代码。
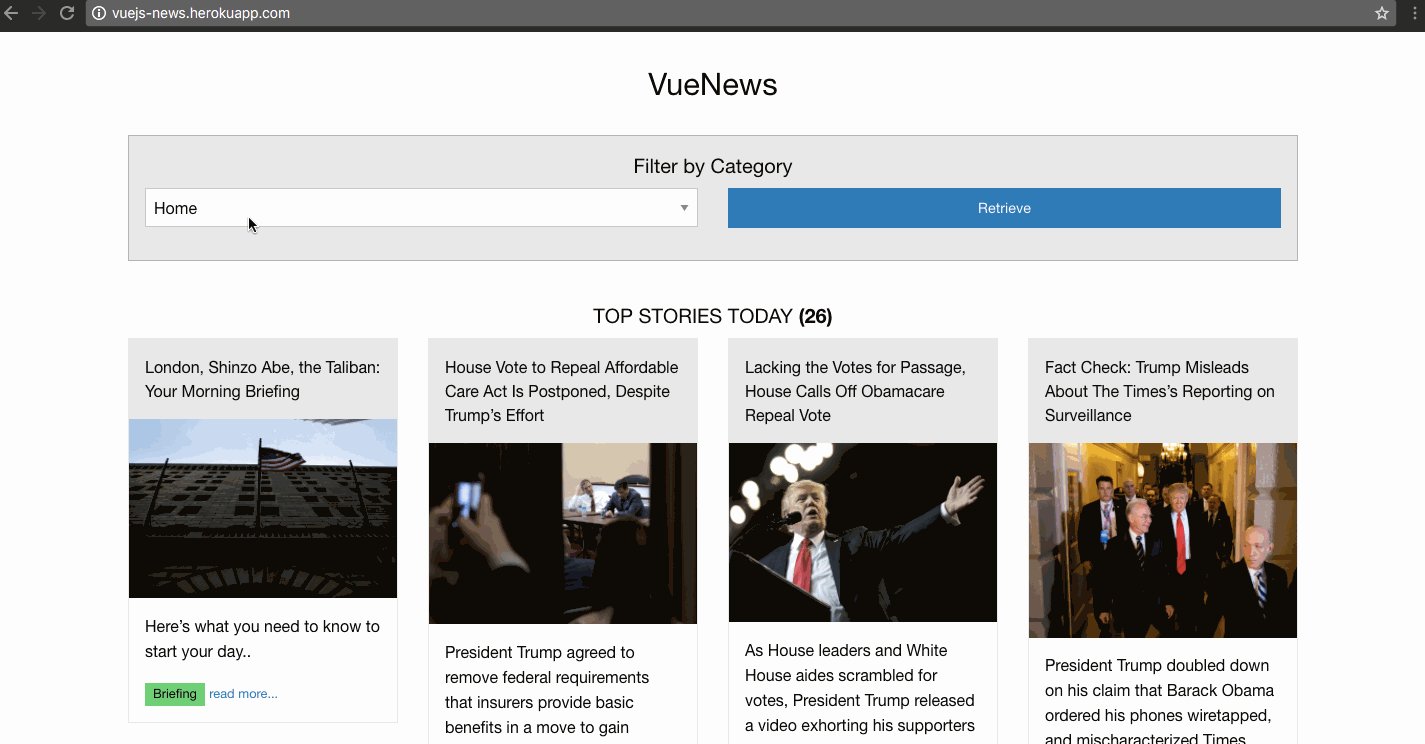
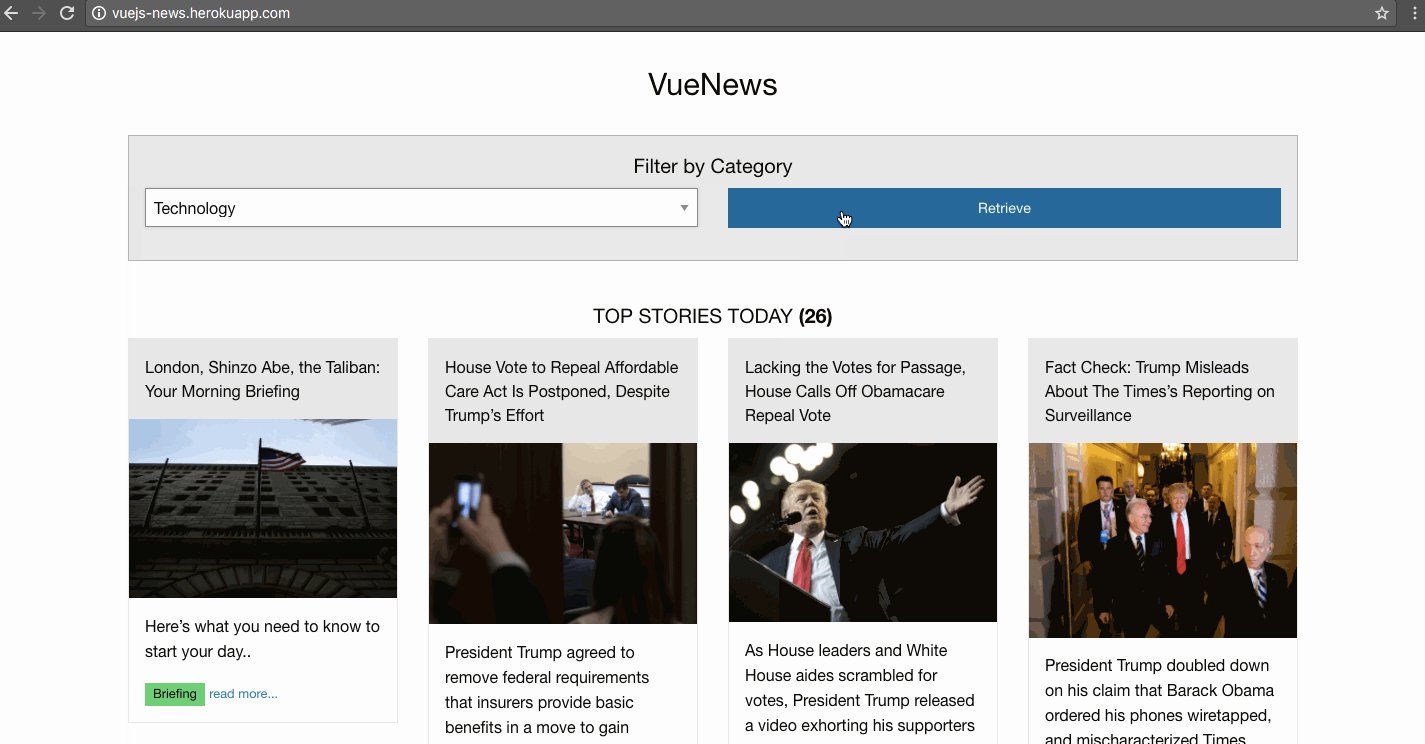
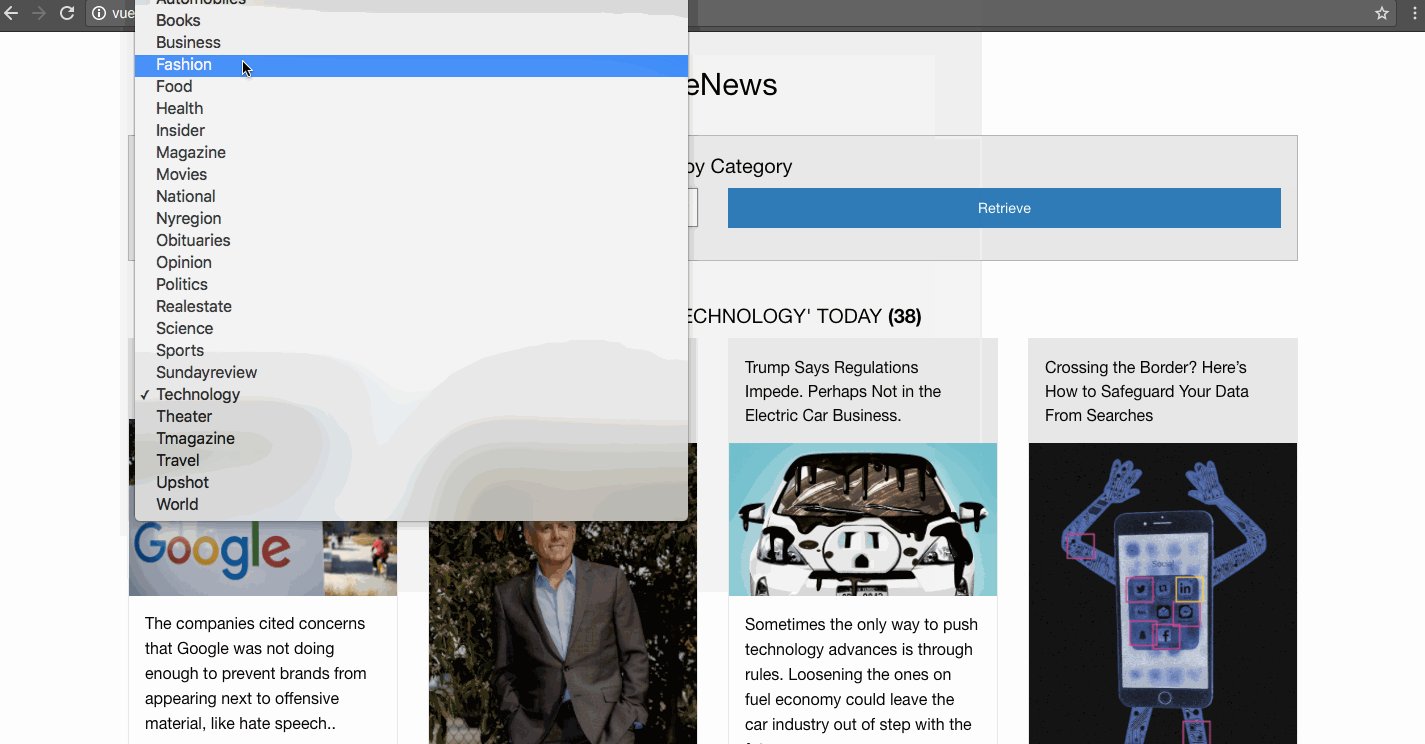
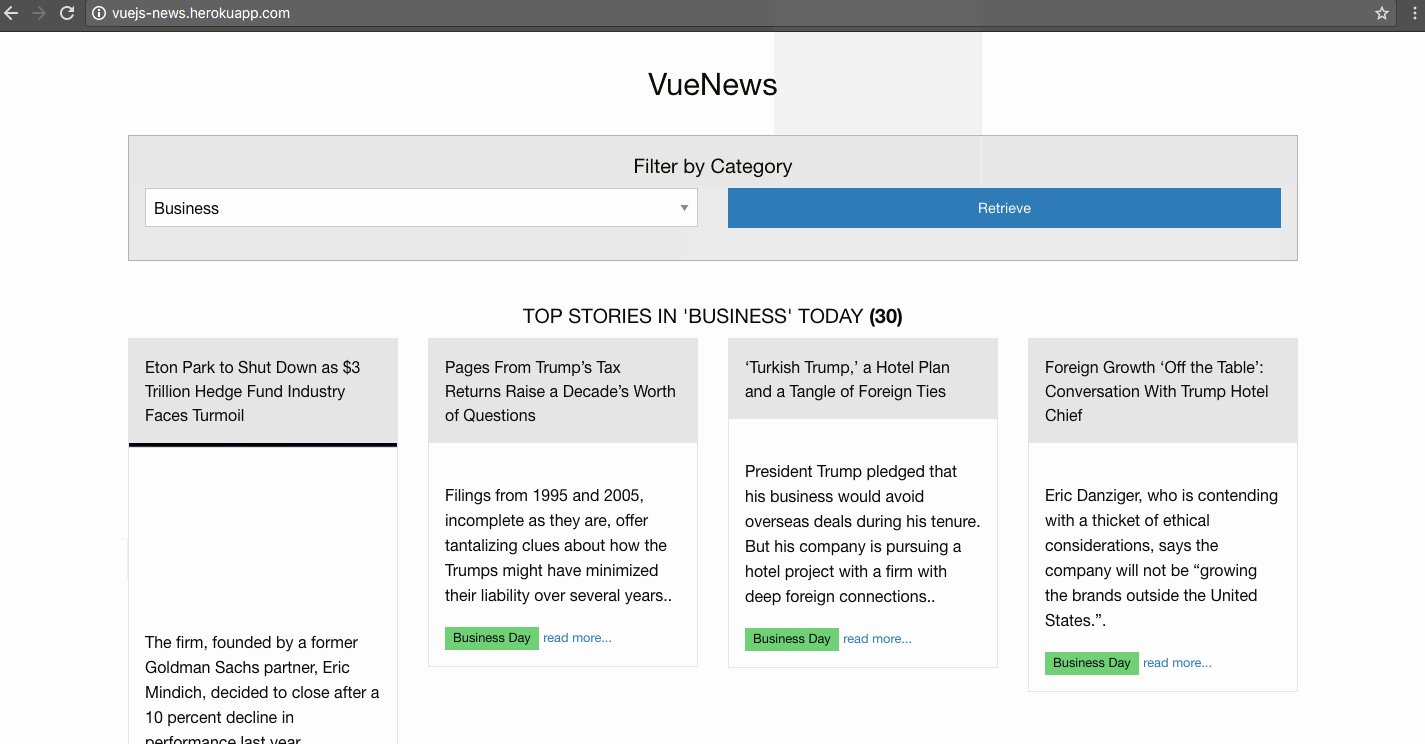
下面是最终应用的外观:

要学习本教程,您将需要一些非常基本的Vue.js的知识。 您可以在这里找到一个很棒的“入门指南”。 我还将使用ES6语法,您可以到这里进一步学习:https://www.sitepoint.com/tag/es6/ 。
项目结构
为了保持简单,我们只使用2个文件:
./app.js
./index.html
app.js将包含我们应用程序的所有逻辑,index.html 文件将包含我们应用程序的主视图。
我们先在 index.html 中写一些基本的标记:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>The greatest news app ever</title>
</head>
<body>
<div class="container" id="app">
<h3 class="text-center">VueNews</h3>
</div>
</body>
</html>
然后,在index.html的底部导入 Vue.js和app.js,就在</body>标签之前:
<script src="https://unpkg.com/vue"></script>
<script src="app.js"></script>
可选的,我们还可以导入Foundation,以利用一些预先创建的样式,来使我们的视图看起来更好一点。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.3.1/css/foundation.min.css">
创建一个简单的 Vue App
首先,我们将在div#app 元素上创建一个新的 Vue 实例,并使用一些测试数据来模拟新闻API的响应:
// ./app.js
const vm = new Vue({
el: '#app',
data: {
results: [
{title: "the very first post", abstract: "lorem ipsum some test dimpsum"},
{title: "and then there was the second", abstract: "lorem ipsum some test dimsum"},
{title: "third time's a charm", abstract: "lorem ipsum some test dimsum"},
{title: "four the last time", abstract: "lorem ipsum some test dimsum"}
]
}
});
我们通过el选项告诉 Vue 要挂载的目标元素,并通过data选项指定我们的应用程序用到的数据。
要在我们的应用程序视图中显示这些模拟数据,我们可以在#app元素中写入下面的标记:
<!-- ./index.html -->
<div class="columns medium-3" v-for="result in results">
<div class="card">
<div class="card-divider">
{{ result.title }}
</div>
<div class="card-section">
<p>{{ result.abstract }}.</p>
</div>
</div>
</div>
v-for 指令用于渲染我们的 results 列表。 我们使用双花括号来显示每一项的内容。
您可以在 Vue 模板语法 这里阅读更多内容
我们现在已经完成了基本的布局工作:

从 API 获取数据
要使用 纽约时报API,您需要获得一个API密钥。所以如果你还没有,请到这里:https://developer.nytimes.com/signup ,注册并获取一个热点事件API的API密钥。
创建Ajax请求和处理响应
Axios是一个基于 Promise 的HTTP客户端,用于创建 Ajax请求,并且非常适合我们的应用。它提供了一些简单而丰富的API。 它与fetchAPI非常相似,但不需要为旧版浏览器额外的添加一个polyfill,另外还有一些很巧妙的地方。
以前,
vue-resource通常用于Vue项目,但现在已经退休了。
导入 axios:
<!-- ./index.html -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
现在,一旦我们的Vue应用被挂载 - mounted到页面,我们就可以创建home部分获取热点事件列表的请求:
// ./app.js
const vm = new Vue({
el: '#app',
data: {
results: []
},
mounted() {
axios.get("https://api.nytimes.com/svc/topstories/v2/home.json?api-key=your_api_key")
.then(response => {this.results = response.data.results})
}
});
记住: 将
your_api_key替换为之前获取的实际API密钥。
现在我们可以在我们的应用主页上看到新闻列表。不要担心扭曲的视图,我们之后再说:

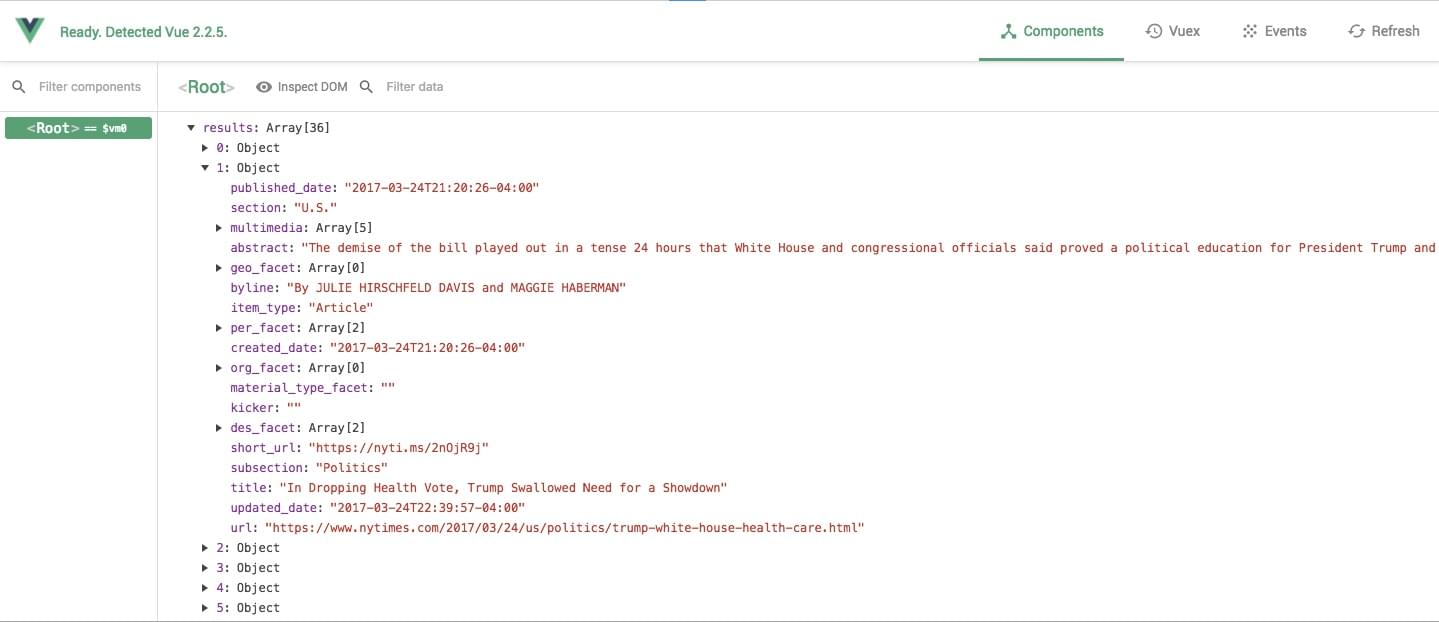
来自纽约时报 API 的响应通过 Vue Devtools 查看起来像下面这样:

提示: 获取 Vue Devtools,来使Vue应用调试更加简单。
为了使我们的工作更加整洁,可重用,我们将做一些小小的重构,并创建一个辅助函数来构建我们的URL。我们还将注册getPosts作为我们应用程序的一个方法,将其添加到methods对象中:
const NYTBaseUrl = "https://api.nytimes.com/svc/topstories/v2/";
const ApiKey = "your_api_key";
function buildUrl (url) {
return NYTBaseUrl + url + ".json?api-key=" + ApiKey
}
const vm = new Vue({
el: '#app',
data: {
results: []
},
mounted () {
this.getPosts('home');
},
methods: {
getPosts(section) {
let url = buildUrl(section);
axios.get(url).then((response) => {
this.results = response.data.results;
}).catch( error => { console.log(error); });
}
}
});
通过引入 计算属性 对API获取的原始results来进行一些修改,然后对我们的视图进行一些更改。
// ./app.js
const vm = new Vue({
el: '#app',
data: {
results: []
},
mounted () {
this.getPosts('home');
},
methods: {
getPosts(section) {
let url = buildUrl(section);
axios.get(url).then((response) => {
this.results = response.data.results;
}).catch( error => { console.log(error); });
}
},
computed: {
processedPosts() {
let posts = this.results;
// Add image_url attribute
posts.map(post => {
let imgObj = post.multimedia.find(media => media.format === "superJumbo");
post.image_url = imgObj ? imgObj.url : "http://placehold.it/300x200?text=N/A";
});
// Put Array into Chunks
let i, j, chunkedArray = [], chunk = 4;
for (i=0, j=0; i < posts.length; i += chunk, j++) {
chunkedArray[j] = posts.slice(i,i+chunk);
}
return chunkedArray;
}
}
});
在上面的代码,在processedPosts的计算属性中,我们为每个新闻文章对象添加了一个image_url属性。 我们通过循环遍历API中的results,并在单个结果中搜索multimedia数组,找到所需格式的媒体类型,然后将该媒体的URL分配给“image_url”属性 。 如果媒体不可用,我们会将默认网址设为Placehold.it的图像。
我们还写了一个循环,将我们的results数组分组成4块。这将改善我们前面看到的扭曲的视图。
注意:您也可以轻松地使用Lodash等库进行分块
计算属性非常适合操纵数据。而不用创建一个方法,并且每次在我们需要将我们的帖子数组分块时,我们可以简单地将它定义为一个计算属性,并根据需要使用它,因为Vue会随时自动更新processedPosts计算属性的变化。
计算的属性也是基于它们的依赖关系缓存的,所以只要results不变,processedPosts属性返回一个自己的缓存版本。这将有助于提升性能,特别是在进行复杂的数据操作时。
接下来,我们在index.html中编辑我们的html来显示我们的计算结果:
<!-- ./index.html -->
<div class="row" v-for="posts in processedPosts">
<div class="columns large-3 medium-6" v-for="post in posts">
<div class="card">
<div class="card-divider">
{{ post.title }}
</div>
<a :href="post.url" target="_blank"><img :src="post.image_url"></a>
<div class="card-section">
<p>{{ post.abstract }}</p>
</div>
</div>
</div>
</div>
现在应用程序看起来更好了:

介绍新闻列表组件
组件 可用于使应用程序的更加模块化,并且扩展了HTML。 新闻列表可以重构为一个组件,例如,如果应用程序增长,并且可能会在其他地方的使用新闻列表,那将很容易实现。
// ./app.js
Vue.component('news-list', {
props: ['results'],
template:
<section>
<div class="row" v-for="posts in processedPosts">
<div class="columns large-3 medium-6" v-for="post in posts">
<div class="card">
<div class="card-divider">
{{ post.title }}
</div>
<a :href="post.url" target="_blank"><img :src="post.image_url"></a>
<div class="card-section">
<p>{{ post.abstract }}</p>
</div>
</div>
</div>
</div>
</section>
,
computed: {
processedPosts() {
let posts = this.results;
// 添加 image_url 属性
posts.map(post => {
let imgObj = post.multimedia.find(media => media.format === "superJumbo");
post.image_url = imgObj ? imgObj.url : "http://placehold.it/300x200?text=N/A";
});
// Put Array into Chunks
let i, j, chunkedArray = [], chunk = 4;
for (i=0, j=0; i < posts.length; i += chunk, j++) {
chunkedArray[j] = posts.slice(i,i+chunk);
}
return chunkedArray;
}
}
});
const vm = new Vue({
el: '#app',
data: {
results: []
},
mounted () {
this.getPosts('home');
},
methods: {
getPosts(section) {
let url = buildUrl(section);
axios.get(url).then((response) => {
this.results = response.data.results;
}