圣杯/双飞翼布局
自己虽然经历着web应用的开发,总是拿着别人写好的Css来引用到自己的项目当中,甚至一度迷上了bootstrap,发现有了它自己可以不用在写程序逻辑的同时还要去修改别人的CSS.当然开发的应用大多数是企业内部应用,个别互联网的程序.2016偶然的机会接触到前端这个概念,发现自己还是挺喜欢前端的这些知识的.空闲之余,便自己学习了起来.好了废话不说了,先把学习到的这些知识记录下来今天的内容是 --圣杯 & 双飞翼布局
圣杯布局来自国外,大家可以自己找度娘看下,而双飞翼布局则源自于淘宝UED团队.它俩之间其实都一回事,只是在实现思想上有些不同,都是解决一个经典问题,三栏布局,两边固定宽度,中间自适应.上代码再解释.
圣杯:
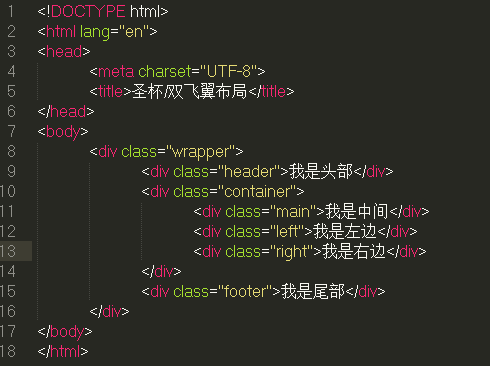
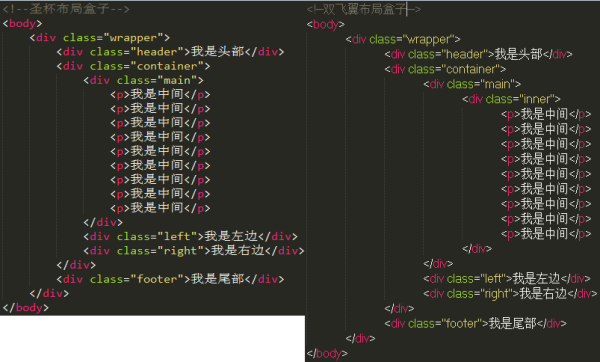
第一步:html内容结构:注意,名为main的div要放置第一行优先渲染

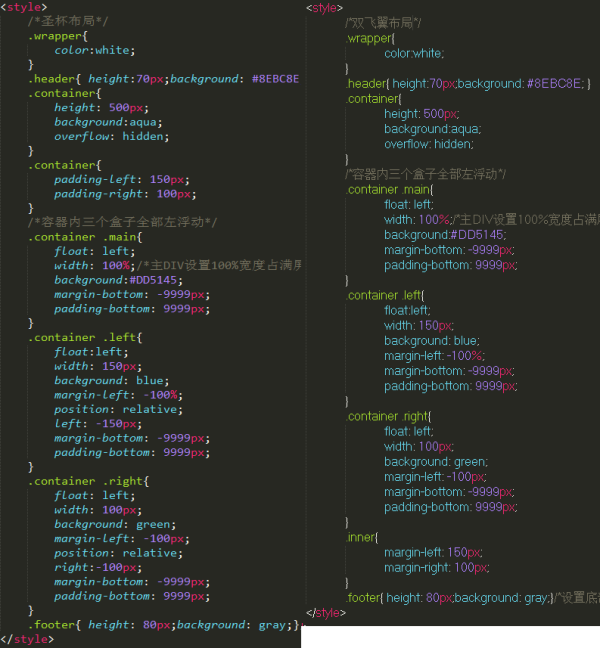
第二步:当前每个div给出相应样式

当前面页效果:

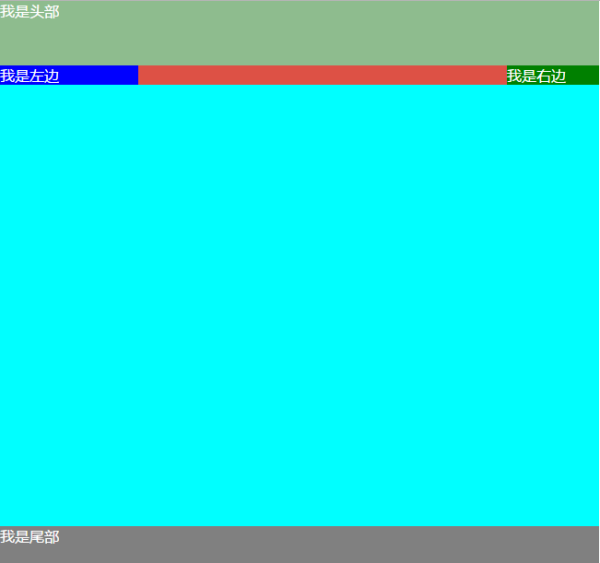
由于三个div设置了浮动,中间100%宽度,所以把左右两个div给挤到下面去了. 然而正是圣杯布局该上场了.分别设置left的盒子左距为margin-left:-100%;右边(right)盒子margin-left:-100px;效果如下

此时三个盒子都是浮动的,而且"我是左"的盒子骑到了人家"我是中间"的头上,把字都给覆盖了.可我们想要的结果是我是左就在左,我是右就在右边,我是中间就在中间,且"我是中间"的文字不应被遮住.但这里还有个疑问,为什么左边的left要设置margin-left的方向是-100%呢?而右边的right只是设置成了-100px呢?,可以试着将left的负边距设置为margin-left不停的向负方向增加,看效果就明白,如果一直是以负方向的增加,那么left的盒子会一直往左方向移动,直接在本身宽度(150)与移动的长度相一致,你会看不到这个盒子了,其实这个时候它已然移动上方去了,如果你再试着将这个值增加一点就会看到,如下图

是可以看到这个盒子正一点点的向左移动,这个值可以任意的调,发现挺有意思的.同理右边的盒子也是设置margin-left,设置多少为合适,因为右边的盒子是100px的宽度,只需要向负方向设置-100px即可.

接下来是解决中间的部分不应被遮挡的问题.那么圣杯布局的作用来了,首先我们需要把人家两边盒子所需要的空间给预留出来.左边是150px,右边是100px,利用padding-left以及padding-right.如下样式,注意:这个预留位置是设置在container上的.


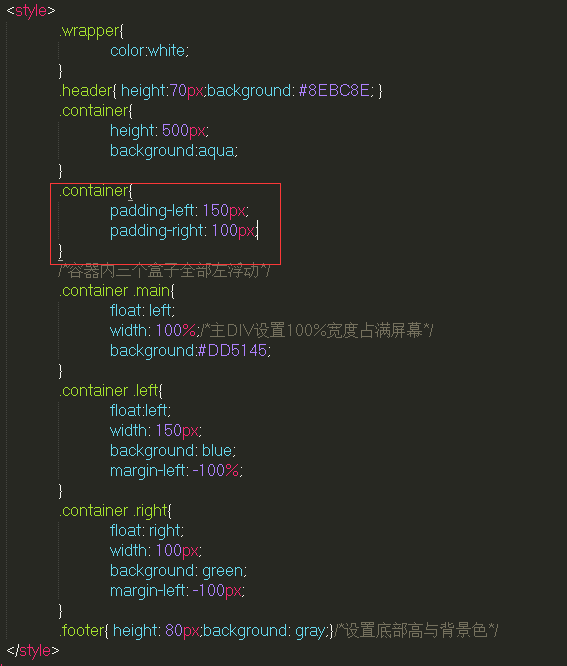
这时我们把left的盒子设置定位position:relative,在相对于自己的位置向左再移动-150px这时左边的盒子就跑到左边去了,如下完整代码截图,注意红框内的设置

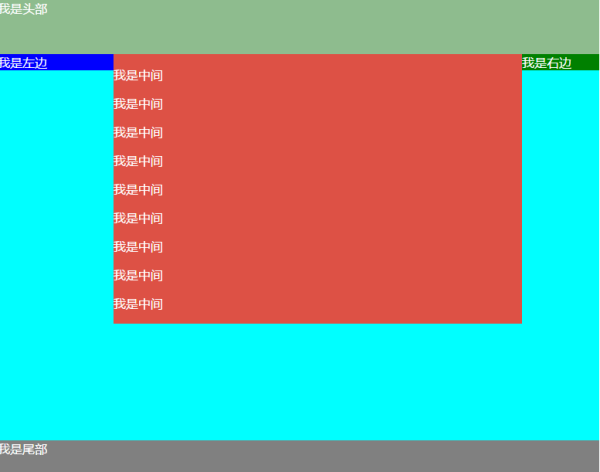
页面效果

这样中间的几个盒子高度没有设,有点不太明显,这里没设,主要是想接下来咱们完成一个等高布局设定.例如我们把中间的内容给增加一些


此时中间高度是拉开了,但左右两边没有与中间保持一致,这里我们可以利用一个方法(margin-bottom和padding-bottom)来完成,代码下如

这样一放再一收确实也可以达到等高效果.如下

酱紫基本上圣杯布局算是完成了,其实我们还有更简便的方法,那就是下面的"双飞翼"布局,双飞翼最大的特点是在我是中间的盒子里再增加一个div,下面给出两种布局的完整css代码,


到这里基本上完成了圣杯布局与双飞翼布的学习.
到这里也许有个疑问.这两种到底有啥区别?用在什么地方?现在都有流行的Bootstrap了...
我只能把我的理解说下,例如对圣杯布局中的某一块(div="main")的调整为position:absolute,那么刚刚写的那个圣杯布局就挂掉了.还有就是这个是纯粹学习前端知识,别在写前端页面时动不动上来就弄个bootstrap或是弹性布局,
要知道如果一个公司要开发适配各种浏览器(包括IE6,7,8,9)时该如果去做呢.当然也许会有其他方法.....





