大白话讲解Promise
ES6 Promise 先拉出来遛遛

var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});
function runAsync(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});
return p;
}
runAsync()
runAsync().then(function(data){
console.log(data);
//后面可以用传过来的数据做些其他操作
//......
});
function runAsync(callback){
setTimeout(function(){
console.log('执行完成');
callback('随便什么数据');
}, 2000);
}
runAsync(function(data){
console.log(data);
});
链式操作的用法
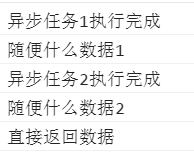
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});

function runAsync1(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务1执行完成');
resolve('随便什么数据1');
}, 1000);
});
return p;
}
function runAsync2(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务2执行完成');
resolve('随便什么数据2');
}, 2000);
});
return p;
}
function runAsync3(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务3执行完成');
resolve('随便什么数据3');
}, 2000);
});
return p;
}
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return '直接返回数据'; //这里直接返回数据
})
.then(function(data){
console.log(data);
});

reject的用法
function getNumber(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
resolve(num);
}
else{
reject('数字太大了');
}
}, 2000);
});
return p;
}
getNumber()
.then(
function(data){
console.log('resolved');
console.log(data);
},
function(reason, data){
console.log('rejected');
console.log(reason);
}
);
 或者
或者 
catch的用法
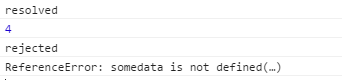
getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});
getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
console.log(somedata); //此处的somedata未定义
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});

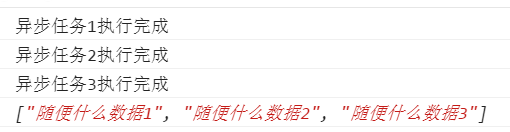
all的用法
Promise
.all([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});

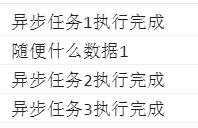
race的用法
Promise
.race([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});

//请求某个图片资源
function requestImg(){
var p = new Promise(function(resolve, reject){
var img = new Image();
img.onload = function(){
resolve(img);
}
img.src = 'xxxxxx';
});
return p;
}
//延时函数,用于给请求计时
function timeout(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
reject('图片请求超时');
}, 5000);
});
return p;
}
Promise
.race([requestImg(), timeout()])
.then(function(results){
console.log(results);
})
.catch(function(reason){
console.log(reason);
});

总结
- Promise/A+规范
- jquery中的Promise
术语
Promise
promise 是一个拥有 then 方法的对象或函数,其行为符合本规范;
thenable
是一个定义了 then 方法的对象或函数,文中译作“拥有 then 方法”;
值(value)
指任何 JavaScript 的合法值(包括 undefined , thenable 和 promise);
异常(exception)
是使用 throw 语句抛出的一个值。
拒绝原因(reason)
表示一个 promise 的拒绝原因。
要求
等待态(Pending)
处于等待态时,promise 需满足以下条件:
- 可以迁移至完成态或拒绝态
- 不能迁移至其他任何状态
- 必须拥有一个不可变的终值
拒绝态(Rejected)
处于拒绝态时,promise 需满足以下条件:
- 不能迁移至其他任何状态
- 必须拥有一个不可变的据因
这里的不可变指的是恒等(即可用 === 判断相等),而不是意味着更深层次的不可变(译者注: 盖指当 value 或 reason 不是基本值时,只要求其引用地址相等,但属性值可被更改)。
Then 方法
一个 promise 必须提供一个 then 方法以访问其当前值、终值和据因。
then 方法接受两个参数:onFulfilled 和 onRejected 都是可选参数。
- 如果
onFulfilled不是函数,其必须被忽略 - 如果
onRejected不是函数,其必须被忽略
onFulfilled 特性
如果 onFulfilled 是函数:
- 当
promise执行结束后其必须被调用,其第一个参数为promise的终值 - 在
promise执行结束前其不可被调用 - 其调用次数不可超过一次
onRejected 特性
如果 onRejected 是函数:
- 当
promise被拒绝执行后其必须被调用,其第一个参数为promise的据因 - 在
promise被拒绝执行前其不可被调用 - 其调用次数不可超过一次
调用时机
onFulfilled 和 onRejected 只有在执行环境堆栈仅包含平台代码时才可被调用 注1
调用要求
多次调用
then 方法可以被同一个 promise 调用多次
- 当
promise成功执行时,所有onFulfilled需按照其注册顺序依次回调 - 当
promise被拒绝执行时,所有的onRejected需按照其注册顺序依次回调
返回
onFulfilled 或者 onRejected 返回一个值 x ,则运行下面的 Promise 解决过程:[[Resolve]](promise2, x)- 如果
onFulfilled或者onRejected抛出一个异常e,则promise2必须拒绝执行,并返回拒因e - 如果
onFulfilled不是函数且promise1成功执行,promise2必须成功执行并返回相同的值 - 如果
onRejected不是函数且promise1拒绝执行,promise2必须拒绝执行并返回相同的据因
Promise 解决过程
Promise 解决过程 是一个抽象的操作,其需输入一个 promise 和一个值,我们表示为 [[Resolve]](promise, x),如果 x 有then 方法且看上去像一个 Promise ,解决程序即尝试使 promise 接受 x 的状态;否则其用 x 的值来执行 promise 。
这种 thenable 的特性使得 Promise 的实现更具有通用性:只要其暴露出一个遵循 Promise/A+ 协议的 then 方法即可;这同时也使遵循 Promise/A+ 规范的实现可以与那些不太规范但可用的实现能良好共存。
运行 [[Resolve]](promise, x) 需遵循以下步骤:
x 与 promise 相等
如果 promise 和 x 指向同一对象,以 TypeError 为据因拒绝执行 promise
x 为 Promise
如果 x 为 Promise ,则使 promise 接受 x 的状态 注4:
- 如果
x处于等待态,promise需保持为等待态直至x被执行或拒绝 - 如果
x处于完成态,用相同的值执行promise - 如果
x处于拒绝态,用相同的据因拒绝promise
.then(function(data){
.then(function(data){
console.log(data);
return runAsync3();
})
x 为对象或函数
如果 x 为对象或者函数:
- 把
x.then赋值给then注5 - 如果取
x.then的值时抛出错误e,则以e为据因拒绝promise - 如果
then是函数,将x作为函数的作用域this调用之。传递两个回调函数作为参数,第一个参数叫做resolvePromise,第二个参数叫做rejectPromise: -
- 如果
resolvePromise以值y为参数被调用,则运行[[Resolve]](promise, y) - 如果
rejectPromise以据因r为参数被调用,则以据因r拒绝promise - 如果
resolvePromise和rejectPromise均被调用,或者被同一参数调用了多次,则优先采用首次调用并忽略剩下的调用 - 如果调用
then方法抛出了异常e: -
- 如果
resolvePromise或rejectPromise已经被调用,则忽略之 - 否则以
e为据因拒绝promise
- 如果
- 如果
then不是函数,以x为参数执行promise
- 如果
- 如果
x不为对象或者函数,以x为参数执行promise
如果一个 promise 被一个循环的 thenable 链中的对象解决,而 [[Resolve]](promise, thenable) 的递归性质又使得其被再次调用,根据上述的算法将会陷入无限递归之中。算法虽不强制要求,但也鼓励施者检测这样的递归是否存在,若检测到存在则以一个可识别的TypeError 为据因来拒绝 promise 注6。
注释
-
注1 这里的平台代码指的是引擎、环境以及 promise 的实施代码。实践中要确保
onFulfilled和onRejected方法异步执行,且应该在then方法被调用的那一轮事件循环之后的新执行栈中执行。这个事件队列可以采用“宏任务(macro-task)”机制或者“微任务(micro-task)”机制来实现。由于 promise 的实施代码本身就是平台代码(译者注: 即都是 JavaScript),故代码自身在处理在处理程序时可能已经包含一个任务调度队列或『跳板』)。译者注: 这里提及了 macrotask 和 microtask 两个概念,这表示异步任务的两种分类。在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首先在 macrotask 的队列(这个队列也被叫做 task queue)中取出第一个任务,执行完毕后取出 microtask 队列中的所有任务顺序执行;之后再取 macrotask 任务,周而复始,直至两个队列的任务都取完。
两个类别的具体分类如下:
-
- macro-task: script(整体代码),
setTimeout,setInterval,setImmediate, I/O, UI rendering -
micro-task:
process.nextTick,Promises(这里指浏览器实现的原生 Promise),Object.observe,MutationObserver详见 stackoverflow 解答 或 这篇博客
- macro-task: script(整体代码),
-
注2 也就是说在 严格模式(strict) 中,函数
this的值为undefined;在非严格模式中其为全局对象。 -
注3 代码实现在满足所有要求的情况下可以允许
promise2 === promise1。每个实现都要文档说明其是否允许以及在何种条件下允许promise2 === promise1。 -
注4 总体来说,如果
x符合当前实现,我们才认为它是真正的 promise 。这一规则允许那些特例实现接受符合已知要求的 Promises 状态。 -
注5 这步我们先是存储了一个指向
x.then的引用,然后测试并调用该引用,以避免多次访问x.then属性。这种预防措施确保了该属性的一致性,因为其值可能在检索调用时被改变。 -
注6 实现不应该对 thenable 链的深度设限,并假定超出本限制的递归就是无限循环。只有真正的循环递归才应能导致
TypeError异常;如果一条无限长的链上 thenable 均不相同,那么递归下去永远是正确的行为。
先讲$.Deferred
var def = $.Deferred(); console.log(def);

function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
def.resolve('随便什么数据');
}, 2000);
return def;
}
runAsync().then(function(data){
console.log(data)
});
function runAsync(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});
return p;
}
runAsync()
var d = runAsync();
d.then(function(data){
console.log(data)
});
d.resolve('在外部结束');
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
def.resolve('随便什么数据');
}, 2000);
return def.promise(); //就在这里调用
}
then的链式调用
var d = runAsync();
d.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
done与fail
deferred.then( doneFilter [, failFilter ] [, progressFilter ] )
d.then(function(){
console.log('执行完成');
}, function(){
console.log('执行失败');
});
d.done(function(){
console.log('执行完成');
})
.fail(function(){
console.log('执行失败');
});
always的用法
$.when的用法
$.when(runAsync(), runAsync2(), runAsync3())
.then(function(data1, data2, data3){
console.log('全部执行完成');
console.log(data1, data2, data3);
});
ajax与Deferred的关系
req1 = function(){
return $.ajax(/*...*/);
}
req2 = function(){
return $.ajax(/*...*/);
}
req3 = function(){
return $.ajax(/*...*/);
}
req1().then(req2).then(req3).done(function(){
console.log('请求发送完毕');
});
success、error与complete
$.ajax(/*...*/)
.success(function(){/*...*/})
.error(function(){/*...*/})
.complete(function(){/*...*/})
deferred.promise( jqXHR ).complete = completeDeferred.add; jqXHR.success = jqXHR.done; jqXHR.error = jqXHR.fail;


