CSS清除浮动
今天看到一篇文章关于清除浮动的,突然间脑袋短路了,咦?为什么要清除浮动?原谅我的无知,搜了下原来是这样,又倒腾出原来的笔记,唉,本来就有记录啊,而且也会经常用到,用的久了连原理都忘了。恩,防止自己再犯同样的错误,我还是自己总结整理出来吧!话不多说,代码为证!
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>为什么要清除浮动</title>
6 <style>
7 .wrapper{width:50%;background: cornflowerblue;border:2px solid black;}
8 .box1{width: 30%;height: 100px;background: red;}
9 .box2{width: 30%;height: 100px;background: black;}
10 .box3{width: 30%;height: 100px;background: chocolate;}
11 </style>
12 </head>
13 <body>
14 <div class="wrapper">
15 <div class="box1"></div>
16 <div class="box2"></div>
17 <div class="box3"></div>
18 </div>
19 </body>
20 </html>
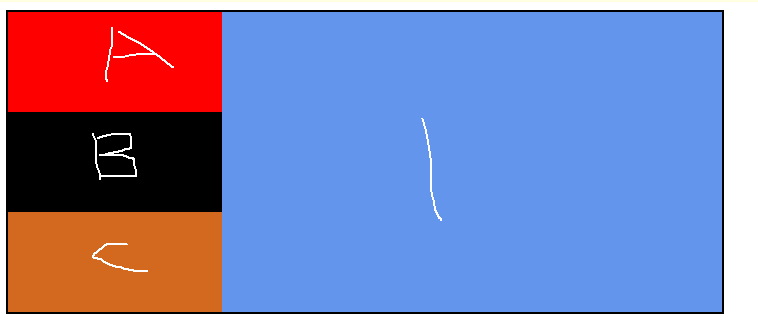
恩,各个浏览器运行的效果图如下:

其中A-B-C分别是I元素里的子元素,如果没有浮动的情况它们是按照标准文档流布局(块级元素从上至下,行内元素从左至右),一个网页需要合理的布局才能够吸引住用户,我们需要在有限的空间内展示更多的信息,有时候需要a,b,c,排在一行,咱不用高大上的Flexbox(弹性盒布局)因为IE8及以下都不支持,你要问我怎么知道的,给大伙儿甩个网址http://caniuse.com/#home,自行搜索哦!另外IE不支持VW和VH单位,用的小朋友谨慎! 通常情况
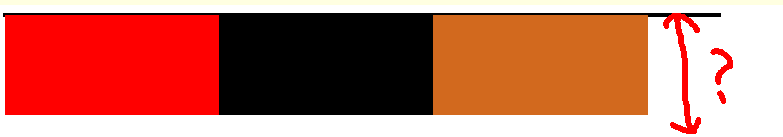
我们是不需要给父元素定宽高的,而且想让它宽高自适应,但是如果我们给子元素添加了float:left;之后会是什么情况呢?咱们用图说话:

父元素哪里去了?!恩,这里咱要说明下浮动是什么原理了,打个比方吧,原谅我的想象力不丰富,我们把父元素想象为一个可以自动收缩的盒子,当我们不停地往里面放子盒子的时候,它就会自动被撑开,给子元素加float(英文原义指飘动浮动的意思)的时候,就相当于子元素飘在了父盒子之上,那么显然父盒子空了就自动收缩回去了,现在我们要做的是如何不让它收缩回去:
1.给父元素加overflow:hidden;恩,要说这个方法的优劣,我刚才查了下,可能会对SEO不友好,但具体有多大的严重影响我还没有这方面的经验,姑且就这样解释吧,待我遇到了再回过来修改。
.wrapper{width:50%;background: cornflowerblue;border:2px solid black;overflow:hidden;}
2.给子元素的下方添加空的div
1 <body> 2 <div class="wrapper"> 3 <div class="box1"></div> 4 <div class="box2"></div> 5 <div class="box3"></div> 6 <div class="box4"></div> 7 </div> 8 </body>
box4就是我们添加的空元素,这个空元素的具体写法如下:(有兼容~有兼容~有兼容~万恶的IE6不支持,因为人家有默认的最小高度)
1 .box4{clear:both;height: 0;overflow: hidden;}
3.采用伪类选择器的方式来达到清除浮动的目的,我工作中采用的就是这种方式,屡试不爽哦!(不好意思,刚才自己给自己挖了一个坑,目前还在坑里,我再试试...)
.wrapper:after{clear:both;content:".";display:block;height: 0;overflow: hidden;visibility: hidden;}
恩,好了,就是上面的那样,content: '.'; display:block;对于五大浏览器来说不可缺少,visibility:hidden;的作用是允许浏览器解析它,但是用户看不到哦。






