移动端1px

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <meta http-equiv="Pragma" content="no-cache" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <style type="text/css"> .onepx-border { padding: 30px 0px; position: relative; background: white; } .onepx-border:before { content: ''; position: absolute; top: 0px; left: 0px; width: 200%; height: 200%; border: 1px solid blue; transform-origin: 0 0; transform: scale(0.5, 0.5); box-sizing: border-box; border-radius: 10px; } .border{ margin-top: 10px; padding: 30px 0px; position: relative; border: 1px solid red; border-radius: 5px; /*要变成上面的一半*/ } </style> </head> <body> <div class="onepx-border"> qugdwywqfyuwqyu </div> <div class="border"> qugdwywqfyuwqyu </div> </body> </html>
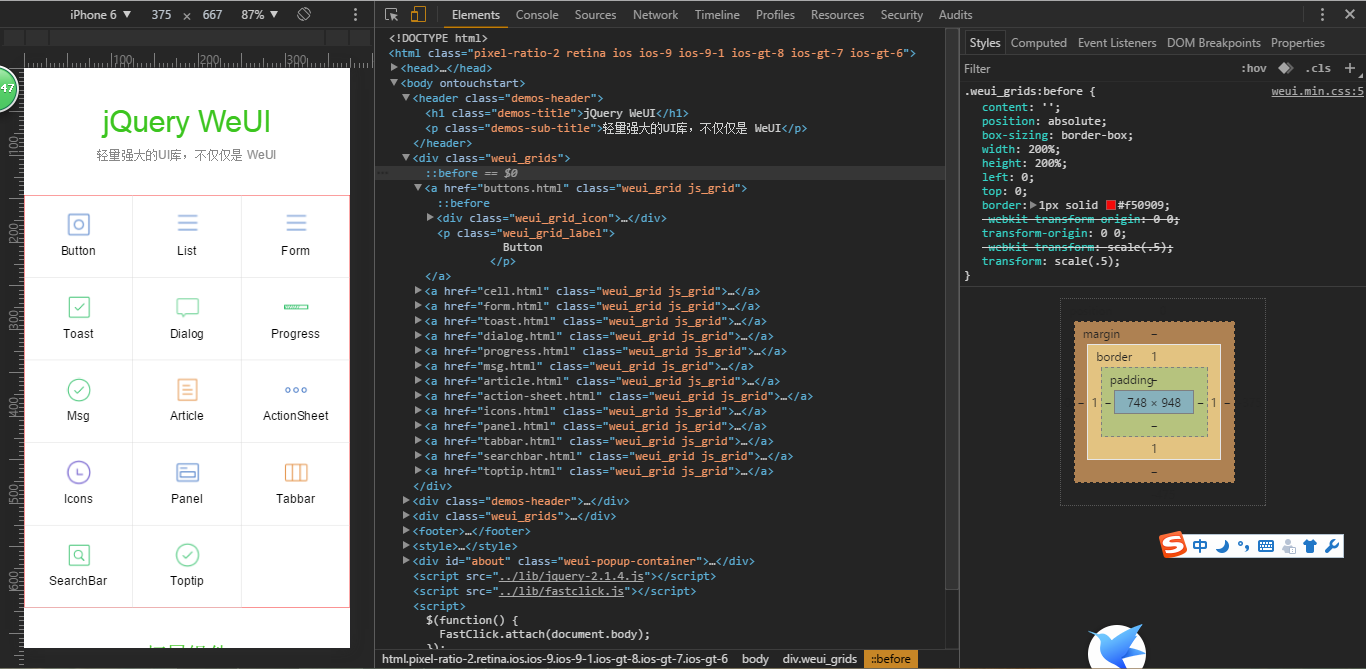
先看大名鼎鼎的jquery weUI

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="Pragma" content="no-cache" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="css/sb.css" />
<style type="text/css">
h3 {
text-align: center;
}
.sb {
width: 90%;
height: 100px;
margin: 10px auto;
border: 1px solid red;
box-sizing: border-box;
}
.sb1 {
width: 100%;
height: 1px;
margin-top: 50px;
background: red;
}
.main {
position: absolute;
box-sizing: border-box;
width: 180%;
height: 200px;
left: 5%;
top: 200px;
transform-origin: 0 0;
border: 1px solid red;
transform: scale(.5);
}
.main1 {
width: 100%;
height: 1px;
margin-top: 100px;
background: red;
transform: scaleY(0.5);
}
</style>
</head>
<body>
<h3>原始的</h3>
<div class="sb">
<div class="sb1">
</div>
</div>
<h3>缩放后的</h3>
<div class="main">
<div class="main1">
</div>
</div>
</body>
</html>






