瞧一瞧,看一看,微信应用号(小程序)
2016年9月22日凌晨,微信宣布“小程序”问世,妈的,论坛,博客全是小程序,昨天当之无愧抢了头条,当然只是开始内测了,微信公众平台对200个服务号发送了小程序内测邀请。那么什么是“小程序”呢,来看微信之父怎么说

看完之后,相信大家大概都有些明白了吧,对于开发者来说或许都有些小激动吧,毕竟多关注一些新东西没什么不好。那么问题是“小程序”只有200个内测账号,怎么办?还好,天朝的人才太多了,在消息发布后的几小时内网上已经出了IDE的破解版,废话不多说,看配置步骤:
1. IDE下载
MAC版链接: http://pan.baidu.com/s/1nvB7UNv 密码: fk8p
Win版链接: http://pan.baidu.com/s/1i5Nlz5z 密码: d55b
2. 破解。下载链接: http://pan.baidu.com/s/1hs6s24s 密码: irr1
下载完IDE(实际就是微信web开发者工具了)安装,然后需要分别替换以下2个目录文件才能破解
安装目录\package.nw\app\dist\components\create\createstep.js
安装目录\package.nw\app\dist\stroes\projectStores.js
3. 完成。来看界面:



附加朋友分享的Demo下载链接: http://pan.baidu.com/s/1qXBR6ry 密码: bkpx
开发微信小程序入门前
2016年09月21日晚 微信发不了微信“小程序”的内测版,一时间整个互联网都炸了锅。个大新闻、论坛都在讨论这个事情。
作为互联网的一猿,我们怎能不紧跟时代的脚步。于是第二天上午也对微信发布的“小程序” 进一步的做了相关了解。
很多人问我这是什么?
我一般回答:这是未来。
安装教程
关于使用教程网上已经有非常多的教程了,我在这里也不过多赘述,就简单的介绍一下。
想要快速的学习及开发微信的“小程序”(虽然它还没正式发布)我们首先需要一个“微信web开发着工具”这么一个软件,windows版与Mac版都有。注意,是0.9及以上的版本,0.7版本无法运行。
Mac版下载地址:wechat_web_devtools_0.9.092100.dmg
windows下载地址:wechat_web_devtools_0.9.092100_x64.exe
Mac的安装方式很简单,与普通应用的安装方式一样。
-
打开下载好用dmg文件
-
把"微信web开发者工具"拖进Application就算是安装完成了
-
依次打开"系统便好设置"->"安全与隐私"->"点按锁按钮以进行更改"->选择"任何来源"
-
根据提示点"是"、"打开" 然后就可以正常的打开应用了
以下是截图:
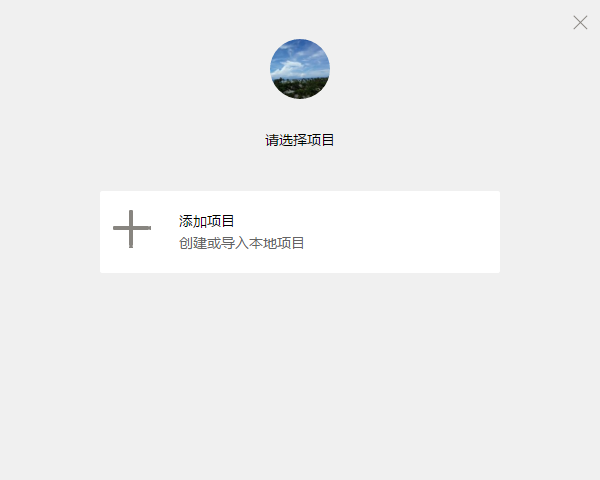
先用自己的开发者账号扫一下二维码登陆“微信开web发者工具”,登陆成功后会出现一下界面:
(我已经添加过了,所以不用在意这些细节)
点击“添加项目”
这是会提示输入AppId、项目名称、及项目地址, 如下图
什么是AppID?
注意:这里的App ID不是原来开发者帐号的那个App ID。
众所周知,腾讯只给发了200个开发者账号,那像咱们这种没有资格的怎么办?
我们是猿诶,在不影响他人利益的情况下当然选择破解。
题外话:
听说开发者帐号已经吵到300万了,不知道是真的还是假的!
-
每个用户只能有20个“小程序”
-
“小程序”不能打开第三方应用
-
每个应用开发完后打包提交给微信进行审核
-
应用是在微信的服务器的
-
无法独立出一个独立的应用,只能在微信上使用
然后点"添加项目"就完成了一个项目的创建。
破解方法
windows与mac的破解方法基本相同,这里只以mac为例
先关闭开发者工具
下载这两个JS文件,分别替换各个目录中的文件
文件1: createstep.js
文件2: projectStores.js
替换的路径
-
createstep.js->/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/components/create/createstep.js -
projectStores.js->/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/stroes/projectStores.js
替换完后启动应用,然后输入App ID(随便输入一个就行了)然后项目名、路径等。
这样就可以真正进入开发界面了。
注意:按照网上的教程需要重新启动一下“微信web开发者工具”原因可能是使用某些功能的时候会提示AppId未注册。
网上有一个微信Demo,也不知道是不是微信官方的,里边有大量的例子。
demo下载:demo.zip
这是一个比较全的demo,包含了大部份功能,及微信所开放的api。
点击关闭退出到项目选择页面,然后选择“添加应用”与上面方法相同,注意,“项目路径”选择刚刚所下载的“Demo” 让后启动,就可以体验大量demo了。
写一个hello world!
一般有三个文件:
-
.wxml相当于html与xml的结合体 -
.js就是js文件 -
.wxss某种css吧
需要注意的是目前小应用暂时不支持其他插件比如jQuery啥的。
选择"编辑"选项卡, 打开/pages/index/index.wxml
是不是很熟悉,就是html与xml的结合 先不做修改。然后打开 /pages/index/index.js
在Page函数里的 data 对象里的 motto的值改成Hello Dudulu
bindViewTap 这个方法是绑定的跳转,如果你设置了userInfo的nickName的值,它将会显示在页面正中央,当你点击"nickName"的时候,它路由跳转到/pages/logs/logs.wxml了
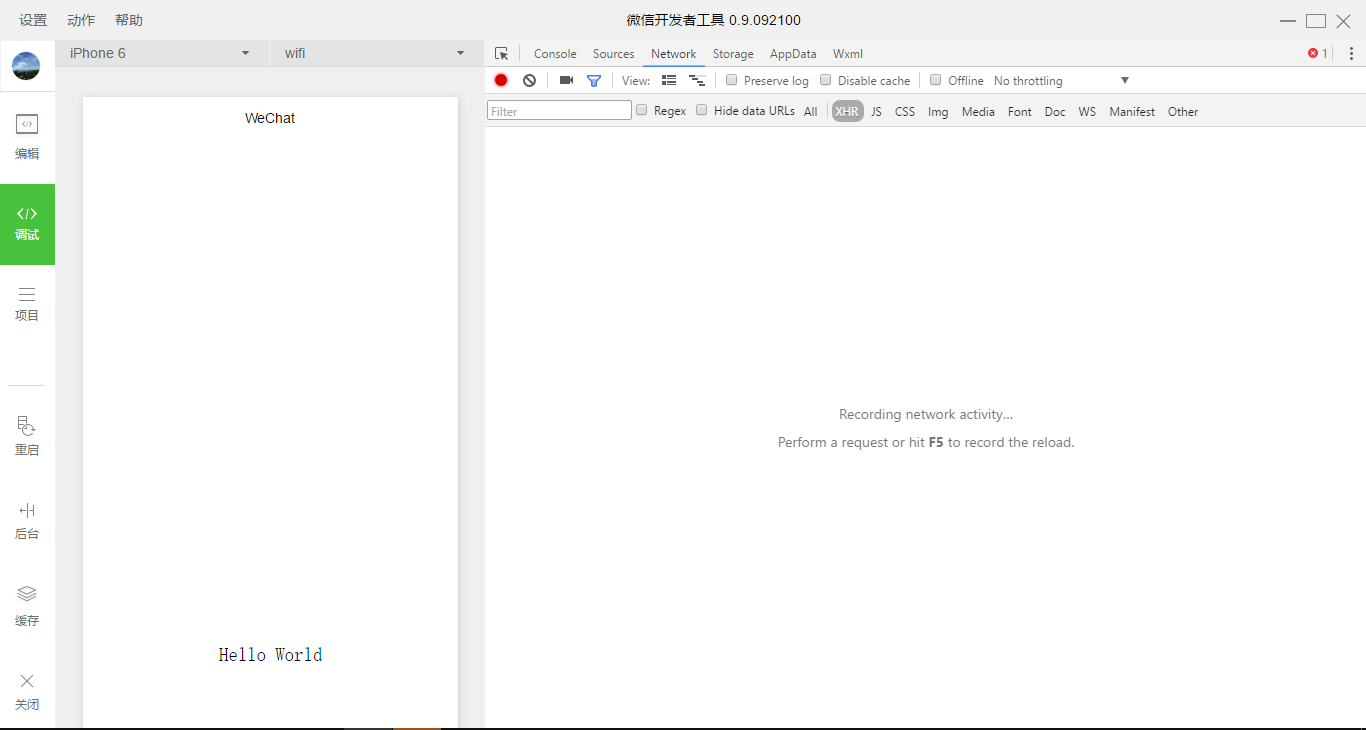
改完后回到"调式"选项卡,点击"重启"就可以刷新刚刚所修改的文本了。
运行效果:
这里有一个错误,github上已经有修复改错误的方法了,还需要替换一个文件:
-
文件3: asdebug.js
替换目录: /Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/weapp/appservice/asdebug.js
就可解决以上报错的问题。
已经有大神把微信的官方文档给抓取下来了, 文档地址: http://notedown.cn/weixin/com...
尾巴
咱们这种破解方式显然是不行的,我觉得微信可能会封掉这种方法,所以大家赶紧。
我说它是未来,这个大家自己体会,这次我们不能再错过了。
我们一起加油!












