G2 2.0 更灵活、更强大、更完备的可视化引擎!
概述
G2作为一款技术产品,自诞生以来,服务于广大的Web工程师群体和一部分数据分析师。一直来,G2 因其易用的语法和扎实的可视化理论基础,广受使用者好评。G2 1.x 的可视化能力已经非常强大,使用者已经能够在掌握图形语法的基础上结合自己对数据的理解,从而绘制出各种各样的可视化图表。然而,随着DT时代的更加深化,随着G2的发展,我们还是遇到了各种各样的,以往G2无法满足的可视化需求。经总结发现,大体上有以下几点:
- 数据导向,同一张图表中,绘制
异构数据图形的需求 - 设计导向,对图形
高度订制的需求 - 移动端图表
轻量化的需求
经过半个月设计和架构,我们重新梳理流程结构,我们提出了视图(View)和映射核心(Core)的概念,再经历了一个月紧锣密鼓的开发,本周我们迎来的G2 2.0的发布!
话不多说,下面咱具体看看G2.0的新特性 ~
新特性
一、多视图(View)
G2 2.0 我们进行了多View的支持。每一个View可以拥有自己的数据源。意味着2.0后我们可以在同一幅图表中,支持异构数据的图表绘制。详见链接
具体场景
场景一
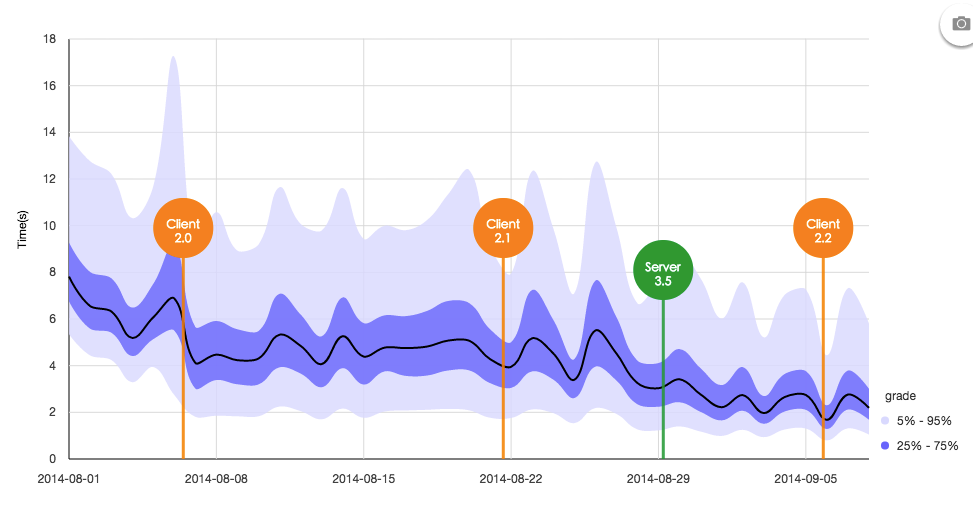
用户甲:请问我有一组数据,画了一张区域图,还有一组数据是用来标定每个关键时刻的特殊值,怎么办?
1.0菌:关键时刻数据用chart.guide()吧
用户甲:可是guide好繁琐。。
1.0菌:。。。
2.0菌:你可以使用我的多View的功能!
场景二
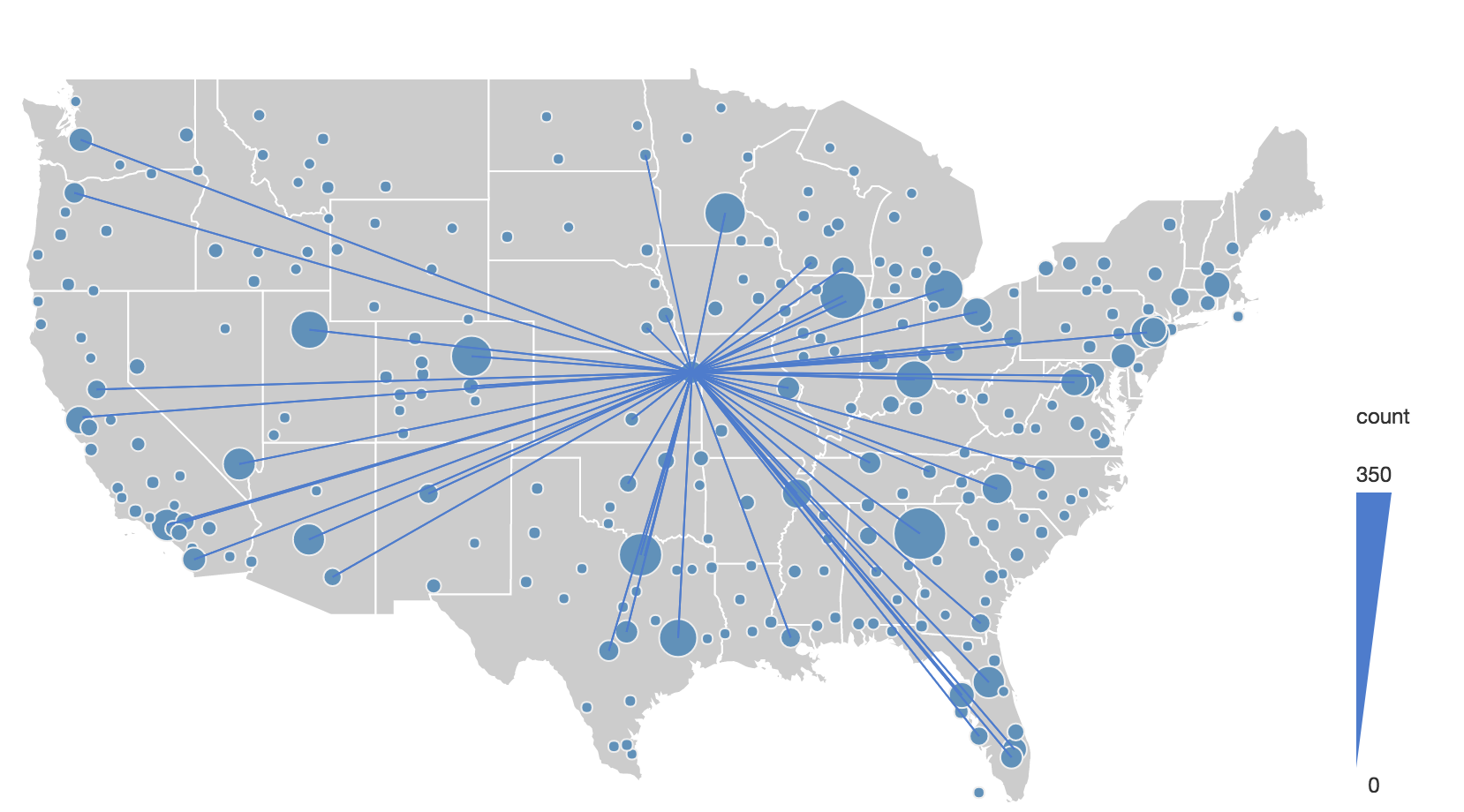
用户乙:我这有一组数据画了地图气泡图,还有另外一组数据表示气泡之间的关系,怎么办?
1.0菌:这个臣妾做不到。。
用户乙:。。。
1.0菌:。。。。
2.0菌:你可以使用我的多View的功能!
二、自定义图形(Shape)
在G2 2.0 中我们拓展了自定义的Shape的机制,赋予那部分有 高订制需求的 、 有图形知识储备 的工程师有直接订制最终图形的能力。这也是G2在向 可编程可视化引擎 迈出的重要一步。详见链接
具体场景
场景一
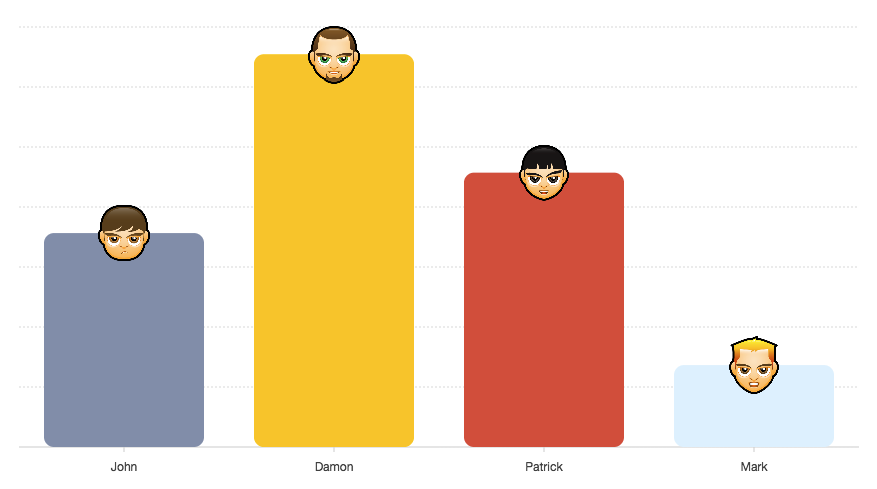
某PD:我这有一份不同人物的得分数据,怎么可视化比较好?
1.0菌:可以用柱状图对比
某设计师:柱子直角不好看,改成圆角吧
1.0菌:暂时还没有内置圆角矩形的shape。。
某PD:不够形象,要把人物头像发上去
1.0菌:。。。。
2.0菌:你可以使用我的自定义Shape的功能!
场景二
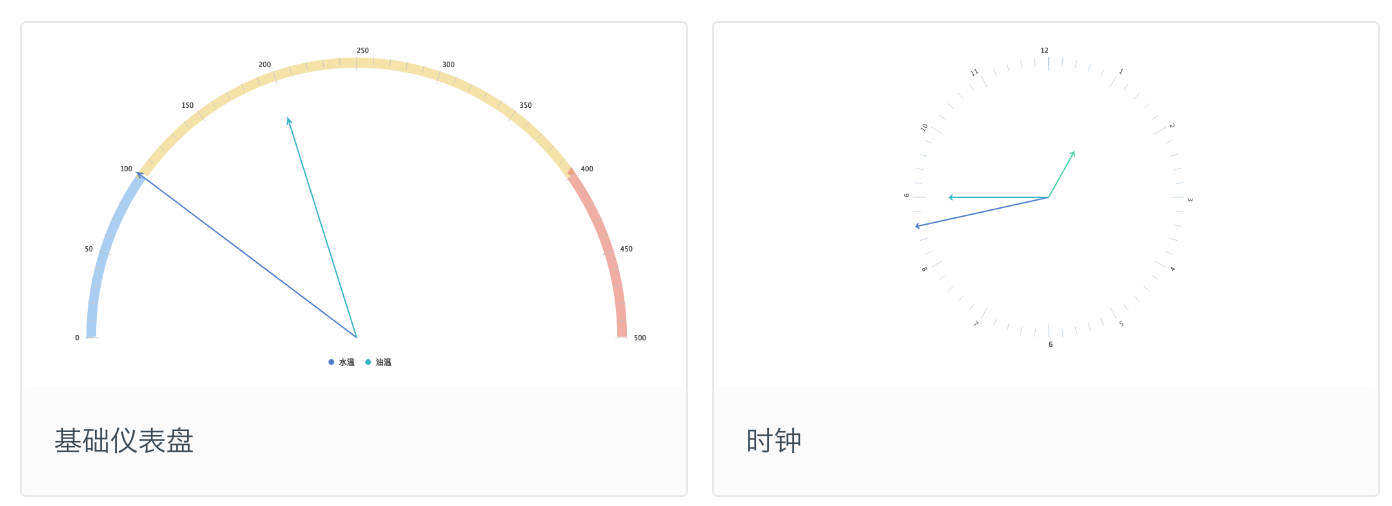
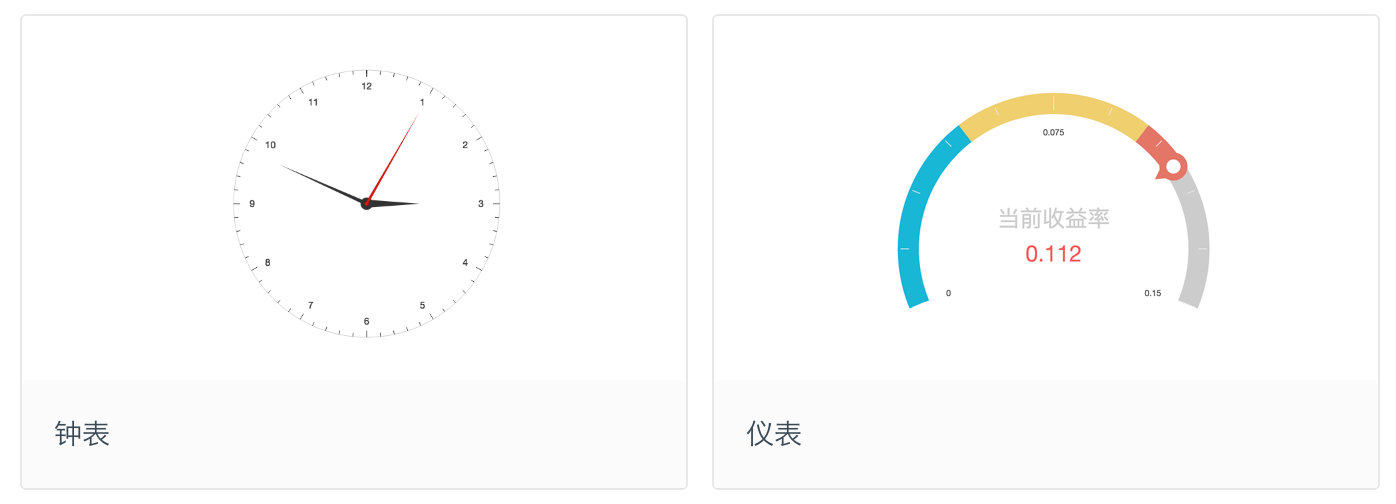
某前端:你们原来的仪表盘好丑啊!
某设计:钟表能不能再假点呐!
1.0菌:无法反驳!
某前端:我想要这样xxo!!xxx@@oox&&(持续描述五分钟。。。)
1.0菌:把这些代码都加到我身上,我会膨胀死。。。
2.0菌:使用我的自定义Shape的功能!在G2外自由拓展,私人定制,满足你无限强迫的定制需求!
三、连线图形标记(Edge)
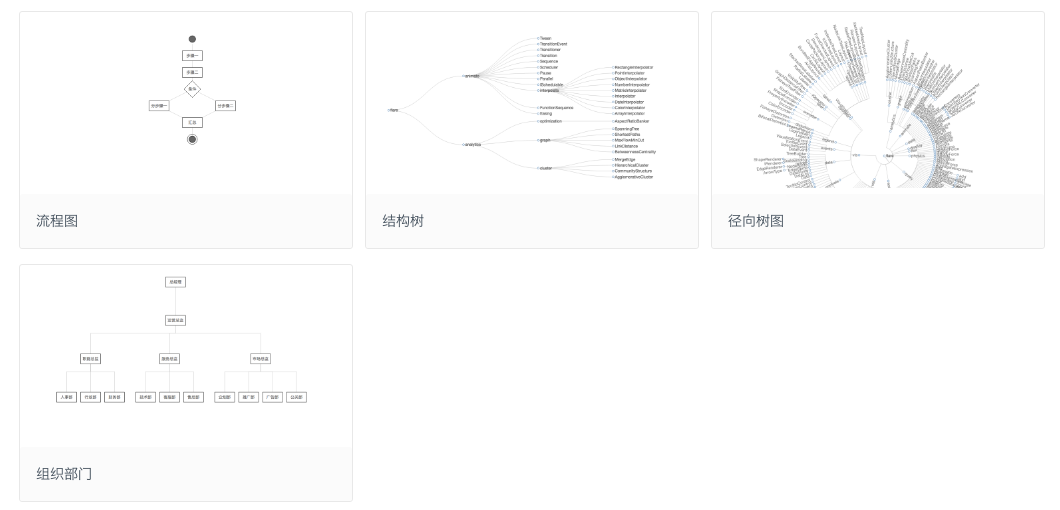
基于以上两个重点功能的实现,再加上连线的几何标记(Edge),我们终于能画出,简单的关系图了!(喜大普奔)
四、移动端的支持
G2-mobile为了移动端的开发宝宝已经操碎了心。
为了你们想要的简单而美好,作为强大G2的一个子集,我们忍痛割掉了各种洋气的功能;
为了让你们在G2和G2-mobile之间切换得心应手,我们把G2-mobile的接口和G2全部统一;
为了满足你们多样性的需要,我们开放了更多自定义接口。详见G2-mobile说明
更丰富、更用心的图表DEMO
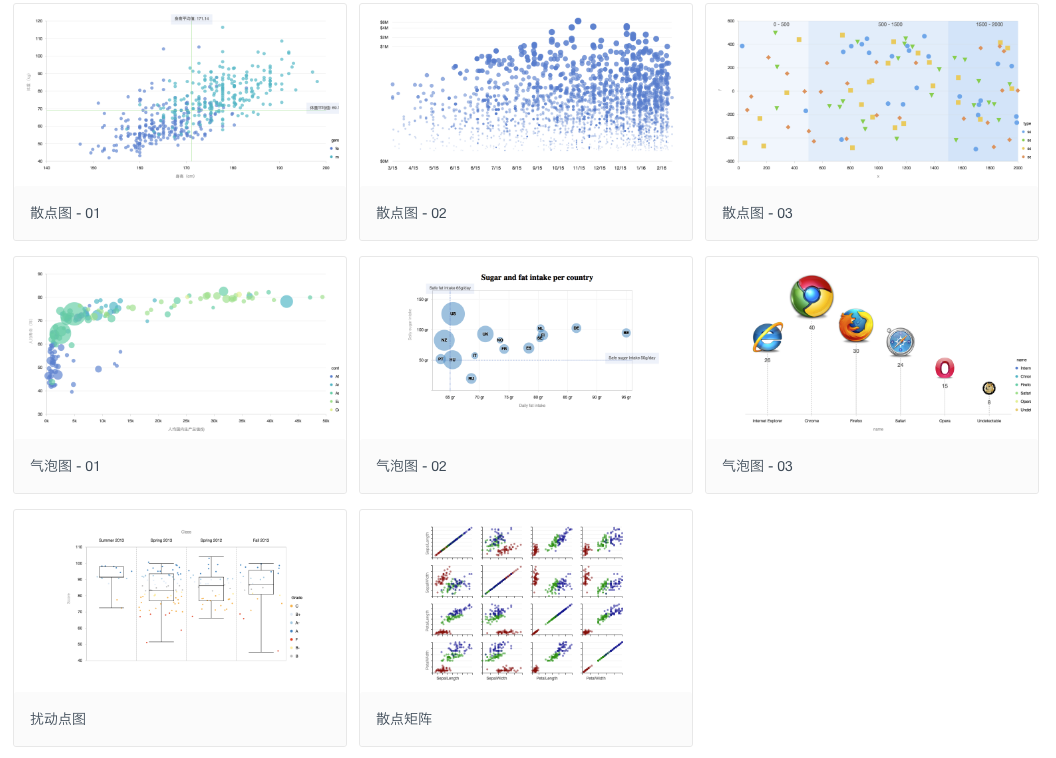
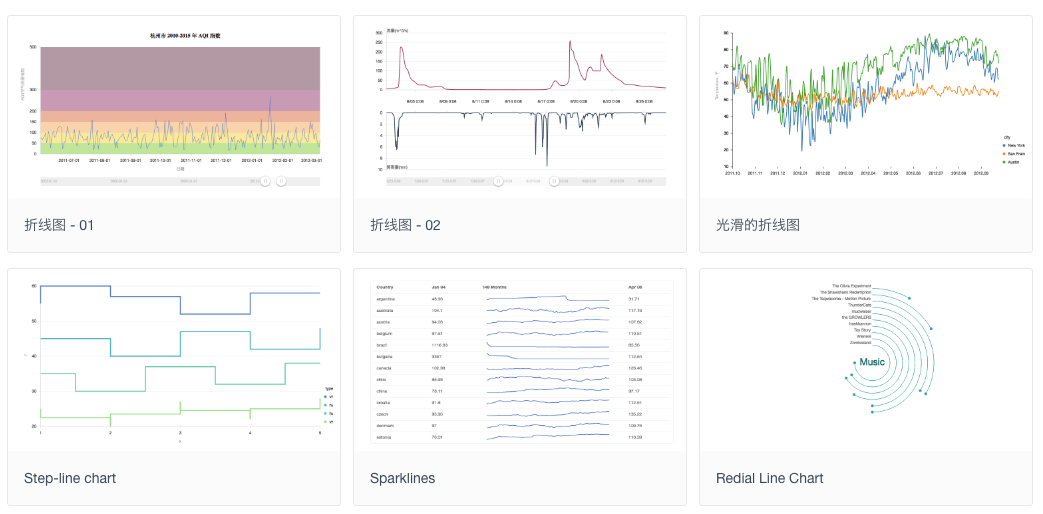
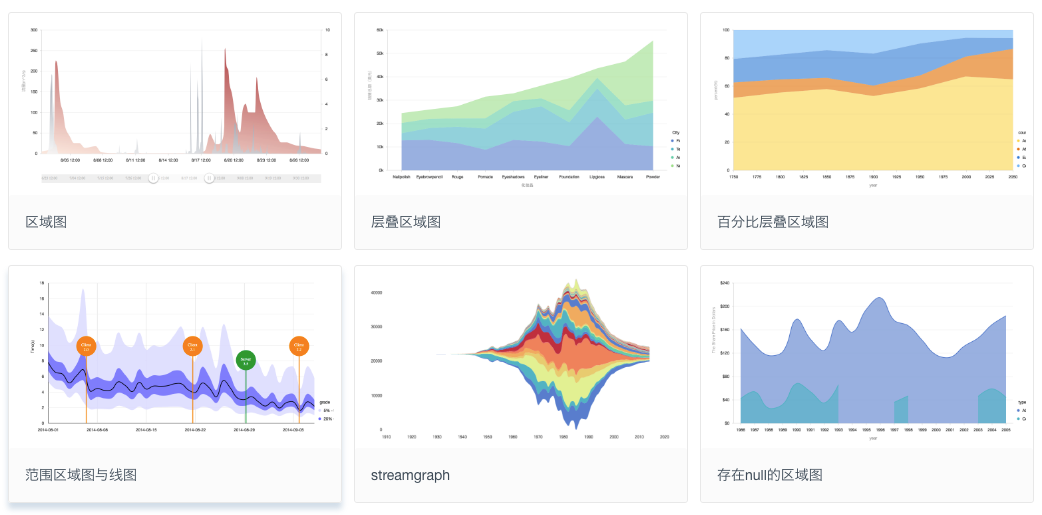
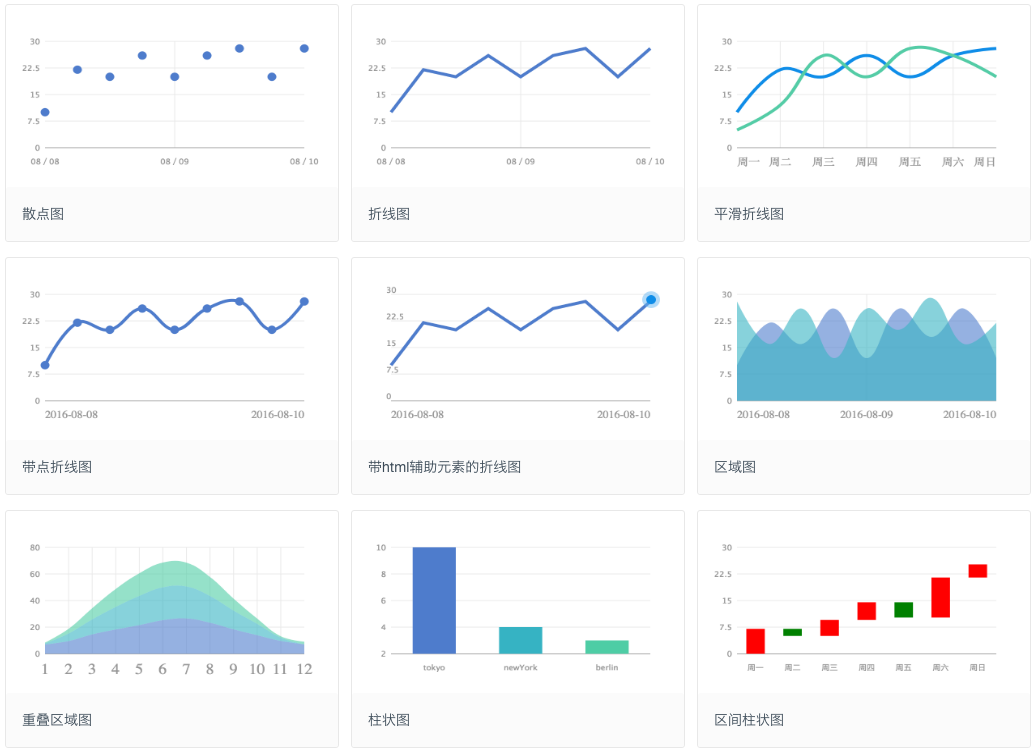
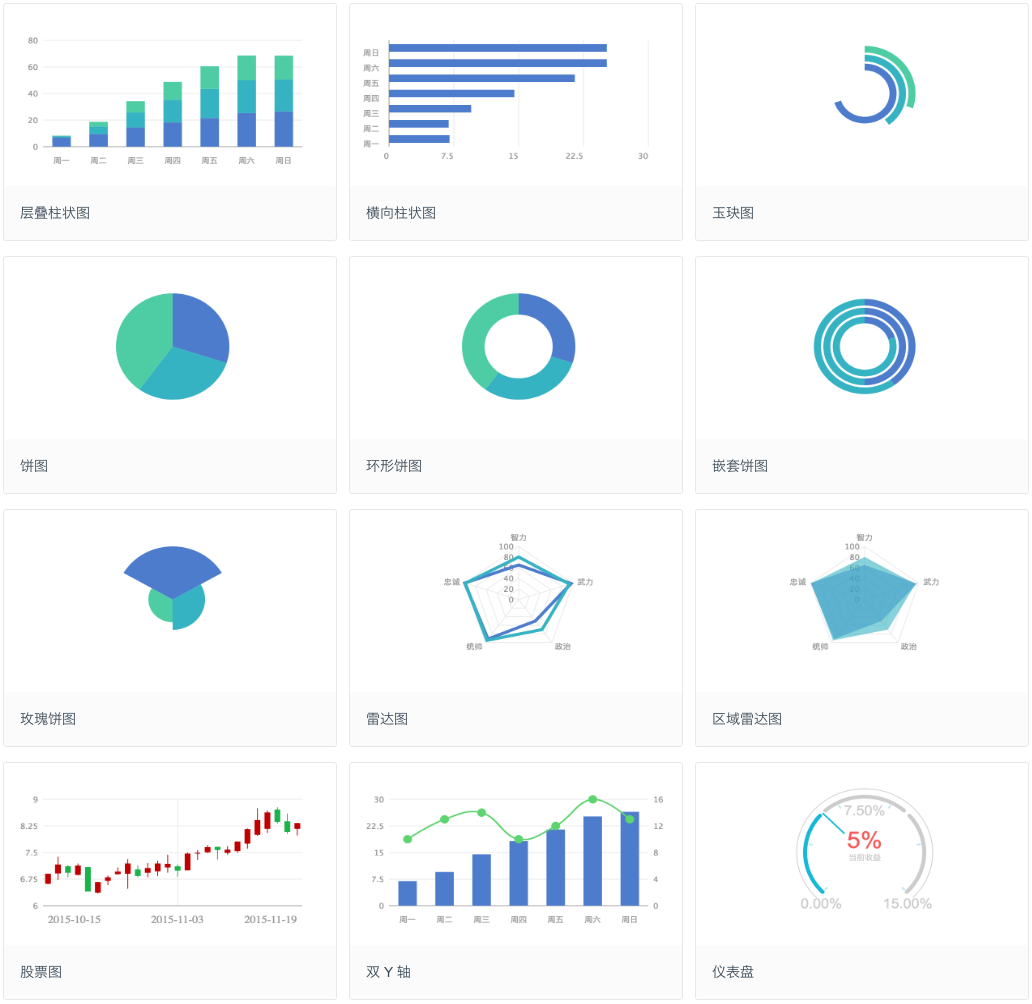
PC Demo
详细见G2 Demo中心
Mobile Demo
升级指南
PC 端
新增
- 自定义 shape
- 多视图 View 功能,支持图表组合和异构数据的绘制
- 新增 edge 几何标记,用于支持关系图的绘制
移除
- chart.legendVisible() 废除,不再支持
- chart.legend('left|top|right|bottom') (即原先直接传入位置字符串来设定图例位置 ) 废除,不再支持
- 移除了部分 G2 默认提供的 shape:
| 对应的 GEOM | 废弃的 shape |
|---|---|
| point | pointerArrow |
| point | pointerLine |
| point | pointerRect |
| interval | stroke |
| polygon | stroke |
Mobile 端
新增
- chart.guide() 方法:支持的辅助类型有:折线(line)、弧线(arc)、文字(text)和自定义(html)
- 新增的图形绘制属性:
- fill
- stroke
- fontFamily
- fontSize
- fontWeight
- fontVariant
注意事项
- 2.0 后我们推荐使用我们绘图库的原生属性(比如:fontSize),不建议使用旧的svg规范的熟悉(比图:'font-size')。详情见G2-Graphic
开发成员想说的话
这次变动很大,我们又把自己颠覆了一次。这次也没啥变化,我们还是坚持数据出发、数据驱动。