document.documentElement.clientHeight 与 document.body.clientHeight(杜绝千篇一律的抄袭!!)
document.documentElement.clientHeight 与 document.body.clientHeight用来获取页面可视高度我觉得有点问题。这两个应该不是一个东西。
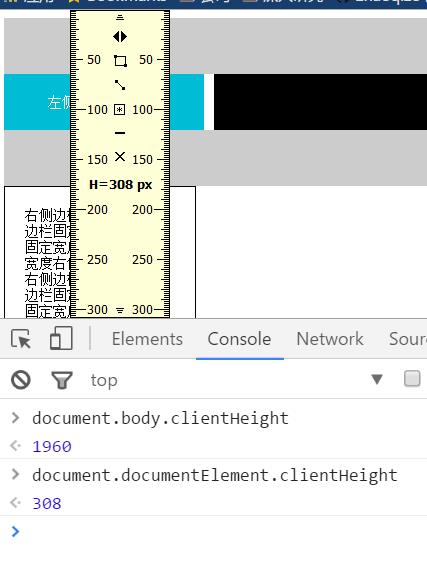
页面中加了:<!DOCTYPE html>

很明显在谷歌浏览器中两个值不是一个概念。
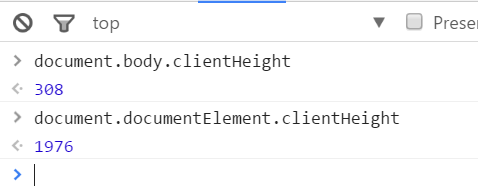
页面中不加:<!DOCTYPE html>

发现两个的值掉了个个!
所以这里有几个问题要搞明白:
1.<!DOCTYPE html>是什么
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
<!DOCTYPE html>这个的意思就是告诉浏览器页面是html。并且使用html5最新规范来处理。
在 HTML 4.01 中有三种 <!DOCTYPE> 声明。在 HTML5 中只有一种:<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
2.document.body与document.documentElement的含义是什么
document.body指的是html节点中的body节点
document.documentElement值得是根节点,即html节点。
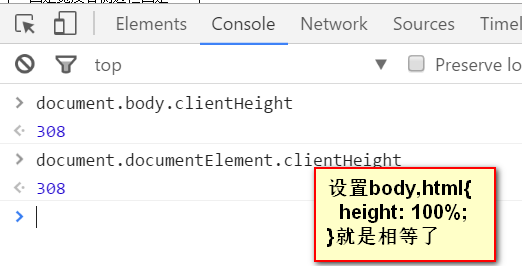
3.document.documentElement.clientHeight 与 document.body.clientHeight有时候相等的问题


所以这里我就搞不明白有些人这么写的意思了??:var a = document.documentElement.clientHeight || document.body.clientHeight
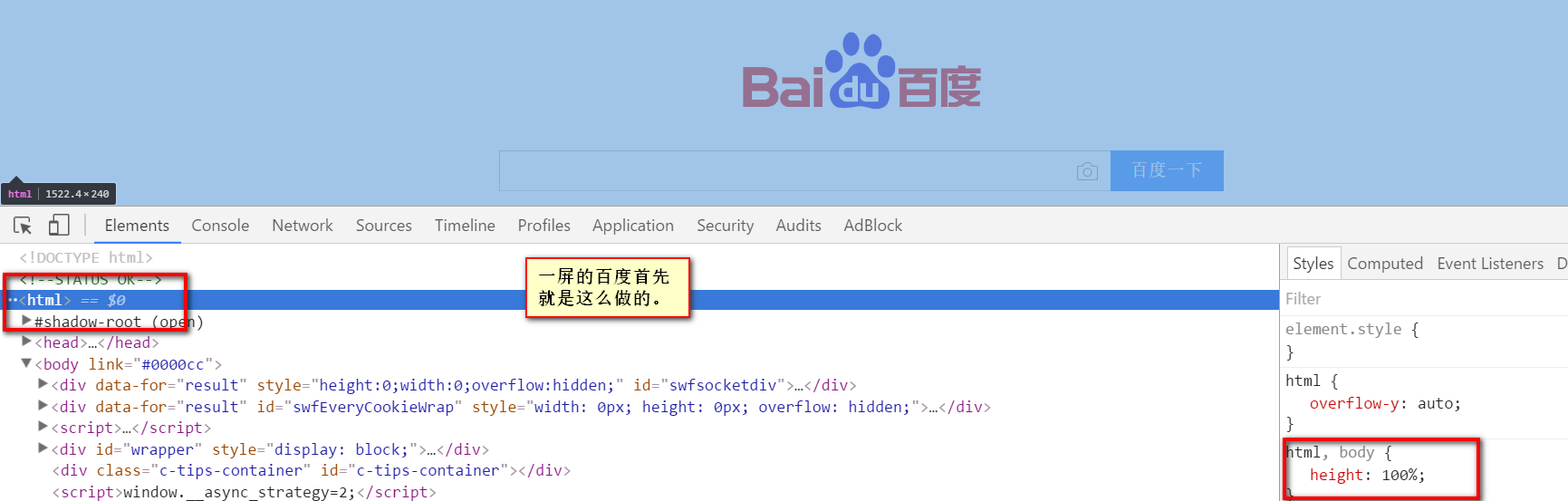
要想等是不?我们只需要设置body,html{ height: 100%}

其实这么设置的想法我知道是啥,就是想高度与内容一致。
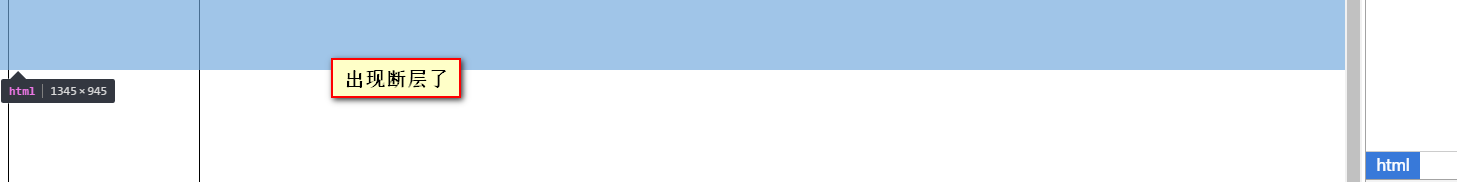
可是这里就有个问题了,这里的100%是一屏的高度。就会出现这样的断层。
如下:

当有滚动条的时候,这样的设置应该是不合理的!
百度首页因为是一屏不会出现滚动条,所以两个值是相等的。

结论:个人认为,document.documentElement.clientHeight用来获取页面可视高度更加准确。



