初窥Javascript单元测试,附带掌握一门新技能的学习方式。
之前没感觉要学啥单元测试,项目中测试都是手动测的,但也没觉的啥,但最近看文章和招聘上也多多少少有这方面的需求,于是网上搜索了一下,只找到了一些文章,但介绍的都不是很详细或者说比较复杂,满满的伤,虽然看懂一部分,但还是不知道有啥用,于是不了了之了。
但是就在今天又在某本书上讲啥测试,实在坐不住了,于是下定决心,一定得搞定到底什么是单元测试,在实际项目中又是如何使用的,于是就有了此文章。
茫茫人海只为找到你......
搜索:Javascript单元测试入门、javascript单元测试教程、javascript单元测试视频教程、JS单元测试教程.......这些都是我常搜索的关键字。
对于经常干这个的,通过搜索结果马上就能找到几个比较适合自己的教程。
原本打算学Qunit这个单元测试但是没有看到比较好的入门教程,其实也是有的,只是上一次看的时候没有看一篇介绍它在实际项目中的应用,所以打算换一个框架搜索。这里搜到了一个叫Karma的单元测试,并且讲解通俗,简单的使用已经会了,但可惜这篇文章也没有讲在实际开发中的应用,只好接着找,但这次既然Karma会了一些,自然搜索换成了这个:Karma单元测试入门教程,Karma单元测试教程....
马上找到一篇比较详细的,虽然前面大部分讲解的比较复杂,但因为有了前面的基础,所以秒懂里面的意思了,里面简单的介绍了一个例子,但这已经足够了。
别看这小小的一段话,里面是一个不错的学习方式:先简单 -- 复杂 -- 项目实践。也就是说如果你要学习a,但是a方面的资源比较少,并且难懂,不过有个和它相邻的b和它很像,这样的话你可以搜索b,通过学习b来掌握一些基本的概念,通过掌握这些概念再来学习a就会简单很多。
底下是个人学习记录,不会写的太详细,大家就不用看了,看看顶上的学习方式将好,反正感觉学编程用现实生活中怎么学习的,你拿到编程里面就很好了。
回归到单元测试
Karma是一个单元测试,我们先来下载它。
1. 通过npm init初始化
package.json
2.通过npm下载Karma以及依赖项
npm install -g karma karma-jasmine karma-chrome-launcher
3.创建 karma 配置文件
karma init
编写测试demo.js
describe('随便写,就是看你看看是哪里来的', function(){
it('就是给你看看具体哪出来的 1', function(){
expect(true).toBe(true);
});
it('就是给你看看具体哪出来的 2', function(){
expect(true).toBe(false);
})
});
启动 Karma
karma start
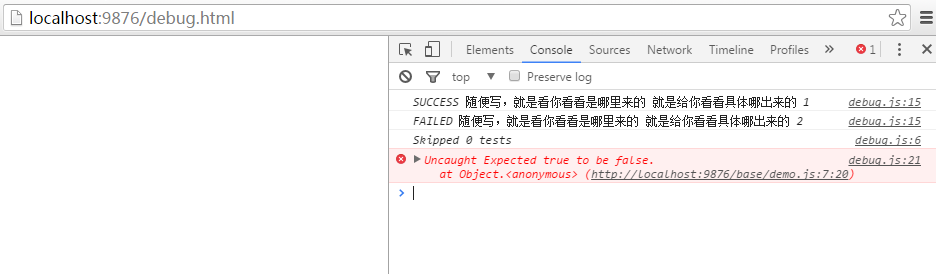
结果:

解释一下上面的代码:
describe('随便写,就是看你看看是哪里来的', function(){
it('就是给你看看具体哪出来的 1', function(){
expect(true).toBe(true);
});
it('就是给你看看具体哪出来的 2', function(){
expect(true).toBe(false);
})
});
describe:就是把你要测试的包起来,形成一个代码块,就像一个函数。
第一个参数:随便写,自己看一下上面的那张图就知道怎么回事了,第二个参数放一个函数。
it:负责单个测试,里面可以放你要测试的代码。
expect:用来测试这个参数里面的值等于不等于toBe里面的参数。toBe是你期望的结果,而expect放你需要测试的结果。
其实这段代码没啥复杂,但多少还是有些迷惑,ok,来一个更实际一点的。
function count(a,b){
return a + b;
}
describe('测试count函数', function(){
it('3 + 3 = 6', function(){
var a = count(3,3);// expect实际结果 toBe希望的结果
expect(a).toBe(6);
});
it('3 + 3 = 6', function(){
var a = count(2,3);
expect(a).toBe(6);
})
});
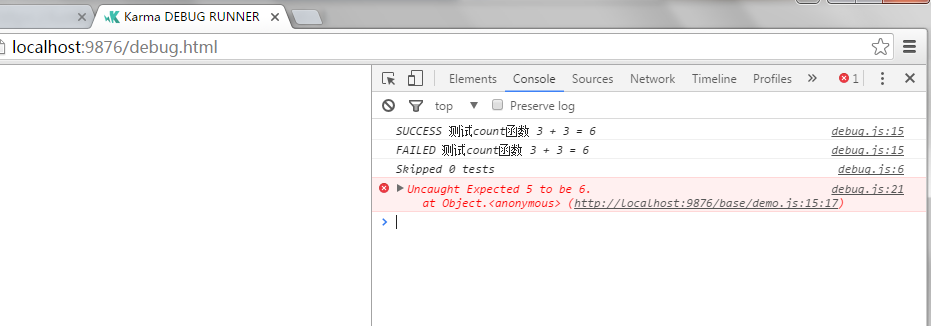
结果如下:

到这里我相信大家对单元测试多少有那么一点点的了解了。
我的理解单元测试就是将一些线上可能会发生的一些bug情况,通过一些技术提前来发现并且解决bug。
接着我得去学习Qunit,就到这了。



