Android studio简单布局之view基本属性
本人属于自学上路,目前是在入门阶段,所以有些内容实质性比较少,请各位大佬多多包涵。
视图view的基本属性:
layout_margin:定义视图与周围视图之间的空白距离
layout_padding:是指当前视图与内部内容的距离
线性布局LinearLayout
layout_gravity:指定该视图与上级视图的对齐方式
gravity:指定布局内容视图与本视图的对齐方式
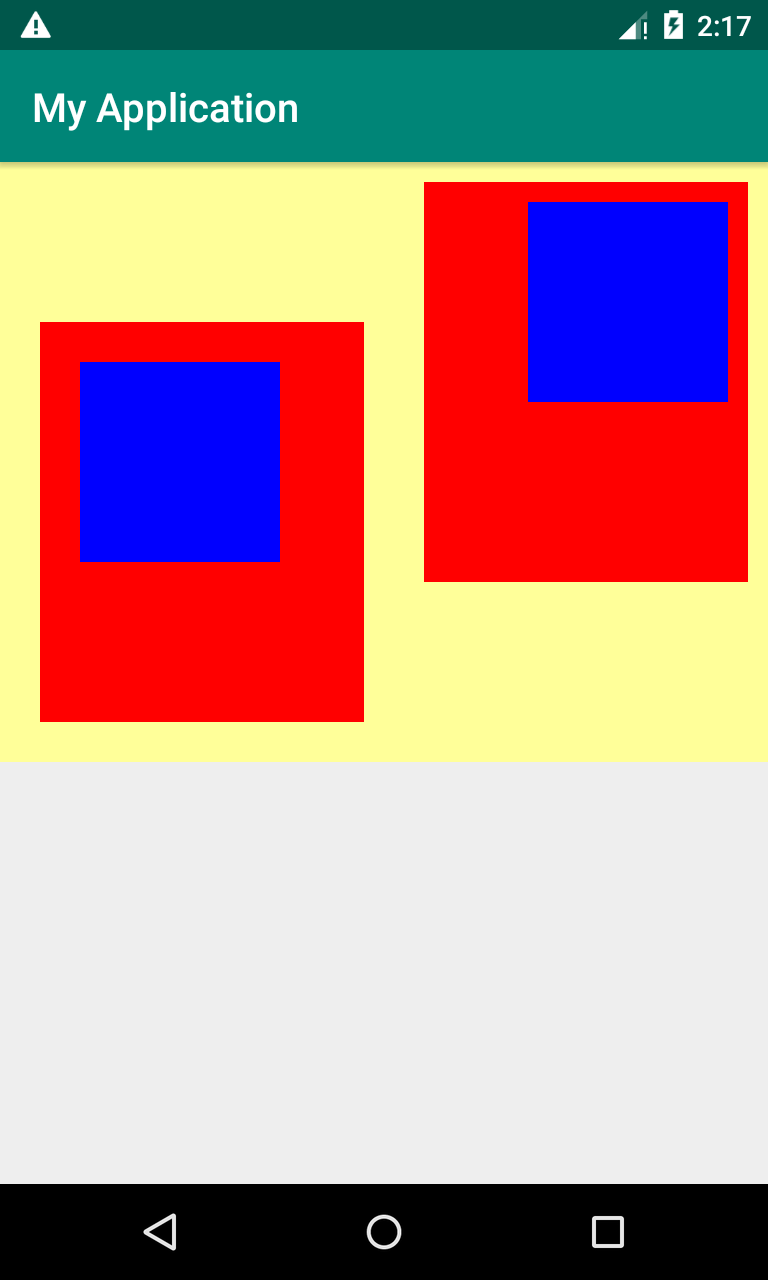
附上实例代码与运行结果:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/RelativeLayout1" android:layout_width="match_parent" android:layout_height="300dp" android:background="#ffff99" android:orientation="horizontal" android:padding="0dp"> <LinearLayout android:layout_width="0dp" android:layout_height="200dp" android:layout_weight="1" android:layout_gravity="bottom" android:gravity="left" android:background="#ff0000" android:layout_margin="20dp" android:padding="20dp" android:orientation="vertical" > <View android:layout_width="100dp" android:layout_height="100dp" android:background="#0000ff"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="200dp" android:layout_weight="1" android:layout_gravity="top" android:gravity="right" android:background="#ff0000" android:layout_margin="10dp" android:padding="10dp" android:orientation="vertical" > <View android:layout_width="100dp" android:layout_height="100dp" android:background="#0000ff"/> </LinearLayout> </LinearLayout>