vue项目从iconify中自动导入任何图标集
依赖的库
我们需要unplugin-icons和unplugin-auto-import库支持。
npm i -D unplugin-icons unplugin-auto-import
文档资料
模板范例
element-plus-best-practices/vite.config.ts
配置
vue.config.js
const Icons = require("unplugin-icons/webpack") const IconsResolver = require("unplugin-icons/resolver") module.exports = { // ... configureWebpack: { plugins: [ AutoImport({ resolvers: [ // ... // 自动导入图标组件 IconsResolver({ prefix: 'i', }), ], }), Components({ resolvers: [ // ... // 自动注册图标组件 IconsResolver({ // 使用element-plus的图标库 // 其他图标库请到 https://icon-sets.iconify.design/ enabledCollections: ['ep'], }), ], }), // 让unplugin-icons自动安装图标库 Icons({ autoInstall: true, }), ], } }
iconify图标集网站
https://icon-sets.iconify.design/
收集了很多优秀ui库的图标。比如我们的element-plus

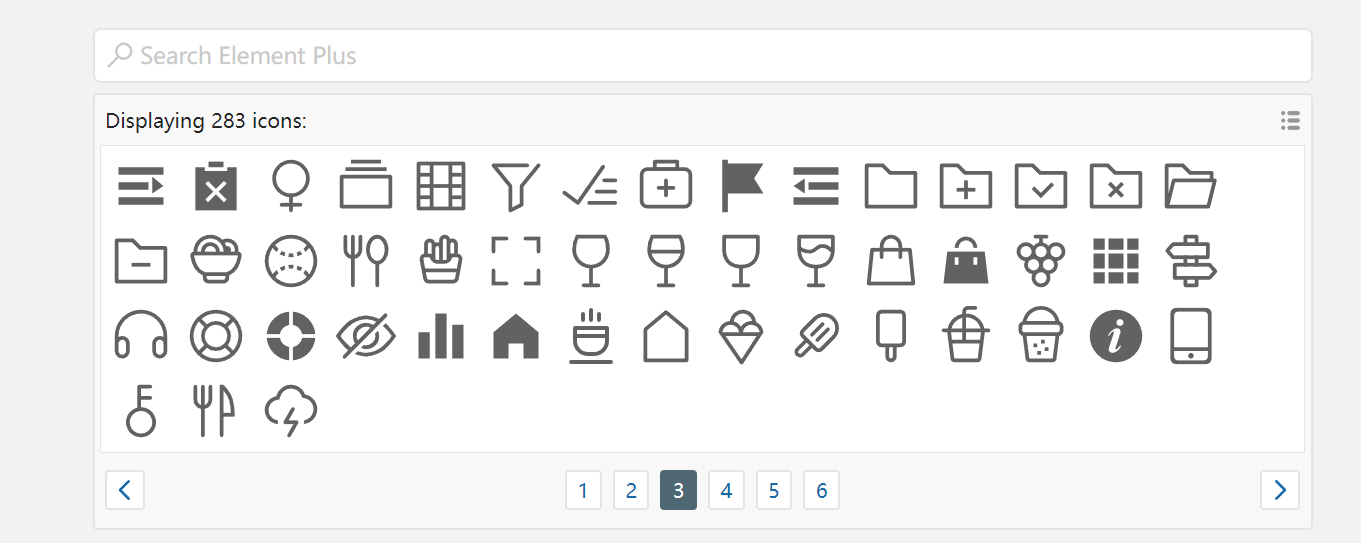
配置中我们只注册了['ep']也就是element-plus,进去找想要的图标。

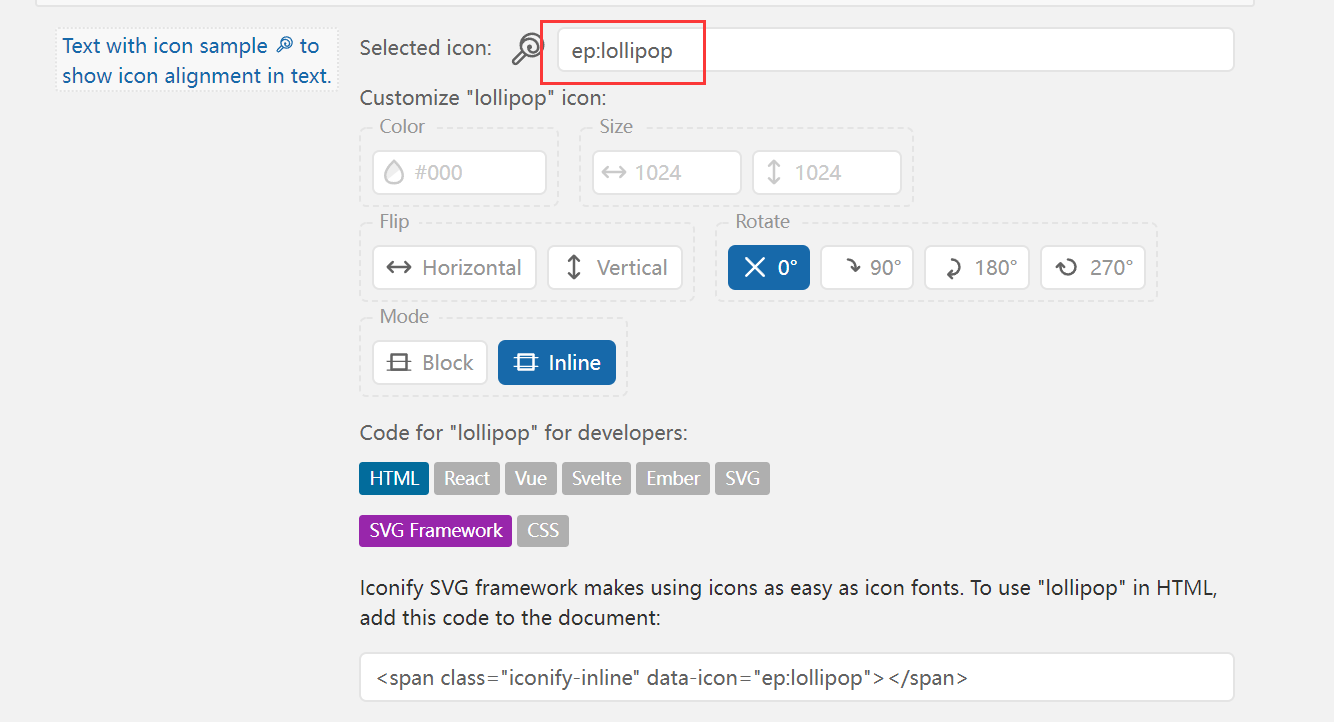
这里我找了一个叫lollipop

使用方法
1、组件使用
<!-- i是我们配置的prefix,ep是图标库 --> <i-ep-Lollipop/> <!-- 或者驼峰式 --> <IEpLollipop/>
2、动态绑定
const app = createApp(App) // 动态绑定图标,key: 组件。必须在mount之前。 app.component("IEpLollipop", IEpLollipop) app.mount('#app')
<el-switch active-icon="IEpMoon" inactive-icon="IEpSunny"/>
展示效果

本文来自博客园,作者:云白Li,转载请注明原文链接:https://www.cnblogs.com/libaiyun/p/16462460.html
标签:
vue
, element-plus





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」