基于electron+vue+element构建项目模板之【创建项目篇】
1、概述
electron:使用javascript、css、html构建跨平台的桌面应用程序
vue:数据驱动视图中的一款渐进式的javascript框架
element:基于vue的桌面端UI组件库
开发平台OS:windows
开发平台IDE:vs code
构建项目模板由创建项目、改造项目、自定义标题栏、打包项目等几个篇章组成,最终产出物是将electron、vue、element三者结合起来,构建出来的一款现代化的桌面应用程序模板。在构建项目之前需具备nodejs、vue-cli环境基础,项目创建的主要步骤是先使用vue-cli创建vue项目,然后为此项目添加electron-builder解决方案用于构建electron-vue项目,最后在electron-vue项目中集成element-ui插件。
源码地址:https://gitee.com/libaitianya/electron-vue-element-template
2、创建项目
2.1、创建vue项目
打开控制台命令窗口,切换到要建vue项目的根目录下,输入命令:vue create electron-vue-element-demo 
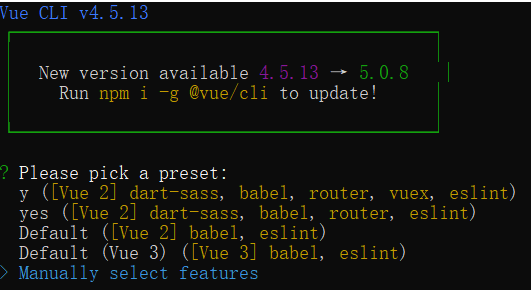
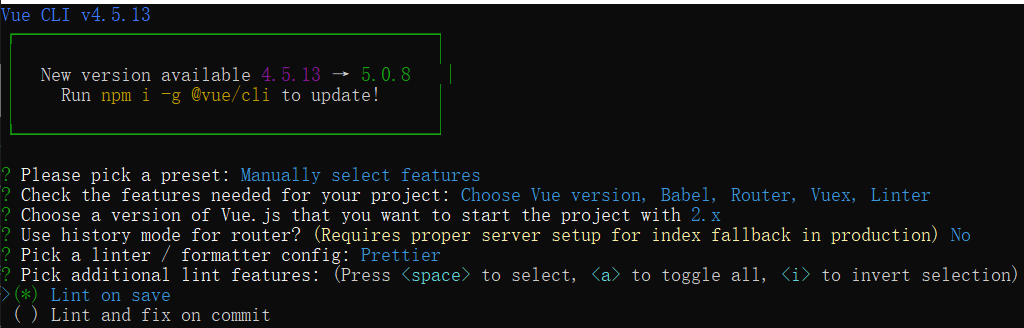
选择 Manually select features ,按回车进入下一步

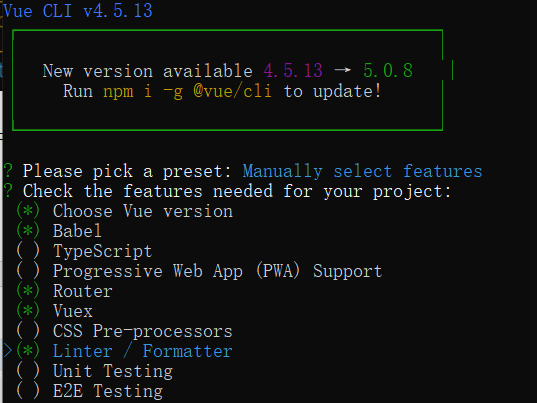
选择 Router 和 Vuex 功能项,按回车进入下一步

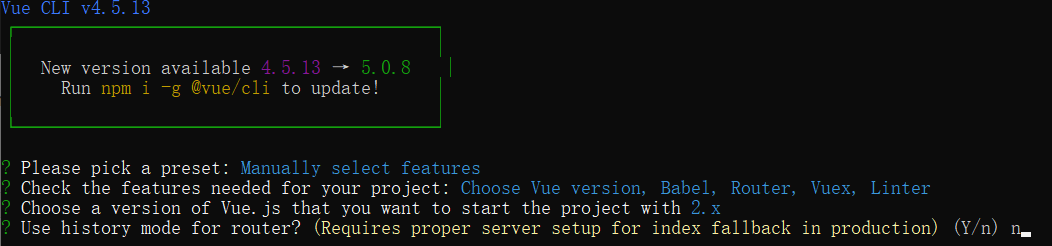
选择 Vue 2.x 版本,按回车进入下一步

路由模式输入 n (不使用history模式),按回车进入下一步

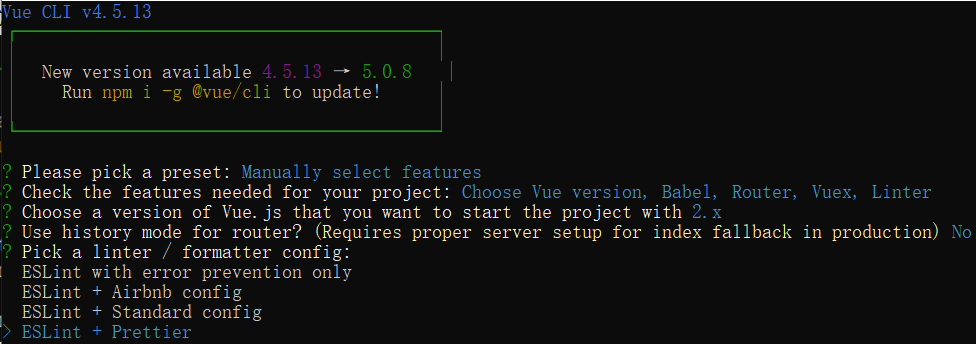
选择 ESLint + Prettier ,按回车进入下一步

只选择 Lint on save ,按回车进入下一步

选择 In dedicated config files (在专用配置文件保存格式化代码),按回车进入下一步

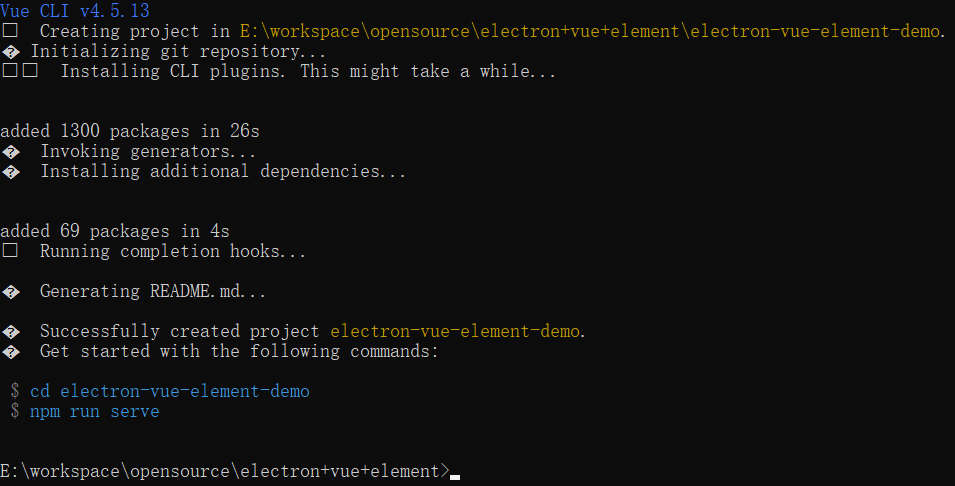
最后选择是否将此配置保存为未来项目的模板?按回车就行,看到此界面,说明vue项目创建成功

2.2、添加electron-builder解决方案,用于构建electron-vue项目
控制台命令窗口中切换至vue项目目录,输入命令:cd electron-vue-element-demo,按回车

控制台命令窗口中添加electron-builder解决方案,输入命令:vue add electron-builder,按回车

选择electron版本 13.0.0,按回车,看到此界面,说明electron-vue项目构建成功

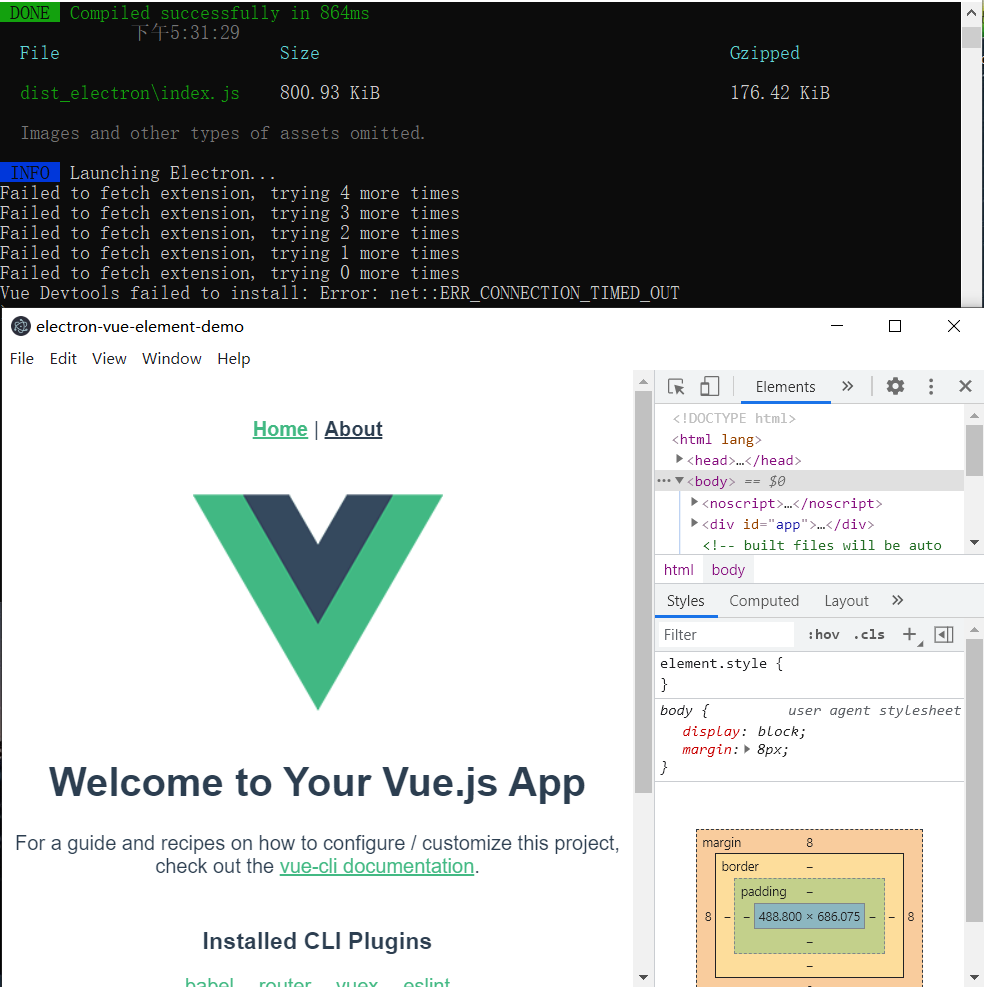
控制台命令窗口中启动项目,输入命令:npm run electron:serve,按回车

控制台命令窗口中会出现安装devtools失败后的5次尝试请求,不要慌要耐心等待,此后就会成功启动应用程序

至此electron-vue项目已经创建完成,下一篇将介绍再此基础上进行项目改造,包括有:项目结构改造、环境变量配置、element集成等。
感谢您阅读本文,如果本文给了您帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货~



