vue中视频标点
在视频播放中,我们经常看到有些视频在进度条上有打有标签的点
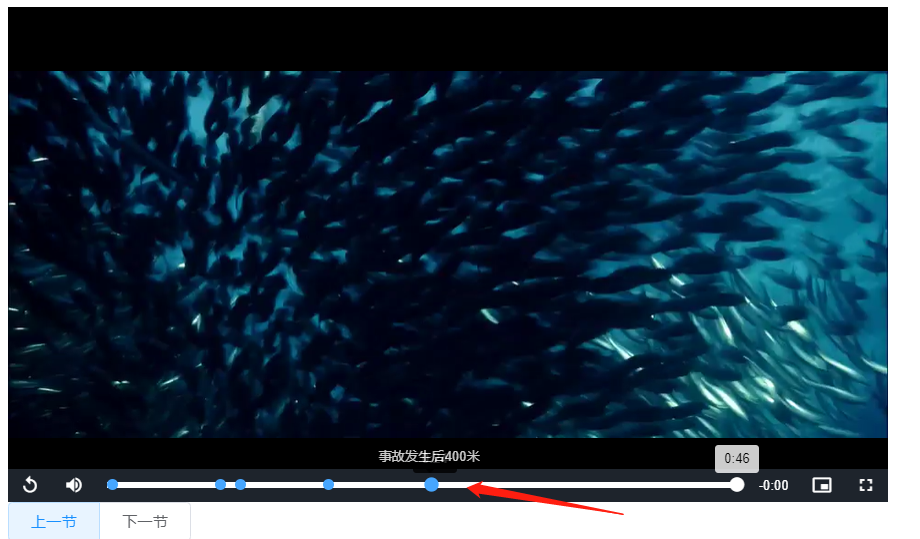
类似于:
可以通过点击圆点进入想要的视频阶段或者通过点击上下节进入视频内容某个阶段或者关键点,更加利于用户查看关键信息
安装
首先安装videojs:
npm install video.js
引入
// 视频标点 import 'video.js/dist/video-js.css' import './utils/videoMaker/videoMaker.css' import './utils/videoMaker/videoMaker.js' import Video from 'video.js' // 全局方法挂载 Vue.prototype.$video=Video
使用
<video id="videoid" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" poster="//vjs.zencdn.net/v/oceans.png" width="600" height="400" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <source src="http://vjs.zencdn.net/v/oceans.webm" type="video/webm" /> </video> <!-- 按钮 --> <el-button-group> <el-button @click="shang" :disabled="shang1">上一节</el-button> <el-button @click="xia" :disabled="xia1">下一节</el-button> </el-button-group>
data() { return { dataSetup: "", // 视频 video:"", // shang1:false, // xia1:false }; }, created() {}, mounted() { //创建一个视频对象 this.video = this.$video("videoid", { width: 800, height: 450, }); //创建标记对象 this.video.markers({ markerTip: { text: function (marker) { return marker.text; }, }, markerStyle: { 'width':'10px', 'height':'10px', 'top':'-3px', 'border-radius': '50%', 'background-color': '#46a6ff' }, markers: [ { time: 0.0, text: "事故初始化", class: "white-marker-class" }, { time: 8.0, text: "事故发生之前260米", class: "white-marker-class" }, { time: 9.5, text: "事故发生之前200米", class: "white-marker-class" }, { time: 16, text: "事故发生点", class: "white-marker-class" }, { time: 23.6, text: "事故发生后400米", class: "white-marker-class" }, ], }); }, methods: { shang(){this.video.markers.prev(); }, xia(){this.video.markers.next(); } }, //页面离开时销毁视频对象 destroyed() { this.videos.dispose(); },
参考文档
videojs-markers配置文档
http://www.sampingchuang.com/videojs-markers
videojs配置文档
https://docs.videojs.com/index.html
世界上没有什么偶然,有的只有必然。——壹原侑子


