防抖节流?俩者区别?vue如何使用防抖、节流来解决点击问题?
一、什么是防抖?
防抖(debounce)
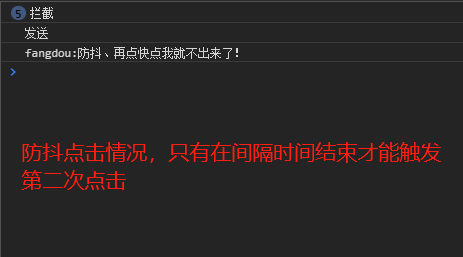
所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间,直到执行时间结束才可以再去触发执行第二次。
二、什么是节流?
节流(throttle)
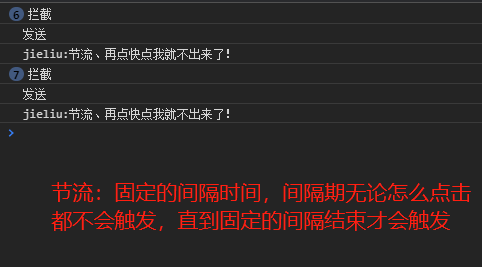
所谓节流,就是指连续触发事件但是在 n 秒中只执行一次函数。节流会稀释函数的执行频率。间隔时间通常是固定的!
三、俩者区别
防抖与节流最大的区别在于防抖俩次成功执行的事件中间的间隔时间不一定固定不变,因为存在重置的情况,而节流的间隔时间是固定不变的,是不会受到间隔期点击而重置计时的影响
四、vue如何使用防抖、节流来解决点击问题



(1)防抖debounce.js(采用的简单的)
// 防抖 /* * fn [function] 需要防抖的函数 * delay [number] 毫秒,防抖期限值 */ export function debounce(fn, delay) { let timer = null return function () { if (timer) { clearTimeout(timer) console.log('拦截') } timer = setTimeout(() => { console.log('发送') fn.apply(this, arguments) timer = null }, delay) } }
(2)节流throttle.js(同样采用简单的)
// 节流 /* * fn [function] 需要防抖的函数 * delay [number] 毫秒,防抖期限值 */ export function throttle(fn, delay) { let timer = null return function () { if (timer) { console.log('拦截'); return } timer = setTimeout(() => { console.log('发送'); fn.apply(this, arguments) timer = null }, delay) } }
(3)按钮页
<el-button class="test1" @click="top1" >防抖</el-button> <el-button class="test1" @click="top2" >节流</el-button>
(4)
// 防抖 import{debounce} from '../../utils/debounce' // 节流 import{throttle} from '../../utils/throttle'
(5)js
export default { name : 'test', data() { return { clickMe:null, clickMe1:null, } }, created() { // 防抖 // clickMe 接受返回的函数, 这里的function你也可以换成你的methods里面定义的函数 this.clickMe = debounce(function(data){ console.log('fangdou:' + data); }, 3000) // 节流 this.clickMe1 = throttle(function(data){ console.log('jieliu:' + data); }, 3000) }, methods: { top1(){ this.clickMe('防抖、再点快点我就不出来了!'); }, top2(){ this.clickMe1('节流、再点快点我就不出来了!'); }, },
世界上没有什么偶然,有的只有必然。——壹原侑子


