vue中登录后重定向以及未下线重定向
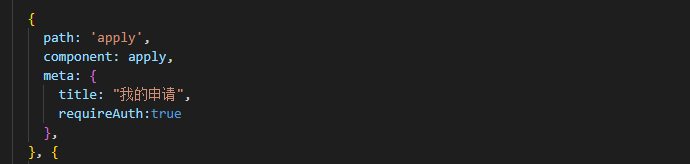
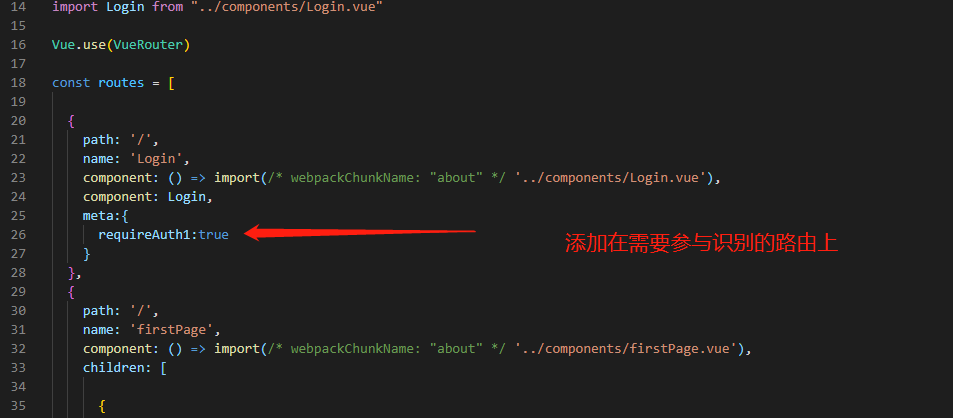
首先要在路由上添加可以用来判断的

然后添加路由守卫
1 // 路由守卫 2 router.beforeEach((to,from,next)=>{ 3 let token=cookie.get('token') 4 if(to.meta.requireAuth == true){ //需要登录权限进入的路由 5 if (!token) { // 获取不到token 6 // 无token处理,跳转到login界面 7 console.log('无'); 8 next({ 9 path: '/' 10 }) 11 } else { 12 // 有token处理 13 console.log('有'); 14 return next();//获取到登录信息,进行下一步 15 16 } 17 }else if(to.meta.requireAuth1 == true){ 18 if(!token){ 19 return next();//获取到登录信息,进行下一步 20 }else{ 21 // console.log('上次未下线'); 22 // 上次未下线,直接跳过登录页 23 next({ 24 path:'/apply' 25 }) 26 } 27 }else{ 28 return next();//不需要登录权限的路由直接进行下一步 29 } 30 })
世界上没有什么偶然,有的只有必然。——壹原侑子


