如何让页面能够切换语言?
场景
现在基本上只要想自己的页面能够国际化,都采用了多语言显示,这里主要是简单的写了一下语言的切换



数据存储
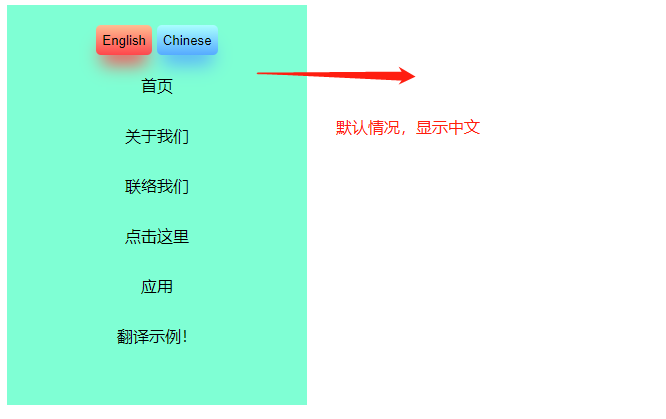
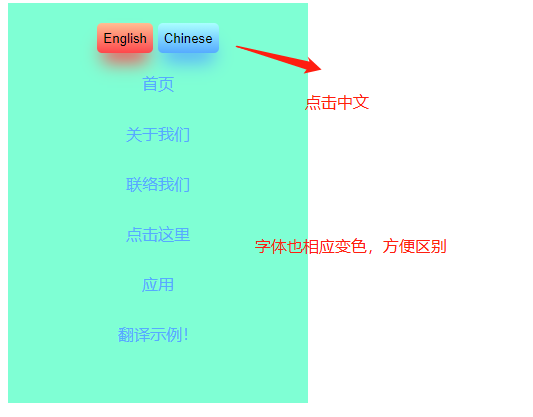
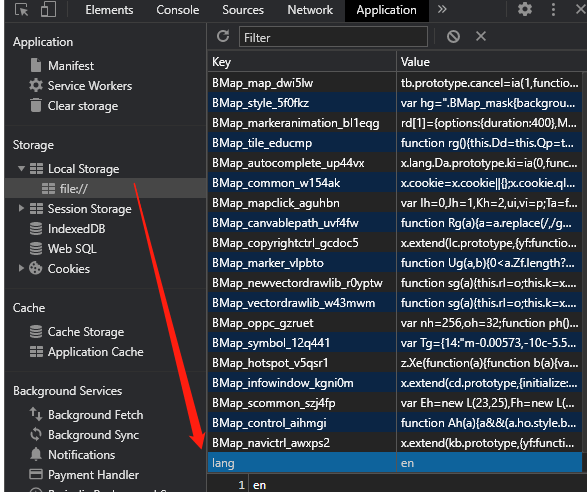
这里主要是预设了俩套文字,通过点击按钮的需求来进行选择使用哪一套文字,并且将选择情况保存至本地(当然,文字颜色我只是为了在这里方便区分,所以没有存入)

词库
由于json本地文件跨域,我在这里暂时不靠引入json文件,而是直接写在上面,在项目中可以通过把语言数据放入json文件,然后在js中拉取。
1 var arrLang = { 2 "en": { 3 "HOME": "Home", 4 "ABOUT": "About Us", 5 "CONTACT": "Contact Us", 6 "click here" : "Please click here", 7 "apply" : "Apply!", 8 "a translation test!" : "A Translation test!!", 9 }, 10 "zh": { 11 "HOME": "首页", 12 "ABOUT": "关于我们", 13 "CONTACT": "联络我们", 14 "click here" : "点击这里", 15 "apply" : "应用", 16 "a translation test!" : "翻译示例!", 17 } 18 }; 19 // 部署后可以用这个方案 20 // $.getJSON("Lang.json",(data)=>{ 21 // var arrLang=data; 22 // console.log(arrLang); 23 // }) 24 25 var lang = "en"; 26 27 if('localStorage' in window){ 28 var lang = localStorage.getItem('lang') || navigator.language.slice(0, 2); 29 if (!Object.keys(arrLang).includes(lang)) lang = 'en'; 30 } 31 32 $(document).ready(function() { 33 $(".lang").each(function(index, element) { 34 $(this).text(arrLang[lang][$(this).attr("key")]); 35 }); 36 }); 37 38 39 $(".translate").click(function() { 40 var lang = $(this).attr("id"); 41 42 43 if('localStorage' in window){ 44 localStorage.setItem('lang', lang); 45 console.log( localStorage.getItem('lang') ); 46 // 方便截图区分生效 47 if(localStorage.getItem('lang')=="en"){ 48 $('.lang').css({"color": "#ff464b"}) 49 }else{ 50 $('.lang').css({"color": "#55aaff"}) 51 } 52 } 53 $(".lang").each(function(index, element) { 54 $(this).text(arrLang[lang][$(this).attr("key")]); 55 }); 56 });
html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>多语言切换</title> 7 </head> 8 <link rel="stylesheet" type="text/css" href="Long.css" /> 9 10 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> 11 <body> 12 <div id="all"> 13 14 <div class="content"> 15 16 <div class="up"> 17 <button class="translate" id="en">English</button> 18 <button class="translate" id="zh">Chinese</button> 19 </div> 20 <div class="lang" key="HOME"></div> 21 <div class="lang" key="ABOUT"></div> 22 <div class="lang" key="CONTACT"></div> 23 <div class="lang" key="click here"></div> 24 <div class="lang" key="apply"></div> 25 <div class="lang" key="a translation test!"></div> 26 </div> 27 </div> 28 </body> 29 <script src="word.js"></script> 30 31 </html>
css(根据各自喜好来,我随意些)
1 #all { 2 width: 300px; 3 height: 400px; 4 background-color: aquamarine; 5 6 } 7 8 .up { 9 text-align: center; 10 height: 50px; 11 padding-top: 20px; 12 } 13 14 .lang { 15 height: 50px; 16 text-align: center; 17 } 18 19 button { 20 border-radius: 5px; 21 outline: none; 22 border: none; 23 height: 30px; 24 } 25 26 #en { 27 background-image: linear-gradient(#ffbe92, #ff464b); 28 box-shadow: 0 15px 18px -6px #ff464b; 29 } 30 31 #en:active { 32 background-image: linear-gradient(#ff464b, #ffbe92); 33 } 34 35 #zh { 36 background-image: linear-gradient(#aaffff, #55aaff); 37 box-shadow: 0 15px 18px -6px #55aaff; 38 } 39 40 #zh:active { 41 background-image: linear-gradient(#55aaff, #aaffff); 42 }
世界上没有什么偶然,有的只有必然。——壹原侑子


