如何制作一个简单的换肤功能
现在很多的网页以及app都有各式各样的换肤效果,在这里我简单的制作了一下,换肤后是采用将数据存储到本地,当然,也可以选择存在数据库中,跟随账号来进行显示






每一次的切换就会更改掉本地信息,就不会因为刷新而导致背景还原成默认状态
但是!在这里要注意一点就是,如果最开始没有设置风格,就应该预设个默认样式,通过查找本地是否存储的有该数据,如果没有则使用默认的样式
html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>一键换肤</title> 7 </head> 8 9 <link rel="stylesheet" type="text/css" :href=Name id="one"/> 10 <link rel="stylesheet" type="text/css" href="基础结构.css" id="only"/> 11 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> 12 <body> 13 <div id=""> 14 <div class="all"> 15 <div class="header"> 16 <span>头部导航栏</span> 17 </div> 18 <div class="content"> 19 <span>中部内容区</span> 20 </div> 21 <div class="foot"> 22 <span></span><br> 23 <span >背景风格切换</span><br> 24 <button type="button" id="maiden">少女系</button> 25 <button type="button" id="ocean">海洋系</button> 26 <button type="button" id="brown">浅棕系</button> 27 <button type="button" id="forest">森林系</button> 28 </div> 29 </div> 30 </div> 31 </body> 32 <script src="background.js"></script> 33 34 </html>
CSS(有几套样式,我这里就只发一套,有强迫症的朋友可以自己改一下)
1 .header{ 2 /* transition: all 0.4s linear 0s; */ 3 background-color: green; 4 } 5 .content{ 6 /* transition: all 0.4s linear 0s; */ 7 background-color: lightgreen; 8 } 9 .foot{ 10 /* transition: all 0.4s linear 0s; */ 11 background-color: green; 12 } 13 .all{ 14 transition: all 0.4s linear 0s; 15 color: aliceblue; 16 } 17 18 button{ 19 color: aliceblue; 20 background-image: linear-gradient(to right, #7FFFD4 , #90EE90); 21 border: 1px solid green; 22 } 23 button:active{ 24 background-image: linear-gradient(to right, #90EE90 , #7FFFD4); 25 }
主体结构CSS
1 /* 基本结构 */ 2 .all{ 3 width: 400px; 4 height: 500px; 5 border: 1px solid burlywood; 6 } 7 .header{ 8 /* background-color: #DEB887; */ 9 border-bottom: 1px solid aquamarine; 10 height: 20%; 11 text-align: center; 12 transition: all 0.4s linear 0s; 13 } 14 .content{ 15 /* background-color: #DEB887; */ 16 border-bottom: 1px solid aquamarine; 17 height: 60%; 18 text-align: center; 19 transition: all 0.4s linear 0s; 20 } 21 .foot{ 22 /* background-color: #DEB887; */ 23 border-bottom: 1px solid aquamarine; 24 height: 20%; 25 text-align: center; 26 position: relative; 27 transition: all 0.4s linear 0s; 28 } 29 .all{ 30 transition: all 0.4s linear 0s; 31 32 } 33 button{ 34 /* position: absolute; */ 35 bottom: 2%; 36 left: 38%; 37 /* border: 1px solid green; */ 38 border-radius: 5px; 39 outline: none; 40 }
js(写的可能重复代码比较多,没有去更好的优化)
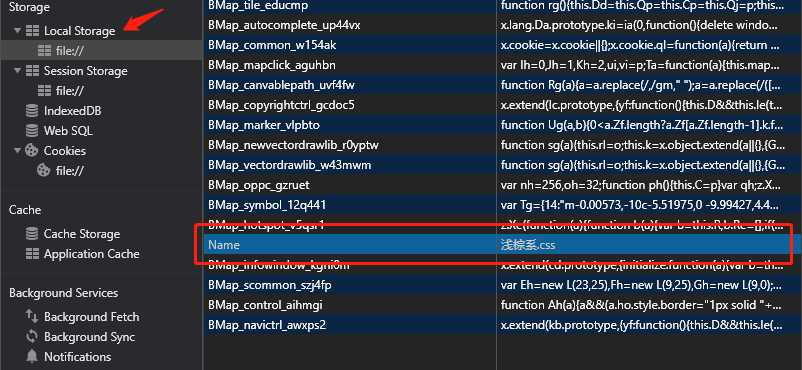
1 var list=[{name:"少女系"},{name:"海洋系"},{name:"浅棕系"},{name:"森林系"}] 2 // 提取 3 var Name = localStorage.getItem("Name"); 4 5 // 判断本地是否有保存的信息,如果没有,则默认选择 6 if(Name==undefined){ 7 Name=list[3].name+".css" 8 } 9 10 $('#one').attr("href",Name); 11 12 13 $('#maiden').click(() =>{ 14 $('#one').attr("href",list[0].name+".css"); 15 var Name=list[0].name+".css" 16 // 保存 17 localStorage.setItem("Name",Name); 18 }) 19 $('#ocean').click(() =>{ 20 $('#one').attr("href",list[1].name+".css"); 21 var Name=list[1].name+".css" 22 // 保存 23 localStorage.setItem("Name",Name); 24 }) 25 $('#brown').click(() =>{ 26 $('#one').attr("href",list[2].name+".css"); 27 var Name=list[2].name+".css" 28 // 保存 29 localStorage.setItem("Name",Name); 30 }) 31 $('#forest').click(() =>{ 32 $('#one').attr("href",list[3].name+".css"); 33 var Name=list[3].name+".css" 34 // 保存 35 localStorage.setItem("Name",Name); 36 })
世界上没有什么偶然,有的只有必然。——壹原侑子


