vite+vue3 打包后页面空白现象
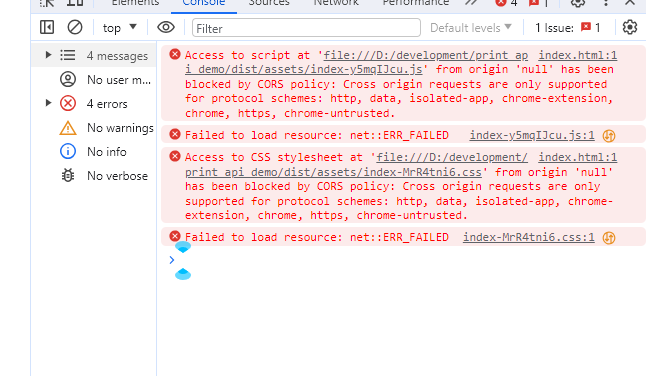
使用vite打包之后运行index.html空白,打开控制台发现报错:

解决方法:
在vite.config中加入:
publicPath: './',
这是vite.config中的结构:
export default defineConfig({ publicPath: './', lintOnSave: false, transpileDependencies: true, plugins: [ vue(), ], server: { host: '0.0.0.0' }, resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } })
打包之后的html
1 2 | <script type="module" crossorigin src="./assets/xxx.js"></script><link rel="stylesheet" crossorigin href="./assets/xxx.css"> |
分类:
问题分析






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具