javascript小游戏--生命游戏
昨天参加Code Retreat的活动,“Code Retreat是一个一天的集中练习的活动,专注于软件开发和设计的基础”。
要了解更多信息可前往 CodeRetreat官网
通过这次活动,发现自身存在很少不足的地方。
活动主要内容是基于 生命游戏 进行不同阶段的编码,每个阶段完需要把代码删除,每上阶段的难度递增,
比如到后面不用使用 if else for 等语言特性。其实我到最后都没能写出完整的例子 囧 。
今天重新使用javascript实现了下,但还有很多不足的地方。
游戏规则
生命游戏是以基于细胞进行模拟,每个细胞周围最多有8个细胞,每个细胞有只有两种状态(活、死),游戏规则如下:
更多信息可前往 这里
- 每个活着的细胞当其周围活着的细胞数量少于2时,变为死亡状态,相当于人口稀少。
- 每个活着的细胞当其周围活着的细胞数量大于3时, 变为死亡状态,相当于过度拥挤。
- 每个活着的细胞当其周围活着的细胞数量为2或者3时,继续存活。
- 每个状态为死的细胞当其周围有3个活着的细胞时,变为活着的状态,其它时候不变。
从网上能找到一些效果很炫的例子。
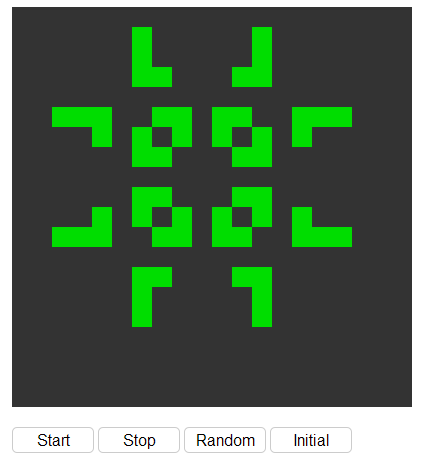
下面是我的其中一个截图: 查看示例

设计思路
- 使用二维数组存储一个20*20的表格
- 数组中用1代表活着状态,0代表死亡状态
- 每个细胞在页面中用 span 表示,以颜色区别不同状态
- 当需要绘制下一个图形时,深度拷贝当前数组,计算每一个细胞周围存活数量,再计算下一代当前细胞的状态。
- 给 span 的父元素绑定 click 事件,用到拖动改变细胞的状态, 对span自定义属性 data-cellx 和 data-celly 存放当前坐标。
后记
当做这些例子方觉得平时写的代码太少了,工作中也大部分时间都使用框架,导致基础知识严重不足。当时连如何初始化多维数组都不会了,我汗
下面记录一收获:
- 对于一维数组可以使用 slice 或 concat 来深拷贝,但对于多维数组则无法直接深拷贝。
- javascript无法直接定义多维数组, 比如这样: var arr = [][];
- 将span的样式设为inline-block时,即使margin padding都为0,仍然存在行间距,解决方法是使其父元素 font-size:0;
参考文档
多维数组深拷贝: http://www.cnblogs.com/matthew-2013/p/3524297.html
去除span间距: http://www.v2ex.com/t/77730





