Window 使用Nginx 部署 Vue 并把nginx设为windows服务开机自动启动
1.编译打包Vue项目
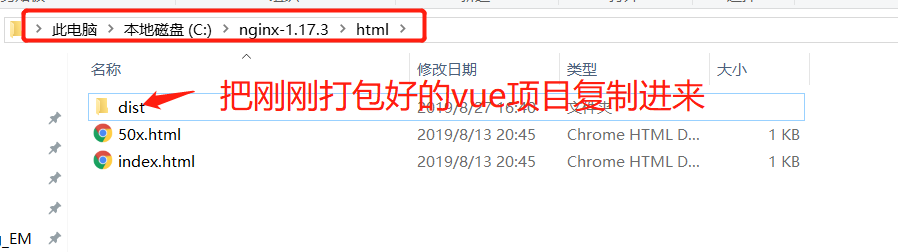
在终端输入 npm run build 进行打包编译。等待... 打包完成生成dist文件夹,这就是打包完成的文件。
我们先放着,进行下一步。

2下载Nginx
下载地址: http://nginx.org/en/download.html

下载完成解压就可以了.由于我这个腾讯云服务,只有一个C盘,我就放在C盘根目录下,放其他目录下也是一样的。




接下来把Nginx设置为windwos服务
每次重启,我们都需要手动的启动一下服务,对我们运维很不方便。
1.我们使用 winsw快速注册Windows系统服务
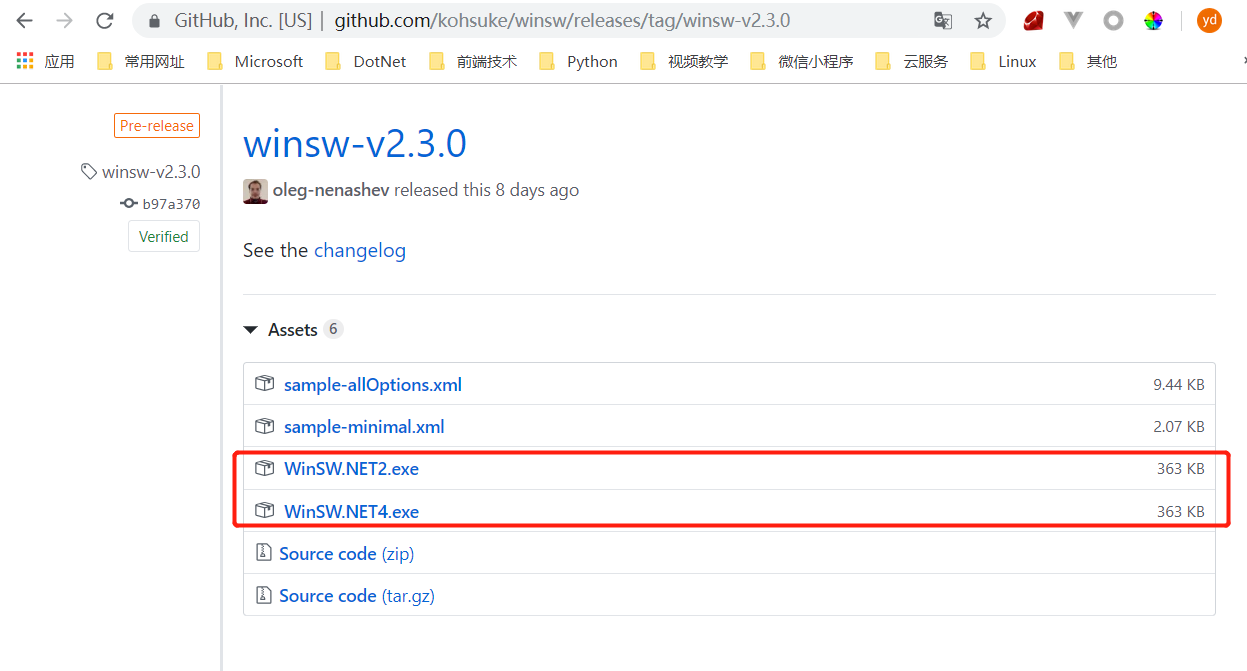
下载 https://github.com/kohsuke/winsw/releases

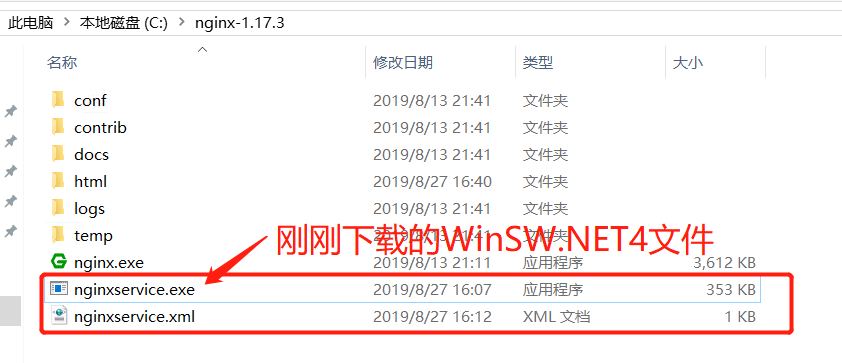
把WinSW.NET4.exe 重命名为nginxservice.exe.
新建 nginxservice.xml 文件(名字要与nginxservice.exe 名字前缀保持一致其内容如下:路径需要替换为自己的路径
1 <service> 2 <id>nginx17</id> 3 <name>nginx</name> 4 <description>nginx17</description> 5 <logpath>C:\nginx-1.17.3\logs</logpath> 6 <logmode>roll</logmode> 7 <depend></depend> 8 <executable>C:\nginx-1.17.3\nginx.exe</executable> 9 <stopexecutable>C:\nginx-1.17.3\nginx.exe -s stop</stopexecutable> 10 </service>

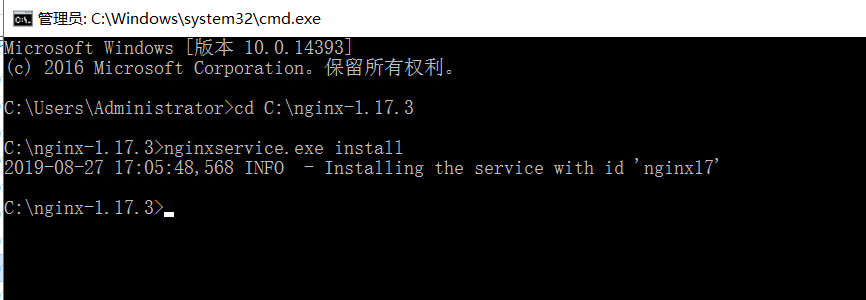
用管理员权限打开cmd
进入nginx 根目录,
执行命令
安装服务:nginxservice.exe install
卸载服务:nginxservice.exe uninstall


重启电脑试试。



