关于antd 中使用Form.Item 结合CheckBox 无法更新改变状态的问题
时隔多个月 终于 又转战react, rn我真的太难了。
事件前提:最近在开发react框架的后台管理系统。必不可少的用到antd-design。提交一个数据比较多的表格。因为需要判断一些必填和规则。所以如果自己写就比较麻烦,在这里就用到react-design的Form组件。
在项目中 其他都好说 但是有一个多选框 ===>
这里CheckBox 可以用 CheckBox.Group。因为使用Form.Item 那么问题来了,看截图---->
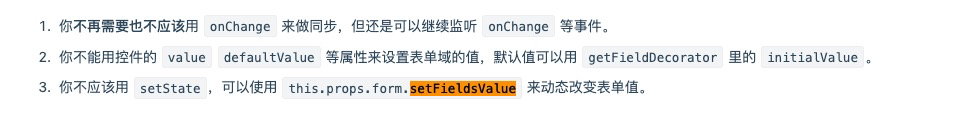
 antd官网指出了 使用Form.Item无法使用setState 。所以会出现什么情况呢,就是你点击box 不会给你响应。
antd官网指出了 使用Form.Item无法使用setState 。所以会出现什么情况呢,就是你点击box 不会给你响应。
解决方法是 既然他不能使用state 那么可以曲线救国呀。 那我们这里就用props来解决,首先整个表单是一个组件,接受一个包含影响chenckbox状态的数据。点击子级的checkbox的时候本来是修改子级的state的 但是这里可以去动态的修改props(也就是父级的传给子级的数据源)。这样就可以完美的做到想要的效果了。
这个是我耗时很久想到的方法,不知道还有没有简单的方法,如果哪位同志知道的话 可以告知告知。QAQ




