vue 项目部署 到 nginx服务器
最近项目需要部署到服务器上,叫我操作,于是乎 我决定在本地先测试测试。
1、首先 安装nginx,因为本人用的是mac 所以先安装brew 更方便
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
但是 命令跑了很久 结果失败了 貌似是pull的时候失败 显示超时(我也不太记得什么错误,反正意思就是拉取不到github.com上的资源)
于是 ping github.com 找到对应的ip号 然后 sudo vim /etc/hosts/ 添加 数据 ====> ip号 github.com 这样大约过了20分钟 就安装成功了。
2、安装nginx brew install nginx 这个命令没什么问题
brew install 的时候 卡在updating Homebrew..... 是因为你用的源的问题 可以网上去搜索切换源,在这里还有一种方法就是你可以关闭brew的自动更新
vim ~/.bash_profile # 新增一行 export HOMEBREW_NO_AUTO_UPDATE=true
3、这个时候就可以 运行nginx sudo nginx
4、访问 localhost:8080 就可以看到 nginx 页面了。
现在 就可以部署vue项目了
1、mac 下安装的nginx 配置文件一般是在/usr/loacl/etc/nginx/nginx.conf 里面
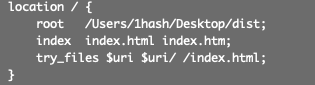
2、因为本地测试 你需要获取你当前vue项目build出来的dist文件的绝对路径 (将dist文件直接拉到终端就可以)。
获取后填入root。vue项目如有用的是browserHistory(mode:history)刷新会出现404 所以你需要配置 try_files $uri $uri/ /index.html;

3、配置成功后重启 sudo nginx -s reload 结果出现 403 百度后知道 是权限问题 需要在头部修改user root 成为 user root owner

4、 重启 nginx 页面就能访问了
nginx 几个用到的命令:
查看当前进程 ps -ef | grep nginx
杀死进程 sudo kill -quit 进程号
启动 sudo nginx
重启 sudo nginx -s reload
关闭 sudo nginx -s quit




