ajax实现聊天室功能
需求如下:



先死后活。
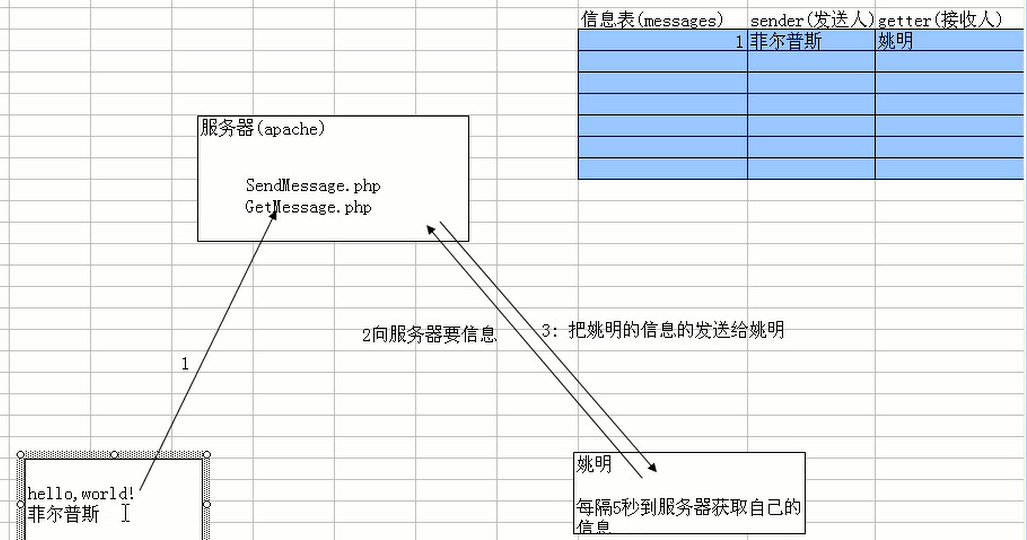
需求分析,分析思路如图所示:
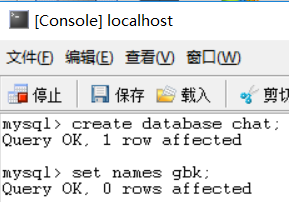
1.创建数据库
create database chat;
create table messages( id int unsigned primary key auto_increment, sender varchar(64) not null, getter varchar(64) not null, content varchar(3600) not null, sendTime datetime not null, isGet tinyint default 0);


js中打开新页面的方法:open().
window.open()默认方式就是get方式提交。
如何在js中嵌入php代码
var data="con="+$("con").value+
"&getter=<?php echo $username; ?>";
php中跳转页面‘
//跳转到好友列表页面 header("Location:friendList.php");
js中的PHP代码在发送网页请求时就已经运行了。






