ajax(1)
ajax是什么?
①ajax(asynchronouse javascript and xml)异步的javascript和xml。
②ajax技术包含了七种技术(javascript xml css xstl dom xhtml xmlHttpRequest),ajax是一个粘合剂。
传统的客户端和服务器响应方式
1.数据是整体提交
2.整个页面有刷新
3.用户体验不好
4.占带宽(最要命,4:1)
③ajax是一个与服务器端语言无关的技术,即可以用在(php, java ee,.net)。
④ajax可以给客户端返回三种格式数据(文本格式,xml,json格式)
json是原生态数据,非常好用。
⑤无刷新数据交换技术有以下:flash,java applet,框架,iframe,ajax
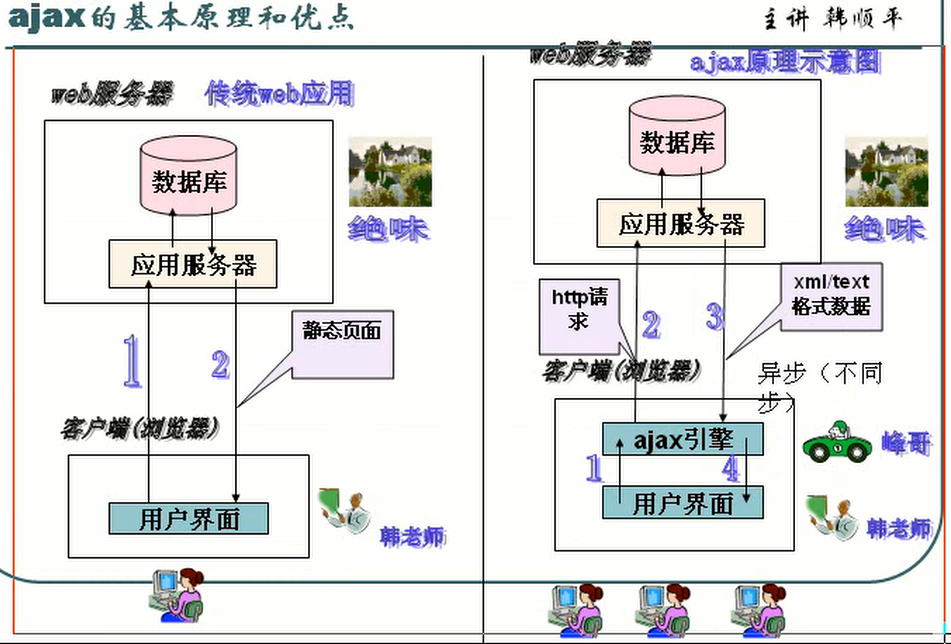
ajax运行原理示意图:
传统的请求方式:
一个请求对应一个响应,他们是同步机制。
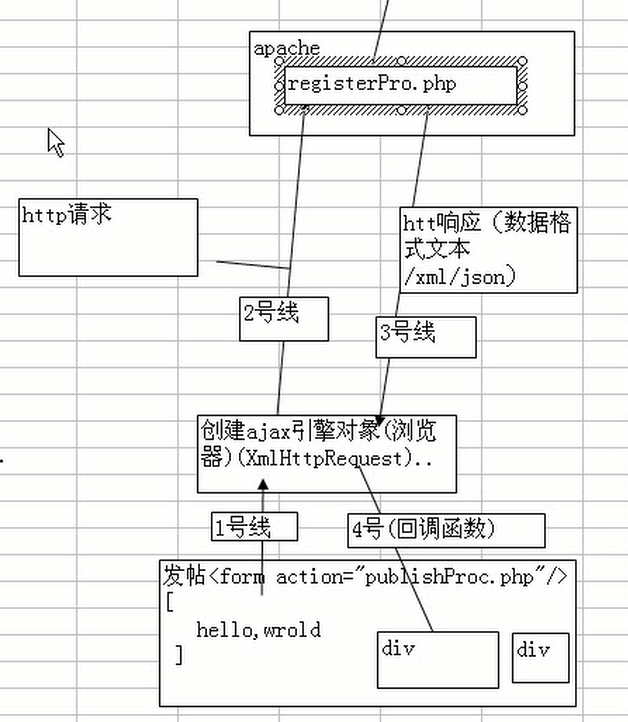
使用ajax
在发送请求时,会创建一个ajax引擎对象(xmlHttpRequest),ajax引擎对象向服务器发送http请求,服务器会响应ajax引擎对象。http响应有三种数据(文本格式,xml,json格式)。
为什么可以异步处理?

ajax用于:

1.动态加载数据,按需取得数据。
如果不使用ajax,加载省市县乡镇会非常要命。
使用了ajax可以动态加载数据。
2.改善用户体验。
3.电子商务
4.访问第三方服务
5.数据的局部刷新。
ajax在什么地方用得多。
ajax经典案例--无刷新验证用户名
传统网页提交数据就会清空原有数据。
只要web开发,其底层协议就是Http协议,http协议底层就是TCP/IP协议。
ajax请求本质就是http请求。
犯了一个大错误,document.getElementById("id"),函数参数里放的就是元素的id,不是元素的name.

<!DOCTYPE html>
<html>
<head>
<title>用户注册</title>
<meta charset="utf-8">
<script language="javascript" type="text/javascript" >
//创建ajax引擎
function getXmlHttpObject(){
var xmlHttpRequest;
//不同浏览器获取xmlHttpRequest对象方法不一样
if(window.ActiveXObject){
//window.alert("ie");
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
}else{
//window.alert("no ie");
xmlHttpRequest=new XMLHttpRequest();
}
return xmlHttpRequest;
}
var myXmlHttpRequest="";
//验证用户名是否存在
function checkName(){
myXmlHttpRequest=getXmlHttpObject();
//怎么判断创建ok
if(myXmlHttpRequest){
//window.alert("创建成功");
//通过myXmlHttpRequest对象发送请求到服务器的某个页面
//第一个参数表示请求的方式,"get"/"post"
//第二个参数指定url,对哪个页面发出ajax请求(本质仍然是http请求)
//第三个参数表示true 表示使用异步机制,如果false表示不使用异步
var url="/ajaxProject/registerProcess.php?username="+$("username").value;
//window.alert(url);
myXmlHttpRequest.open("get", url, true);
//回调函数
//指定回调函数.chuli是函数名
myXmlHttpRequest.onreadystatechange=chuli;
//真的发送请求,如果是get请求则填入 null即可
//如果是post请求,则填入实际的数据
myXmlHttpRequest.send(null);
//状态改变的触发器
//myXmlHttpRequest.open("get");
}else{
//window.alert("创建失败");
}
}
//回调函数
function chuli(){
//window.alert("处理函数被调回"+myXmlHttpRequest.readyState);
//readyState
//我要取出从regiseterPro.php页面返回的数据
if(myXmlHttpRequest.readyState==4){
//取出值,根据返回信息的格式定.text
window.alert("服务器返回"+myXmlHttpRequest.responseText);
}
}
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
<form>
<h1>你好</h1>
用户名字<input type="text" name="username" id="username" /><input type="button" value="验证用户名" onclick="checkName()"/><br/>
用户密码<input type="password" name="pwd" id="pwd"/><br/>
电子邮件<input type="text" name="email" id="email"/><br/>
</form>
</body>
</html>
1.使用ajax完成用户名验证
使用get方式发出请求,如果提交的用户名不变化,浏览器将不会真的发请求,而是缓存数据,url
解决方法
①.url后带一个总是变化的参数(比如当前时间)
var url="/registerProcess.php?"+new Date()+"username="+$("username").value;
②.在服务器回送结果的时候禁用缓存。
//这里两句话很重要,第一句话告诉浏览器返回的数据是xml格式 header("Content-type: text/xml; charset=utf-8"); //告诉浏览器不要缓存数据 header("Cache-Control:no-cache");
registerProcess.php里面的内容不是直接运行,而是给register.php,这是ajax行为。
onkeyup()每次按下按键,就进行验证,onkeydown和其他都不好使。
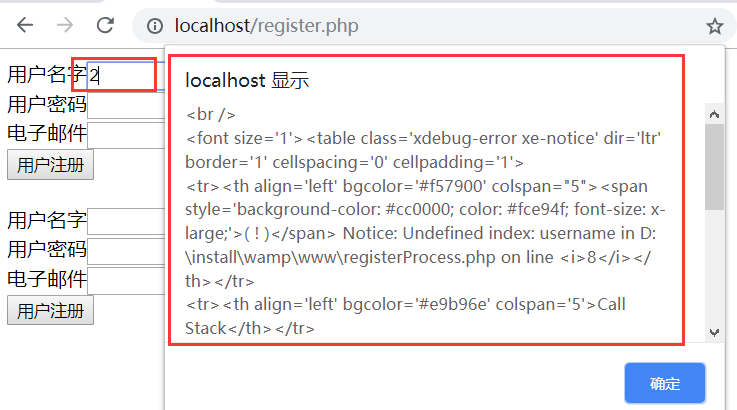
在获取registerProcess.php的运行结果时,出现了一个很奇怪的问题。截图如下所示:

经过长时间的检查,发现出错的地方在于
var url="/registerProcess.php?"+new Date()+"username="+$("username").value;
这条语句写错了。改成这样就对了。
var url="/registerProcess.php?username="+new Date()+$("username").value;
原来无法实现验证更新
var url="/registerProcess.php?username="+new Date()+$("username").value;
后来改成如下代码就实现了
var url="/registerProcess.php?mytime="+new Date()+"&username="+$("username").value;
完整代码如下所示:
register.php
<!DOCTYPE html>
<html>
<head>
<title>用户注册</title>
<meta charset="utf-8">
<script language="javascript" type="text/javascript" >
//创建ajax引擎
function getXmlHttpObject(){
var xmlHttpRequest;
//不同浏览器获取xmlHttpRequest对象方法不一样
if(window.ActiveXObject){
//window.alert("ie");
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
}else{
//window.alert("no ie");
xmlHttpRequest=new XMLHttpRequest();
}
return xmlHttpRequest;
}
var myXmlHttpRequest="";
//验证用户名是否存在
function checkName(){
myXmlHttpRequest=getXmlHttpObject();
//怎么判断创建ok
if(myXmlHttpRequest){
//window.alert("创建成功");
//通过myXmlHttpRequest对象发送请求到服务器的某个页面
//第一个参数表示请求的方式,"get"/"post"
//第二个参数指定url,对哪个页面发出ajax请求(本质仍然是http请求)
//第三个参数表示true 表示使用异步机制,如果false表示不使用异步
//var url="/registerProcess.php?username="+new Date()+$("username").value;
var url="/registerProcess.php?mytime="+new Date()+"&username="+$("username").value;
//window.alert(url);
myXmlHttpRequest.open("get", url, true);
//回调函数
//指定回调函数.chuli是函数名
myXmlHttpRequest.onreadystatechange=chuli;
//真的发送请求,如果是get请求则填入 null即可
//如果是post请求,则填入实际的数据
myXmlHttpRequest.send(null);
//状态改变的触发器
//myXmlHttpRequest.open("get");
}else{
//window.alert("创建失败");
}
}
//回调函数
function chuli(){
//window.alert("处理函数被调回"+myXmlHttpRequest.readyState);
//readyState
//这应该是4号线
//我要取出从regiseterPro.php页面返回的数据
if(myXmlHttpRequest.readyState==4){
//取出值,根据返回信息的格式定.text
//window.alert("服务器返回"+myXmlHttpRequest.responseText);
$("myres").value=myXmlHttpRequest.responseText;
//window.alert(myXmlHttpRequest.responseText);
}
}
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
<form >
用户名字<input type="text" onkeyup="checkName()" name="username1" id="username" /><input type="button" value="验证用户名" onclick="checkName()"/>
<input type="text" style="border-width:0;color:red" id="myres"/>
<br/>
用户密码<input type="password" name="password" id="password"/><br/>
电子邮件<input type="text" name="email" id="email"/><br/>
<input type="submit" value="用户注册"/><br/><br/>
用户名字<input type="text" name="username1" />
<input type="text" style="border-width:0;color:red"/>
<br/>
用户密码<input type="password" name="password"/><br/>
电子邮件<input type="text" name="email"/><br/>
<input type="button" value="用户注册"/>
</form>
</body>
</html>
registerProcess.php
<?php //这里两句话很重要,第一句话告诉浏览器返回的数据是xml格式 header("Content-type: text/xml; charset=utf-8"); //告诉浏览器不要缓存数据 header("Cache-Control:no-cache"); //接收数据 $username=$_GET['username']; if($username=="shunping"){ echo "username is unavailable";//注意,这里数据是返回给请求的页面 }else if($username!=""){ echo "username is available"; } //echo "用户名是".$username;//3号线 ?>
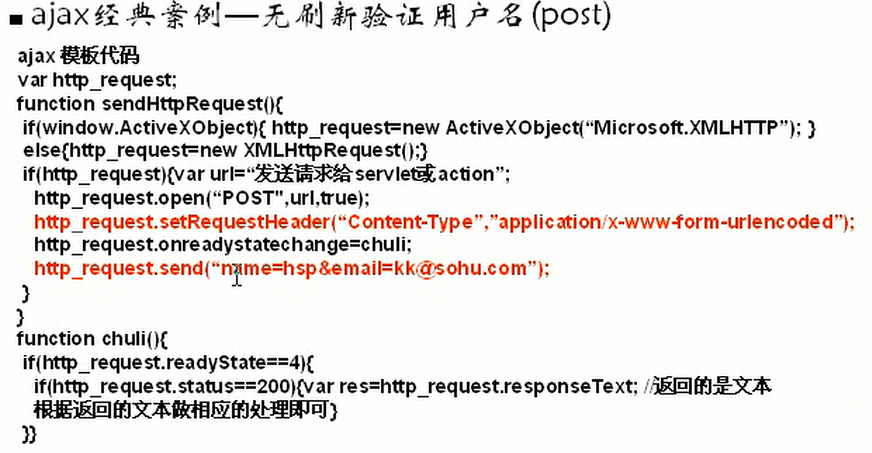
ajax经典案例--无刷新验证用户名(post).

ajax的post方式请求
在前面的案例上进行修改
需要改变的地方就在这里
var url="/registerProcess.php"; //这个是要发送的数据 var data="username="+$("username").value; //打开请求 myXmlHttpRequest.open("post", url, true); //还有一句话,这句话必须 //在编程过程中,建议用Post,post会更好一些 myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //指定回调函数.chuli是函数名 myXmlHttpRequest.onreadystatechange=chuli; //真的发送请求,如果是get请求则填入 null即可 //如果是post请求,则填入实际的数据 myXmlHttpRequest.send(data);
registerProcess.php
//接收数据(这里要和请求方式对应 _POST 还是 _GET $username=$_POST['username'];
完整代码如下所示:
<!DOCTYPE html> <html> <head> <title>用户注册</title> <meta charset="utf-8"> <script language="javascript" type="text/javascript" > //创建ajax引擎 function getXmlHttpObject(){ var xmlHttpRequest; //不同浏览器获取xmlHttpRequest对象方法不一样 if(window.ActiveXObject){ //window.alert("ie"); xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP"); }else{ //window.alert("no ie"); xmlHttpRequest=new XMLHttpRequest(); } return xmlHttpRequest; } var myXmlHttpRequest=""; //验证用户名是否存在 function checkName(){ myXmlHttpRequest=getXmlHttpObject(); //怎么判断创建ok if(myXmlHttpRequest){ //window.alert("创建成功"); //通过myXmlHttpRequest对象发送请求到服务器的某个页面 //第一个参数表示请求的方式,"get"/"post" //第二个参数指定url,对哪个页面发出ajax请求(本质仍然是http请求) //第三个参数表示true 表示使用异步机制,如果false表示不使用异步 //var url="/registerProcess.php?username="+new Date()+$("username").value; /*var url="/registerProcess.php?mytime="+new Date()+"&username="+$("username").value;*/ var url="/registerProcess.php"; //这个是要发送的数据 var data="username="+$("username").value; //打开请求 myXmlHttpRequest.open("post", url, true); //还有一句话,这句话必须 //在编程过程中,建议用Post,post会更好一些 myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //指定回调函数.chuli是函数名 myXmlHttpRequest.onreadystatechange=chuli; //真的发送请求,如果是get请求则填入 null即可 //如果是post请求,则填入实际的数据 myXmlHttpRequest.send(data); //状态改变的触发器 //myXmlHttpRequest.open("get"); }else{ //window.alert("创建失败"); } } //回调函数 function chuli(){ //window.alert("处理函数被调回"+myXmlHttpRequest.readyState); //readyState //这应该是4号线 //我要取出从regiseterPro.php页面返回的数据 if(myXmlHttpRequest.readyState==4){ //取出值,根据返回信息的格式定.text //window.alert("服务器返回"+myXmlHttpRequest.responseText); $("myres").value=myXmlHttpRequest.responseText; //window.alert(myXmlHttpRequest.responseText); } } function $(id){ return document.getElementById(id); } </script> </head> <body> <form > 用户名字<input type="text" onkeyup="checkName()" name="username1" id="username" /><input type="button" value="验证用户名" onclick="checkName()"/> <input type="text" style="border-width:0;color:red" id="myres"/> <br/> 用户密码<input type="password" name="password" id="password"/><br/> 电子邮件<input type="text" name="email" id="email"/><br/> <input type="submit" value="用户注册"/><br/><br/> 用户名字<input type="text" name="username1" /> <input type="text" style="border-width:0;color:red"/> <br/> 用户密码<input type="password" name="password"/><br/> 电子邮件<input type="text" name="email"/><br/> <input type="button" value="用户注册"/> </form> </body> </html>
以上返回的文本格式是Text(又称html格式)。
现在要求返回xml格式。因为有时候数据比较复杂,需要用到xml格式。xml格式对于数据的描述能力比Text强大得多。


