css(4)
类选择器和id选择器都有父子选择器。
在css文件中国,有时候为了简化样式,可以把相同的样式拿出来放在一起。
display:inline
display:block
行内元素里只能放行内元素,而块内元素内部可以放行内元素和块内元素。
清除掉li中文字前的点,可以使用list-style-type:none来搞定。
还有浮动。
标准流:写在前面出现在前面,写在后面的元素出现在后面。
盒子模型
每个html元素都可以看做一个盒子。那么它们就有四个东西:
从元素看,margin-top,从div看就是padding-top.
使用padding可能会将盒子撑大,而使用margin不当可能使元素被挤出来。
优先选择margin.
css核心-浮动
浮动:元素默认是纵向排列,但是当我们需要横向排列时,使用float:left
当某些元素过大时会卡住其他div。
你可以这么理解浮动:如果一个元素向右/左浮动则:
1.它本身会尽可能向右/左移动,直到碰到边框或者别的浮动元素,特别强调浮动对块内元素和行内元素都生效
2.元素向右/左浮动,就相当于让出自己的左/右边,这就解释了笔记css(3)中截图中出现的问题。
补充:html中可以使用<pre></pre>保留文本中的原有格式。
浮动-清除浮动
如果不希望别的元素在某个元素的左边或者右边,可以使用清除浮动的方法clear:right;clear:left;clear:both.
css核心内容-浮动
css(四大)核心内容-定位
css定位属性允许你对元素进行定位,position属性。
定位-基本概念
static(默认值):元素框正常生成。块内元素生成一个矩形框,作为文档流/标准流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
元素仍保持其未定位前的形状,它原本所占空间仍保留,从这一角度看,好像该元素仍然在文本流/标准流。
其实相对是相对原有的空间的移动。
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。从这一角度看。
absolute(绝对定位):absolute定位是对离自己最近的那个非标准流盒子而言的。
css的定位有以下几种:
1.static定位
这个是默认的方式.
2.relative定位(相对定位)
元素框偏移某个位置(left和top),元素本身形状不变化,它原本所占有的空间仍然保留。
3.绝对定位
元素从原来的位置脱离,并让出自己的空间,后面的元素就会占有让出的空间。
特别说明 1.relative的参照点是它原来的位置,进行再定位。
2.absolute定位是离自己最近的那个非标准流。
绝对布局的代码展示如下所示:
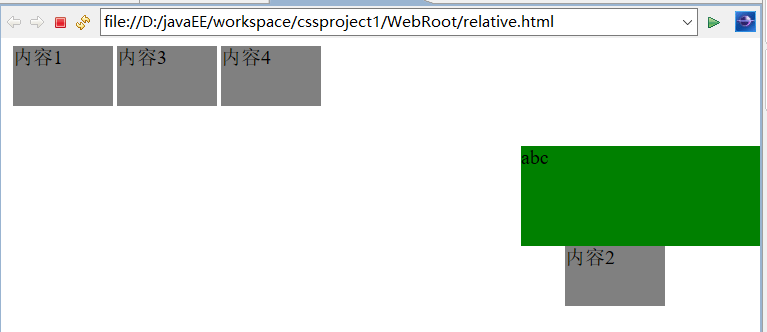
<!DOCTYPE html> <html> <head> <title>relative.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link href="relative.css" type="text/css" rel="stylesheet"> </head> <body> <div class="s1">内容1</div> <div class="s1">内容3</div> <div class="s1">内容4</div> <div class="s2">abc<div id="special" class="s1">内容2</div></div> </body> </html>
css文件如下所示:
.s1{ width:100px; height:60px; background-color:gray; float:left; margin-left:4px; } #special{ /*position:relative;*//*这里我们使用了相对定位*/ position:absolute; left:40px;/*在原来的位置,向左移动多少(如果希望向左边移动,则值就是负数)*/ top:100px;/*在原来的位置,向下移动大小(如果希望向上移动,则值是负数)*/ /*坐标体系是原来的位置*/ /*相对原来的位置移动*/ } .s2{ position:relative; left:200px; top:100px; width:300px; height:100px; float:left; background-color:green; }
运行结果如下所示:

如果定位是static,会发现left(margin-left),right(margin-right)没有作用。
对static而言,left和right属性是不生效的,但是对于absolute和relative是生效的。
fixed:和absolute很像,元素框表现类似于absolute,不过其包含块是元素框本身。
fixed只认body。




