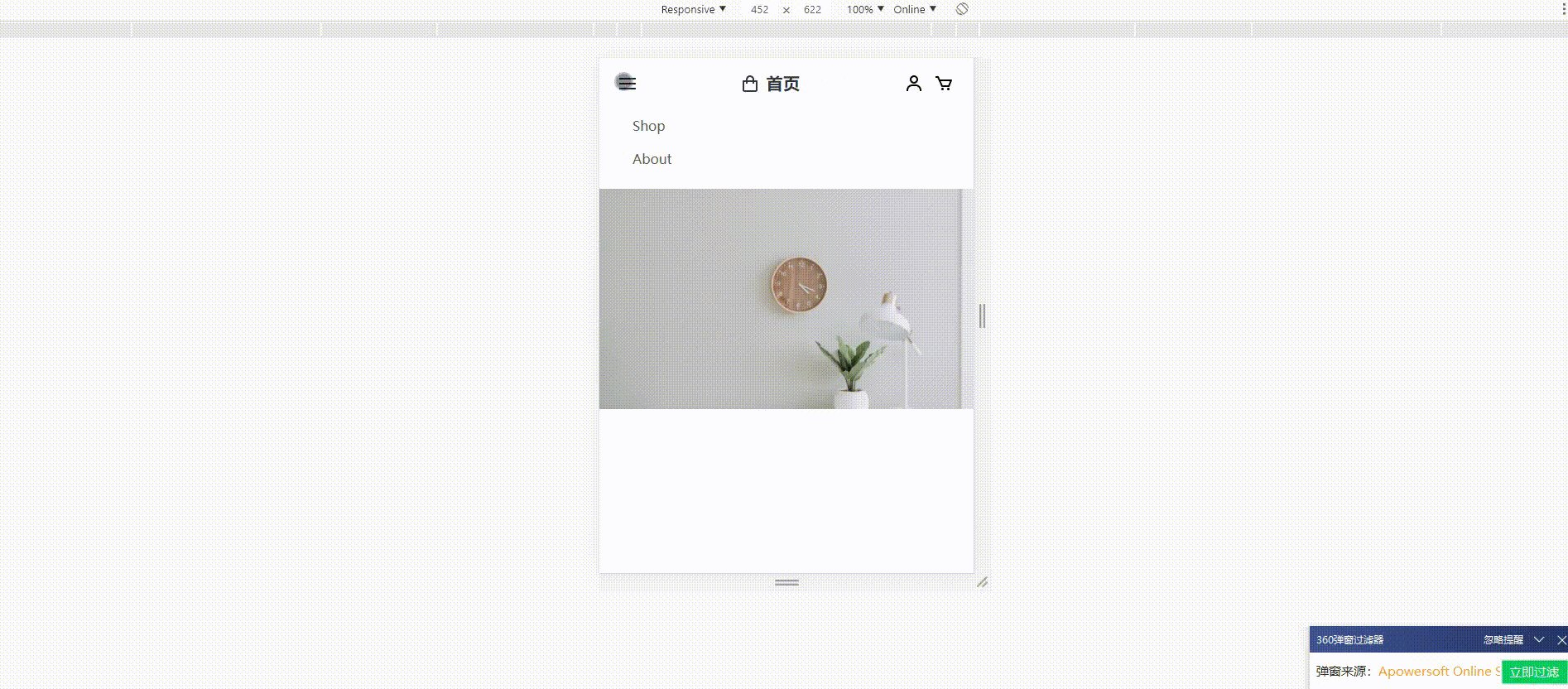
Taillwind 头部自适应
作为一个的后端程序员,虽然能写一点html代码,会用一些vue组件,但是有许多很细的前端的东西其实还不是太懂,比如今天学到了可以用css代替点击事件。还有TailwindCss自适应屏幕的强大,和可定制化css的js代码,感觉前端是一门艺术,好的交互可以让用户赏心悦目。
所以打算花一两个月的空闲时间,把自己的前端方面不足的知识补上去,虽然可能过程枯燥的,但是为了“全栈”,还是要花点功夫的。
最近社区火得一塌糊涂laravel+tailwind产生的东西,好像国外的开发者喜欢用 TALL stack 来开发新的应用。TALl 所以还是先用laravel 构建。
之前不太清楚 Laravel-mix 是干嘛的,我所了解的是webpack的东西,打包js或者css 之类的,今天了解了一下,感觉我真的落后了,这个才是现代开发者所应用的东西呀。laravel-mix
想用tailwindCSS 简单的一条命令
npm install tailwind --save --dev
即可安装
在 resources/css/app.css
引入taiwind
@tailwind base;
@tailwind components;
@tailwind utilities;
直接编译到项目的 /public/css/app.css

<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
@livewireStyles
<!-- Fonts -->
<style>
#menu-toggle:checked + #menu{
display: block;
}
</style>
<link href="/css/app.css" rel="stylesheet">
</head>
<body class="bg-white">
<nav id="hearder" class="w-full z-30 top-0 py-1">
<div class="w-full container mx-auto flex flex-wrap items-center justify-between mt-0 px-6 py-3">
<label for="menu-toggle" class="cursor-pointer md:hidden block">
<svg class="fill-current text-gray-900" xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 20 20">
<title>menu</title>
<path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z"></path>
</svg>
</label>
<input class="hidden" type="checkbox" id="menu-toggle" />
{{-- 菜单--}}
<div class="hidden md:flex md:items-center md:w-auto w-full order-3 md:order-1 " id="menu">
<nav>
<ul class="md:flex items-center justify-between text-base text-gray-700 pt-4 md:pt-0">
<li><a class="inline-block no-underline hover:text-black hover:underline py-2 px-4" href="#">Shop</a></li>
<li><a class="inline-block no-underline hover:text-black hover:underline py-2 px-4" href="#">About</a></li>
</ul>
</nav>
</div>
{{-- logo--}}
<div class="order-1 md:order-2">
<a class="flex items-center tracking-wide no-underline hover:no-underline font-bold text-gray-800 text-xl "
href="#">
<svg class="fill-current text-gray-800 mr-2" xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24">
<path
d="M5,22h14c1.103,0,2-0.897,2-2V9c0-0.553-0.447-1-1-1h-3V7c0-2.757-2.243-5-5-5S7,4.243,7,7v1H4C3.447,8,3,8.447,3,9v11 C3,21.103,3.897,22,5,22z M9,7c0-1.654,1.346-3,3-3s3,1.346,3,3v1H9V7z M5,10h2v2h2v-2h6v2h2v-2h2l0.002,10H5V10z"></path>
</svg>
首页
</a>
</div>
<div class="order-2 md:order-3 flex items-center" id="nav-content">
<a class="inline-block no-underline hover:text-black" href="#">
<svg class="fill-current hover:text-black" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<circle fill="none" cx="12" cy="7" r="3"></circle>
<path d="M12 2C9.243 2 7 4.243 7 7s2.243 5 5 5 5-2.243 5-5S14.757 2 12 2zM12 10c-1.654 0-3-1.346-3-3s1.346-3 3-3 3 1.346 3 3S13.654 10 12 10zM21 21v-1c0-3.859-3.141-7-7-7h-4c-3.86 0-7 3.141-7 7v1h2v-1c0-2.757 2.243-5 5-5h4c2.757 0 5 2.243 5 5v1H21z"></path>
</svg>
</a>
<a class="pl-3 inline-block no-underline hover:text-black" href="#">
<svg class="fill-current hover:text-black" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M21,7H7.462L5.91,3.586C5.748,3.229,5.392,3,5,3H2v2h2.356L9.09,15.414C9.252,15.771,9.608,16,10,16h8 c0.4,0,0.762-0.238,0.919-0.606l3-7c0.133-0.309,0.101-0.663-0.084-0.944C21.649,7.169,21.336,7,21,7z M17.341,14h-6.697L8.371,9 h11.112L17.341,14z"></path>
<circle cx="10.5" cy="18.5" r="1.5"></circle>
<circle cx="17.5" cy="18.5" r="1.5"></circle>
</svg>
</a>
</div>
</div>
</nav>
<nav >
<div class="mx-auto text-center flex justify-center">
<img src="/images/banner.jpg">
</div>
</nav>
</body>
@livewireScripts
</html>
taiwind 的东西(我认为比较amazoning)
在flex 布局下,可以随意改变 div 的排序
order-1
order-3
order-2



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现