iOS平台第三方插件开发指导
技术架构
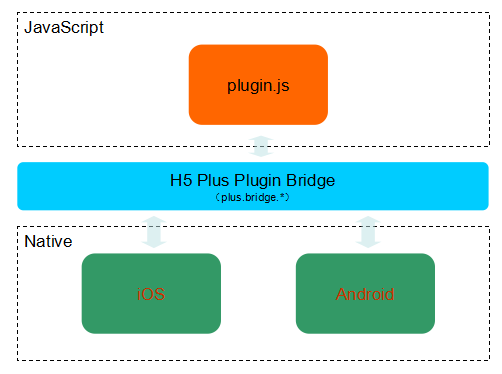
HTML5+ 基座扩展采用三层结构,JS层、PluginBridge层和Native层。 三层功能分别是:
JS层: 在Webview页面调用,触发Native层代码,获取执行结果。
PluginBridge层: 将JS层请求进行处理,触发Native层扩展插件代码。
Native层: 插件扩展的平台原生代码,负责执行业务逻辑并执行结果返回到请求页面。

开发者在开发扩展插件时需要为扩展插件编写对应的JS API,JS API将在HTML页面中触发调用对应Native扩展方法的请求,并负责接收运行结果。
开发者在编写扩展插件的JS时需要调用Javascript Plugin Bridge的API用来完成对Native层代码的调用和运行结果的返回。在实际应用中,开发者可以根据扩展方法的实际需求不同,将插件的扩展方法设置为同步执行或异步执行。
同步执行的扩展方法会阻塞当前JS代码的执行,直到Native层插件扩展方法执行完毕。异步扩展方法不会阻塞当前JS代码的执行,使用者需要设置回调方法接收Native层返回的执行结果,开发者需要在插件中调用 Native plugin brigde的方法将执行结果返回到请求页面。
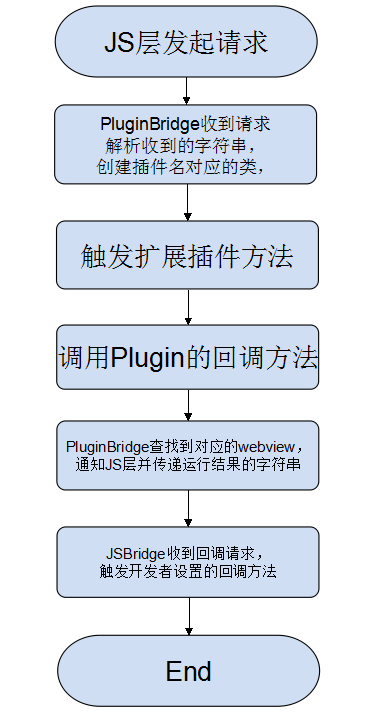
扩展插件工作流程:
插件异步扩展方法:
异步方法的执行不会阻塞当前JS的运行,方法的执行结果会通过回调的方式返回给调用者。
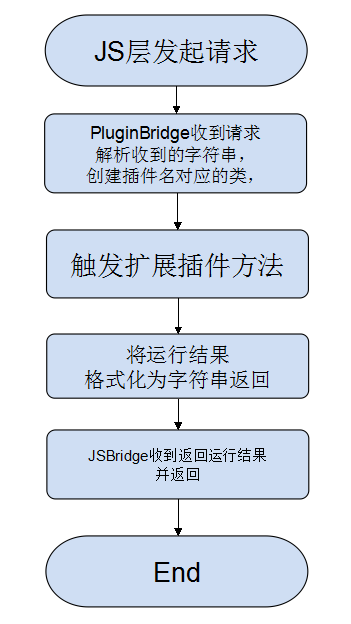
插件同步扩展方法:
同步方法的执行会阻塞当前JS的运行,方法执行完成后可直接获取执行的结果。
扩展插件JS API 编写
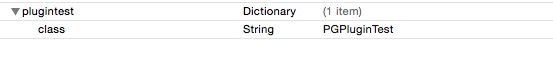
开发者在实现JS层API时首先要定义一个插件类别名,并需要在IOS工程的PandoraApi.bundle\feature.plist文件中声明插件类别名和Native层扩展插件类的对应关系
JS扩展方法的实现
同步返回JS扩展方法实现
在实现同步扩展方法时,开发者需要调用JS Plugin Bridge的window.plus.bridge.execSync()
方法,该方法可同步获取Native插件返回的运行结果。
void plus.bridge.execSync( String service, String action, Array<String> args );
service: 插件类别名
action: 调用Native层插件方法名称。
args: 参数列表。
异步返回JS扩展方法实现
在实现异步扩展方法时,开发者需要调用JS Plugin Bridge的plus.bridge.exec()方法,该方法会通知Native层插件执行指定方法,运行结果会通过回调的方式通知JS层
void plus.bridge.exec( String service, String action, Array<String> args );
service: 插件类别名
action: 调用Native层插件方法名称。
args: 参数列表。
扩展插件JS API代码示例:
document.addEventListener( "plusready", function()
{
// 声明的JS“扩展插件别名”
var _BARCODE = 'plugintest',
B = window.plus.bridge;
var plugintest =
{
// 声明异步返回方法
PluginTestFunction : function (Argus1, Argus2, Argus3, Argus4, successCallback, errorCallback )
{
var success = typeof successCallback !== 'function' ? null : function(args)
{
successCallback(args);
},
fail = typeof errorCallback !== 'function' ? null : function(code)
{
errorCallback(code);
};
callbackID = B.callbackId(success, fail);
// 通知Native层plugintest扩展插件运行”PluginTestFunction”方法
return B.exec(_BARCODE, "PluginTestFunction", [callbackID, Argus1, Argus2, Argus3, Argus4]);
},
PluginTestFunctionArrayArgu : function (Argus, successCallback, errorCallback )
{
var success = typeof successCallback !== 'function' ? null : function(args)
{
successCallback(args);
},
fail = typeof errorCallback !== 'function' ? null : function(code)
{
errorCallback(code);
};
callbackID = B.callbackId(success,