cordova日期插件的使用:cordova-plugin-datepicker
1. 添加插件:cordova plugin add cordova-plugin-datepicker;
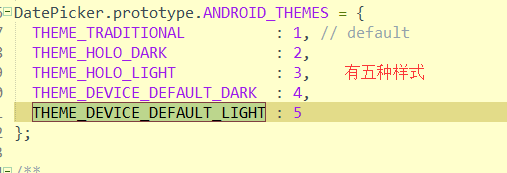
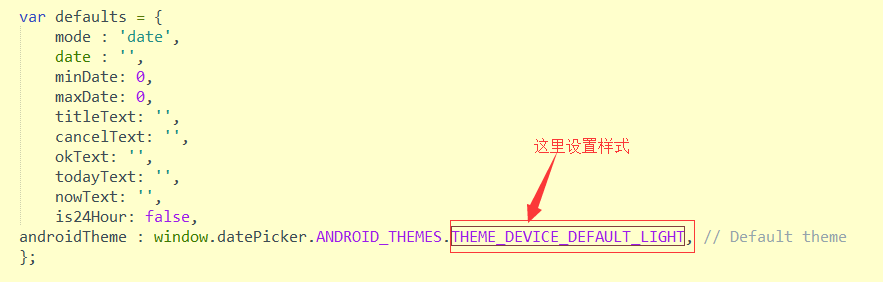
2.插件的主体样式设置:



3.以上5中样式的截图:
THEME_TRADITIONAL的样式:(安卓默认的样式,只能点击选择年月日)

THEME_HOLO_DARK的样式(可以滑动选择) 和 THEME_DEVICE_DEFAULT_DARK样式相同

THEME_HOLO_LIGHT(可以滑动选择) 和 THEME_DEVICE_DEFAULT_LIGHT 的样式相同;

日期选择插件的使用:
var options = { date: new Date(), mode: 'date', // or 'time' minDate: 0, allowOldDates: true, allowFutureDates: true, doneButtonLabel: 'DONE', doneButtonColor: '#F2F3F4', cancelButtonLabel: 'CANCEL', cancelButtonColor: '#000000' }; $cordovaDatePicker.show(options).then(function(date){ alert(date); });




