ionic 前端接收到后台推送来的消息后,显示在手机的通知栏上
这里主要用到cordova提供的插件:(在app没有关闭的情况下只要有推送的消息就会有提醒,但是在app关闭的情况下就不会提示)
首先安装cordova-plugin-local-notifications,然后在JS配置好如下就可以了:
安装:ionic/cordova plugin add cordova-plugin-local-notifications;
安装的时候它会自动安装几个依赖的插件;
状态栏通报提醒 $scope.notificationReminder = function(faxInfo){ cordova.plugins.notification.local.add({ id: id, title: '', text: '', at: new Date().getTime(), //badge: 2, autoClear: true,//默认值 sound: 'res://platform_default',//默认值 icon: 'res://ic_popup_reminder', //默认值 ongoing: false //默认值 });
}
以上的属性:
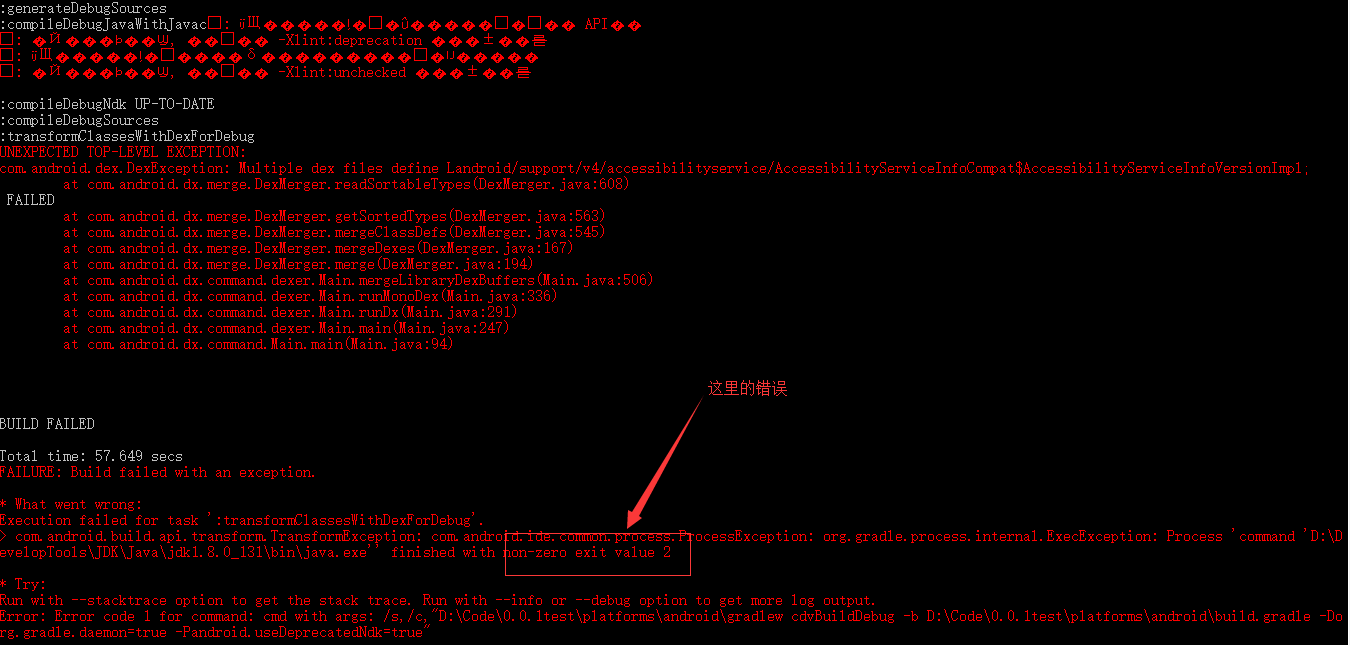
此时ionic build android 报错:

原因如下:
cordova 5.0.0以上版本对 evaluateJavascript 不再支持,用sendJavascript进行替换。
在插件目录下的LocalNotification.java文件中:
561行的代码替换如下:
webView.getView().post(new Runnable(){ public void run(){ if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { webView.sendJavascript(js); } else { webView.loadUrl("javascript:" + js); } } });
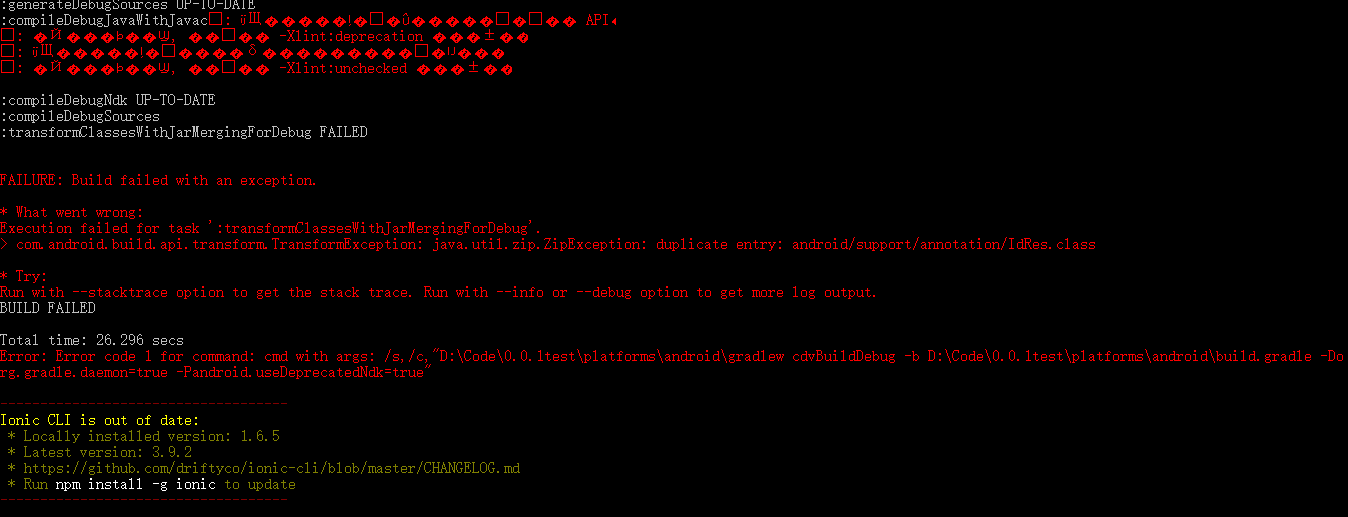
此时在cordova build android,又出现错误,如下图:

解决方法:
网上搜了哈:报错的原因是:依赖包重复;
个错误在app的build.gradle里面添加下面这句就好了:
android { defaultConfig { ... multiDexEnabled true } }
此时我又重新build,又报错,如下:

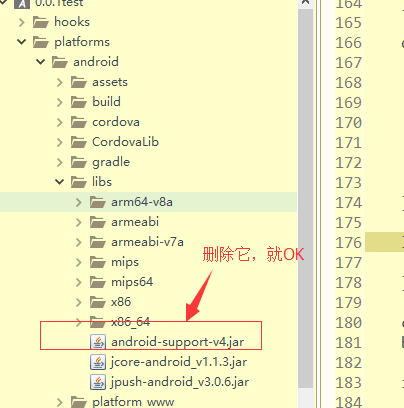
为什么呢? 重复添加了包,重复引用了IdRes.class;
解决方案:

事件监听:
//shedule事件在每次调用时触发 cordova.plugins.notification.local.on('schedule', function (notification) { alert('scheduled:' + notification.id); }); //通知触发事件 cordova.plugins.notification.local.on('trigger', function (notification) { //alert('triggered:' + notification.id); alert(JSON.stringify(notification)); }); //监听点击事件(点击通知栏上的消息之后触发的事件,页面逻辑可以在这里写) cordova.plugins.notification.local.on('click', function (notification) { alert(JSON.stringify(notification)); document.getElementById('title').innerHTML = JSON.stringify(notification.data); });





