基于jQuery鼠标点击弹出登陆框效果
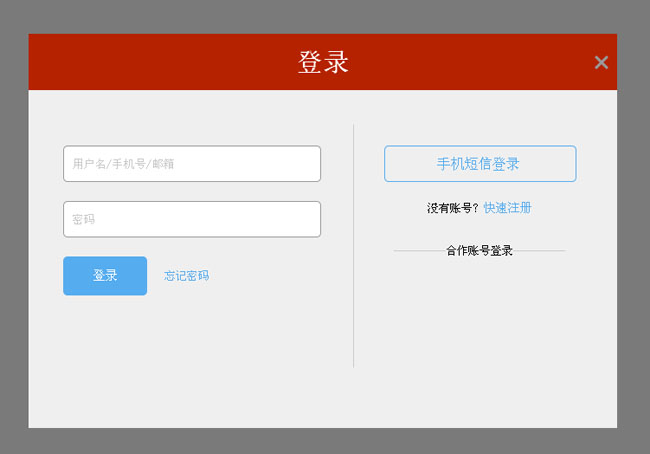
基于jQuery鼠标点击弹出登陆框效果。这是一款扁平样式风格的jQuery弹出层登陆框特效。效果图如下:

实现的代码。
html代码:
<input type="button" class="one" value="点击我查看效果" /> <div class="box"> <div class="box2"> <div class="login5"> <h2>登录</h2> <a class="close"></a> </div> <div class="login51"> <form name="login5form" action=""> <div class="login5left"> <span></span> <div class="login5left1"> <input type="text" name="username" placeholder="用户名/手机号/邮箱" /></input> </div> <div class="login5left1"> <input type="password" name="user_possword" placeholder="密码" /></input> </div> <div class="login5left2"> <a class="dl">登录</a> <a class="wjmm">忘记密码</a> </div> </div> <div class="login5right"> <span></span> <div class="login5right1"> <a class="sjdl">手机短信登录</a> </div> <div class="login5right2"> 没有账号?<a class="zcdl">快速注册</a> </div> <div class="login5right3"> <b class="found"></b>合作账号登录<b class="back"></b> </div> <div class="login5right4"> <a class="wb"></a><a class="qq"></a> </div> </div> </form> </div> </div> </div>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决