一款基于css3的3D图片翻页切换特效
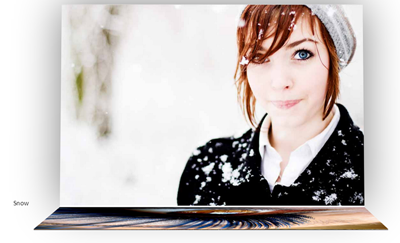
今天给大家分享一款基于css3的3D图片翻页切换特效。单击图片下方的滑块会切换上方的图片。动起你的鼠标试试吧,效果图如下:

实现的代码。
html代码:
<div id="imgdex"> <figure> <img src="arabic-eyes.jpg" alt="Photograph of a woman's face under a Bedouin headress"><figcaption>Bedouin</figcaption> </figure> <figure> <img src="blue-green-eyes.jpg" alt="Photograph of a man's blue-green-eyes"><figcaption>Blue-green</figcaption> </figure> <figure> <img src="fake-eyelashes.jpg" alt="Photograph of dramatic fake eyelashes in closeup"> <figcaption>Dramatic Fake</figcaption> </figure> <figure> <img src="snow-queen.jpg" alt="Photograph of a girl in heavy snow"><figcaption>Snow</figcaption> </figure> </div> <form> <input type="range" min="1" onfocus="this.oldvalue = this.value;" oninput="updateImage(this);this.oldvalue = this.value;" id="ranger"> </form>
css3代码:
#imgdex { position: relative; -webkit-perspective: 4000px; perspective: 4000px; width: 80%; max-width: 1200px; margin: 0 auto; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; font-family: Avenir, Calibri, sans-serif; padding-top: 45%; } #imgdex figure, #imgdex figure figcaption { position: absolute; -webkit-transition: 1s ease-in-out; transition: 1s ease-in-out; } #imgdex figure { top: 0; left: 120px; -webkit-transform-origin: left bottom; -ms-transform-origin: left bottom; transform-origin: left bottom; width: 70%; } #imgdex figure img { width: 100%; } #imgdex figure figcaption { bottom: 0; font-size: 1.2rem; left: -8rem; opacity: 0; } #imgdex figure:last-of-type { -webkit-transform: rotateX(5deg); transform: rotateX(5deg); box-shadow: 0px 0px 200px rgba(0,0,0,0.5); } form { text-align: center; padding-bottom: 2rem; } form input[type="range"] { width: 50%; }
js代码:
var imgdex = document.getElementById('imgdex'), figs = imgdex.querySelectorAll('figure'), imgcount = figs.length; ranger.max = imgcount; ranger.value = imgcount; for (var i = 0; i < imgcount - 1; i++) { if (window.CP.shouldStopExecution(1)) { break; } var rotation = parseFloat(-92 + '.' + (imgcount - i)); figs[i].style.webkitTransform = 'rotateX(' + rotation + 'deg)'; figs[i].style.transform = 'rotateX(' + rotation + 'deg)'; } window.CP.exitedLoop(1); document.querySelector('#imgdex figure:last-child figcaption').style.opacity = 1; function updateImage(slider) { var currentimg = document.querySelector('#imgdex figure:nth-child(' + slider.value + ')'); if (slider.oldvalue !== undefined) { var oldimg = document.querySelector('#imgdex figure:nth-child(' + slider.oldvalue + ')'); } else { slider.oldvalue = imgcount; var oldimg = document.querySelector('#imgdex figure:nth-child(' + slider.oldvalue + ')'); } if (slider.value < slider.oldvalue) { currentimg.style.webkitTransform = 'rotateX(' + slider.value + 'deg)'; currentimg.style.transform = 'rotateX(' + slider.value + 'deg)'; } if (slider.value > slider.oldvalue) { var rotation = parseFloat(-92 + '.' + (imgcount - slider.value)); oldimg.style.webkitTransform = 'rotateX(' + rotation + 'deg)'; oldimg.style.transform = 'rotateX(' + rotation + 'deg)'; } if (slider.value !== slider.oldvalue) { currentimg.querySelector('figcaption').style.opacity = 1; oldimg.querySelector('figcaption').style.opacity = 0; } }



