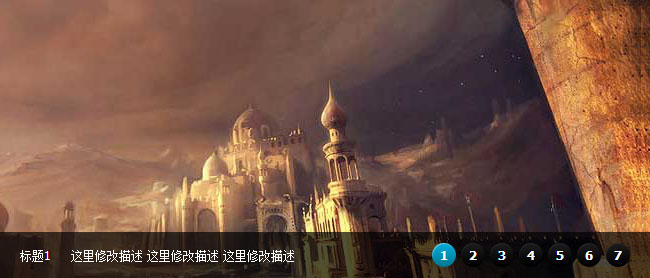
基于jQuery标题有打字效果的焦点图
给大家分享一款基于jQuery标题有打字效果的焦点图。之前为大家分享了好多jquery的焦点图。这款焦点图适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。

实现的代码。
html代码:
<!-- 代码 开始 --> <div id="header"> <div class="wrap"> <div id="slide-holder"> <div id="slide-runner"> <a href="http://www.w2bc.com/" target="_blank"> <img id="slide-img-1" src="images/a1.jpg" class="slide" alt="" /></a> <a href="http://www.w2bc.com/" target="_blank"> <img id="slide-img-2" src="images/a2.jpg" class="slide" alt="" /></a> <a href="http://www.w2bc.com/" target="_blank"> <img id="slide-img-3" src="images/a3.jpg" class="slide" alt="" /></a> <a href="http://www.w2bc.com/" target="_blank"> <img id="slide-img-4" src="images/a4.jpg" class="slide" alt="" /></a> <a href="http://www.w2bc.com/" target="_blank"> <img id="slide-img-5" src="images/a5.jpg" class="slide" alt="" /></a> <a href="http://www.w2bc.com/" target="_blank"> <img id="slide-img-6" src="images/a6.jpg" class="slide" alt="" /></a> <a href="http://www.w2bc.com/" target="_blank"> <img id="slide-img-7" src="images/a4.jpg" class="slide" alt="" /></a> <div id="slide-controls"> <p id="slide-client" class="text"> <strong></strong><span></span> </p> <p id="slide-desc" class="text"> </p> <p id="slide-nav"> </p> </div> </div> </div>
js代码:
if (!window.slider) { var slider = {}; } slider.data = [ { "id": "slide-img-1", // 与slide-runner中的img标签id对应 "client": "标题1", "desc": "这里修改描述 这里修改描述 这里修改描述" //这里修改描述 }, { "id": "slide-img-2", "client": "标题2", "desc": "add your description here" }, { "id": "slide-img-3", "client": "标题3", "desc": "add your description here" }, { "id": "slide-img-4", "client": "标题4", "desc": "add your description here" }, { "id": "slide-img-5", "client": "标题5", "desc": "add your description here" }, { "id": "slide-img-6", "client": "标题6", "desc": "add your description here" }, { "id": "slide-img-7", "client": "标题7", "desc": "add your description here" } ];




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步