基于jQuery的图片相册滑出放大插件
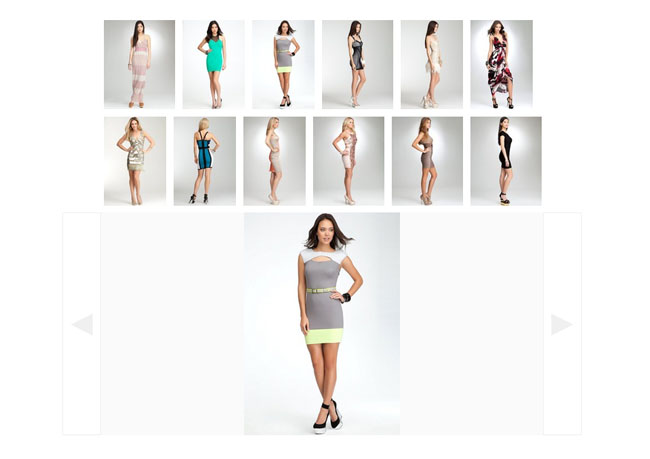
今天给大家带来一款基于jQuery的图片相册滑出放大插件。点击相册图片,展示该图片。该插件适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.。效果图如下:

实现的代码。
html代码:
<div class="menu"> <a href="index.html">演示1(默认)</a> <a class="cur" href="index_2.html">演示2(无动画)</a> <a href="index_3.html">演示3(自动播放)</a> </div> <div class="plusview"> <ul> <li><a href="images/1b.jpg" data-type="image"> <img src="images/1s.jpg" alt=""> </a></li> <li><a href="images/2b.jpg" data-type="image"> <img src="images/2s.jpg" alt=""> </a></li> <li><a href="images/3b.jpg" data-type="image"> <img src="images/3s.jpg" alt=""> </a></li> <li><a href="images/4b.jpg" data-type="image"> <img src="images/4s.jpg" alt=""> </a></li> <li><a href="images/5b.jpg" data-type="image"> <img src="images/5s.jpg" alt=""> </a></li> <li><a href="images/6b.jpg" data-type="image"> <img src="images/6s.jpg" alt=""> </a></li> <li><a href="images/7b.jpg" data-type="image"> <img src="images/7s.jpg" alt=""> </a></li> <li><a href="images/8b.jpg" data-type="image"> <img src="images/8s.jpg" alt=""> </a></li> <li><a href="images/9b.jpg" data-type="image"> <img src="images/9s.jpg" alt=""> </a></li> <li><a href="images/10b.jpg" data-type="image"> <img src="images/10s.jpg" alt=""> </a></li> <li><a href="images/11b.jpg" data-type="image"> <img src="images/11s.jpg" alt=""> </a></li> <li><a href="images/12b.jpg" data-type="image"> <img src="images/12s.jpg" alt=""> </a></li> <li><a href="images/13b.jpg" data-type="image"> <img src="images/13s.jpg" alt=""> </a></li> <li><a href="images/14b.jpg" data-type="image"> <img src="images/14s.jpg" alt=""> </a></li> <li><a href="images/15b.jpg" data-type="image"> <img src="images/15s.jpg" alt=""> </a></li> <li><a href="images/16b.jpg" data-type="image"> <img src="images/16s.jpg" alt=""> </a></li> <li><a href="images/17b.jpg" data-type="image"> <img src="images/17s.jpg" alt=""> </a></li> <li><a href="images/18b.jpg" data-type="image"> <img src="images/18s.jpg" alt=""> </a></li> </ul> </div> <script src="js/jquery-1.7.2.min.js"></script> <script src="js/plusview.js"></script> <script> $(function () { $('.plusview').plusview({ height: 400, hide: "hide", show: "show" }); }); </script>
css代码:
.plusview { width: 700px; margin: 0 auto; overflow: hidden; } .plusview ul { margin-left: -10px; list-style-type: none; } .plusview li { float: left; margin: 10px 0 0 10px; display: inline; } .plusview img { border: 0 none; } .PlusView-largeBg { background: #fafafa; text-align: center; position: relative; padding: 0 50px; zoom: 1; } .PlusView-button { width: 50px; position: absolute; border: 1px solid #f0f0f0; background: #fff; } .PlusView-button span { background: url(images/plusview_arrows.png) no-repeat; display: block; width: 50px; height: 50px; } .PlusView-button:hover { border: 1px solid #d0d0d0; } .PlusView-leftArrow { left: 0; } .PlusView-leftArrow span { background-position: -100px 0px; } .PlusView-leftArrow:hover span { background-position: -150px 0px; } .PlusView-rightArrow { right: 0; } .PlusView-rightArrow span { background-position: -50px 0px; } .PlusView-rightArrow:hover span { background-position: 0 0; }





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· 语音处理 开源项目 EchoSharp
· 《HelloGitHub》第 106 期
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 使用 Dify + LLM 构建精确任务处理应用