一款由html5 canvas实现五彩小圆圈背景特效
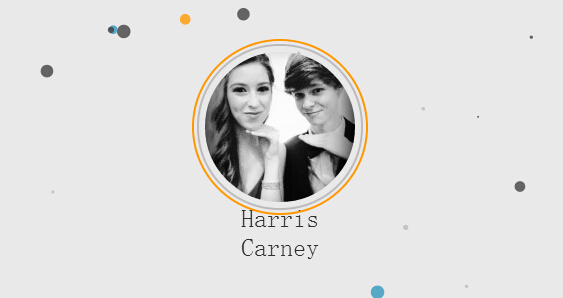
之前介绍了好几款html5 canvas实现的特效。今天要为大家介绍一款由html5 canvas实现五彩小圆圈背景特效。五彩的小圆圈渐显渐失的特效。效果图如下:

html代码:
<canvas> </canvas> <div id="Circle"> <span>Harris Carney<span> </div>
css代码:
body { margin: 0; overflow: hidden; background: #E9E9E9; } #Circle { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); width: 150px; height: 150px; border-radius: 150px; background: url('1.jpg'); } #Circle:before { content: ''; position: absolute; top: -8px; left: -8px; width: 162px; height: 162px; border-radius: 162px; border: 2px solid #BCBCBC; } #Circle:after { content: ''; position: absolute; top: -13px; left: -13px; width: 172px; height: 172px; border-radius: 172px; border: 2px solid #FF9900; } #Circle span { position: absolute; bottom: -60px; display: block; width: 150px; text-align: center; font-family: 'Oswald'; color: #333; font-size: 25px; }
js代码:
var canvas = $('canvas')[0]; var context = canvas.getContext('2d'); function Dot() { this.alive = true; this.x = Math.round(Math.random() * canvas.width); this.y = Math.round(Math.random() * canvas.height); this.diameter = Math.random() * 7; this.colorIndex = Math.round(Math.random() * 3); this.colorArray = ['rgba(255,153,0,', 'rgba(66,66,66,', 'rgba(188,188,188,', 'rgba(50,153,187,']; this.alpha = 0.1; this.color = this.colorArray[this.colorIndex] + this.alpha + ')'; this.velocity = { x: Math.round(Math.random() < 0.5 ? -1 : 1) * Math.random() * 0.7, y: Math.round(Math.random() < 0.5 ? -1 : 1) * Math.random() * 0.7 }; } Dot.prototype = { Draw: function () { context.fillStyle = this.color; context.beginPath(); context.arc(this.x, this.y, this.diameter, 0, Math.PI * 2, false); context.fill(); }, Update: function () { if (this.alpha < 0.8) { console.log(this.color); this.alpha += 0.01; this.color = this.colorArray[this.colorIndex] + this.alpha + ')'; console.log('===' + this.color); } this.x += this.velocity.x; this.y += this.velocity.y; if (this.x > canvas.width + 5 || this.x < 0 - 5 || this.y > canvas.height + 5 || this.y < 0 - 5) { this.alive = false; } } }; var EntityArray = []; function Initialize() { canvas.width = window.innerWidth; canvas.height = window.innerHeight; for (var x = 0; x < 100; x++) { EntityArray.push(new Dot()); } Update(); } function Update() { if (EntityArray.length < 100) { for (var x = EntityArray.length; x < 100; x++) { EntityArray.push(new Dot()); } } EntityArray.forEach(function (dot) { dot.Update(); }); EntityArray = EntityArray.filter(function (dot) { return dot.alive; }); Draw(); requestAnimationFrame(Update); } function Draw() { context.clearRect(0, 0, canvas.width, canvas.height); EntityArray.forEach(function (dot) { dot.Draw(); }); } $(window).resize(function () { EntityArray = []; canvas.width = window.innerWidth; canvas.height = window.innerHeight; }); Initialize(); //@ sourceURL=pen.js
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/6835



