python学习之HTML
HTML:
概述:
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!
Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
有,用什么?
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。

现在我们告诉了浏览器要用什么样的标准去打开html文件了,但是只知道这些还是不行的,网页的具体内容是什么样的呢。
<!DOCTYPE html><!--这里定义标准-->
<html lang="en"><!--网页详细从这里开始-->
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
#大体上除了告诉浏览器用什么样的标准打开,还得head(头)、body(身体)。
#头里面主要存放例如用什么编码,网页的title(title里面例如有图片文字之类的),页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词都是放到head里面的。
body里面是网页上的主要的显示给用户的东西,例如文字,样式、图片都放在这里
注意:
书写规范,例如:<head>表示开始</head>表示结束
标签:
什么是标签呢,例如<head> 张三</head>,这种出现在html文件中以<括号开始并以>结束的都叫标签,例如上面写的,head标签,body标签,html标签。
分类:
自闭合标签:
例如meta和link标签
<meta charset="UTF-8">这种后面没有/的就是自闭合标签,补全也没有斜杠的标签,标签中是自闭合标签的不多。
主动闭合标签:
例如a标签:
<a> </a>#有斜杠的这种称作主动闭合标签,换句话说,你写一个标签从左往右依次写,它能主动给你不全并加上/的是主动闭合标签,否则就是自闭合标签。
注释:
python中我们用#注释一行用用三个单引号或者3个双引号表示注释多行,在html文件中<!--内容-->这种才是注释方式,多行的也是这种方式。
注意事项:
html文件中,只能有一个html标签。
head标签:
head标签中除了title其它的都不在网页上显示(title是打开一个网页表头的文字)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
</body>
</html>
Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1、页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
2、刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
3、关键词(例如百度利用关键字搜索相关关键字的网站)
< meta name="keywords" content="html,学习,python" >
4、描述
例如(别人在看你的网页的时候,只要通过网页地址就知道你的网站是做什么用的):
<meta name="description" content="这个网站是用用来测试使用的" />
5、X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<meta http-equiv="X-UA-Compatible" content="IE=;IE9;IE8;IE7" />让用户打开网页以后通过IE几的方式取展示,如果是IE9就用9,否则就用IE8,还不行就用IE7,注意用分好隔开。
link标签:
如果你想让自己的网页头部除了在title里显示文字,还得显示图片,那么就得在head标签中加上这句,前面都是固定写法,后面href里面是你的图片路径,这里是相对路径。
<link rel="shortcut icon" href="../image/logo.ico">
body部分:
各种符号(多个符号直接用分号隔开):
空格: 
小于号:<
大于号:>
更多:http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
p标签(段落):
写法:<p>内容</p>
我们知道段落直接跟段落直接是有空行的,但是有人要说了,那你段落跟段落直接是有空行的,那我一个段落里面不能行行都有空行吧,我们往下看。
br标签:
写法:<br />
例如:<p>内<br />容</p>(段落里面行与行直接的换行)
在内容直接加上br标签,行与行之间就没有空行了。
h标签(标题):
h1-h6,没有h7
<h1>A</h1> <h2>A</h2> <h3>A</h3> <h4>A</h4> <h5>A</h5> <h6>A</h6>
span标签(白班):
写法:
<span>AAA </span> <span>AAA </span> <span>AAA </span> <span>AAA </span> <span>AAA </span>
现象:
AAA AAA AAA AAA AAA
不知道你有没有发现,span是横着显示的,没有加大加粗。但是H标签是竖着显示的,而且还加大加粗。
标签的分类:
上面我们说了,标签分为自闭合标签和主动闭合标签,这个只是标签的一种写法,下面我们看看真正的分类。
块级标签:h(加大加粗)、div(白班)、p(段落)
行内标签(内联标签):span a input
特性:
标签与标签之间是可以互相嵌套的。
标签存在的意义,可以再标签上加上属性,就知道它的具体位置,好方便css和js渲染时候找到位置。
div标签:
div是一个使用非常频繁的标签。
<div>123</div> <div>123</div> <div>123</div> <div>123</div> <div>123</div>
现象:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <link rel="shortcut icon" href="..html/image/name.ico"> </head> <body> <form action = "http://127.0.0.1:8888/index" method = "GET"> <input type="text" name="user"/> <input type="password" name="pwd"/> <input type="text" name="email"> <input type="submit" value="登录"/> <input type="button" value="登录"/> </form> <br> <form action = "http://127.0.0.1:8888/index" method = "GET"> <input type="text" name="user"/> <input type="password" name="pwd"/> <input type="text" name="email"> <input type="submit" value="登录"/> <input type="button" value="登录"/> </form> </body> </html> 注意: submit是提交,它是真正会给后台程序传参数的,但是button只是一个按钮,具体需要它做什么还得告诉它该干什么。
<form action = "http://127.0.0.1:8888/index" method = "GET"> <input type="text" name="user"/> <input type="password" name="pwd"/> <input type="text" name="email"> <input type="submit" value="登录"/> <input type="button" value="登录"/> </form> <input type="text" name="user"/>普通输入框,用户可以看到自己的内容 <input type="password" name="pwd"/>密码输入框,用户只能看到小黑点。 那为什么要放到form标签中呢?是因为网页中要是有很多这样的输入框,程序无法判断哪个跟哪个是一起的,所以放到form标签中。action是告诉html这组数据提交到什么位置。 method是提交方法: GET:用户输入的数据会放到url里面提交给后台程序。 POST:会一字典的方式提交给后台程序,后面跟的name其实就是key名。
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <link rel="shortcut icon" href="..html/image/name.ico"> </head> <body> <form action = "http://127.0.0.1:8888/index" method = "GET"> <input type="text" name="user"/> <input type="password" name="pwd"/> <input type="text" name="email"> <input type="submit" value="登录"/> <input type="button" value="登录"/> </form> <br> <form action = "http://127.0.0.1:8888/index" method = "GET"> <input type="text" name="user"/> <input type="password" name="pwd"/> <input type="text" name="email"> <input type="submit" value="登录"/> <input type="button" value="登录"/> </form> </body> </html> 注意: submit是提交,它是真正会给后台程序传参数的,但是button只是一个按钮,具体需要它做什么还得告诉它该干什么。
GET和POST区别:
本质上没有任何区别,只是GET把用户输入的数据放到url里面一起传送给后台程序,而POST是以字典的形式把用户输入的内容发送给后台程序。
input type="radio" 单选按钮,不过需要在需要单选按钮的属性里面把一组需要单选的按钮name名字定义成一样的,后台不知道你这个单选按钮是什么,所以你还需要加上一个value值,也就是说是互斥关系,只能选择一个。
input type="checkbox"复选框,name值批量取值,value值是多少
input type="file"选择文件框,点击后会自动弹出一个框,可以选择文件,我们上面说了程序是不知道谁是谁的所以想要后台回去到数据,需要在form标签属性中定义enctype="multipart/form-data"html就会把文件一点一点的发送给后台。
input type="reset"重置,把网页上所有的值恢复到默认
<textarea name = " 1"> 哈哈哈</textarea>其实就是一个很大的文本输入框,name属性也是方便获取到这个框的输入数据,哈哈哈就是默认写的是什么。
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <link rel="shortcut icon" href="..html/image/name.ico" /> </head> <body> <form enctype="multipart/form-data"> <div> <p>姓名</p> <input type="text" name="user" /> <p>性别:</p> 男:<input type="radio" name="gender" value="1" checked="checked"/> 女:<input type="radio" name="gender" value="2" /> <p>爱好:</p> 篮球:<input type="checkbox" name="favor" value="1" checked="checked" /> 足球:<input type="checkbox" name="favor" value="2" /> 网球:<input type="checkbox" name="favor" value="3" /> 跑步:<input type="checkbox" name="favor" value="4" /> <p>技能:</p> 上天:<input type="checkbox" name="shang" checked="checked" /> 入地:<input type="checkbox" name="xia"/> <p>上传文件</p> <input type="file" name="fname" /> <br> <br> </div> <p>建议:</p> <textarea name = " 1"> 哈哈哈</textarea> <input type="submit" value="提交" /> <input type="reset" value="重置" /> </form> </body> </html>
select标签:
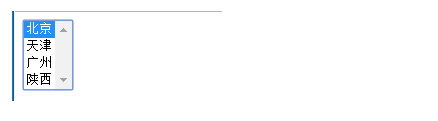
我们都知道在一些网页上可以看到很多类似下图的选项:

<select name = "city" size="4" multiple = "multiple"> <option value="1" selected = selected>北京 </option> <option value="2">上海</option> <option value="3">深圳</option> <option value="4">北京</option> </select> select属性中,name是告诉后台程序底下这些是做什么的,size是同时能显示几行,multiple是多选(一次可以选择多个) value其实就是区别一下这个选项而已,selected=selected是默认程序已经选中的。
a标签:
跳转功能:
<a href="http://www.baidu.com" target="_blank">百度</a> href是代表要跳转到哪里,百度是页面显示的文字(不过这个文字像是一个超链接一样是蓝色的字体),target=“_blank”是在一个网页新的签中打开,默认是在当前页面跳转。
锚点:
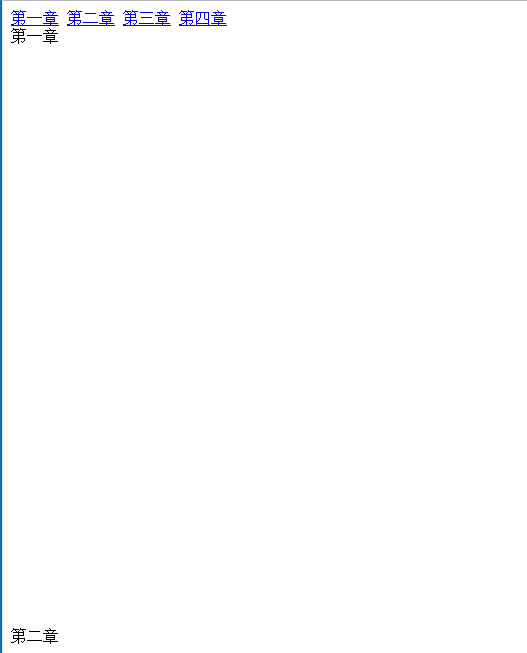
如下,如果我想通过点击的第一章或者其它任意一章的文本,就跳转到下面具体的那一章位置,怎么做呢。
我先定义四个div标签,让它们都占高600像素的文字,每张内容的名字。而上面a标签中写的就好像是一本书的目录,固定写法是href=“#”,#号后面才是下面每个div快的名字。这样的话我点击第几章,网页就能自动跳转到我想去的位置,再也不用鼠标滑轮傻傻的往下翻了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href="#i1"> 第一章</a> <a href="#i2"> 第二章</a> <a href="#i3"> 第三章</a> <a href="#i4"> 第四章</a> <div id="i1" style="height: 600px">第一章</div> <div id="i2" style="height: 600px">第二章</div> <div id="i3" style="height: 600px">第三章</div> <div id="i4" style="height: 600px">第四章</div> </body> </html>

image标签:
其实就是现实图片的标签
需求:
1、我想让一点击这个图片就自动跳转到什么位置,就是放到a标签中,a标签的属性写上跳转到的网页地址,切记一定要加上http://否则必须不跳转。
2、下面的图片是因为放到当前目录,如果有个image目录里面专门放标签的话,就写上相对路劲即可。
3、title就是你鼠标放到这个图片上的时候显示的文字。
4、style就是风格,我让它高200和宽都是两百像素。
5、alt意思是如果服务器找不到图片了,就会在图片的位置显示的文字。
<a href="http://www.baidu.com"> <img src="图片.png" title="大大头兵" style="height: 200px;width: 200px;" alt="大头兵"> </a>
ul、ol、dl标签:
<!-- ul和li标签搭配使用--> <ul> <li>123</li> <li>123</li> <li>123</li> </ul> <!-- 0l和li标签搭配使用--> <ol> <li>456</li> <li>456</li> <li>456</li> </ol> <!-- dl和dt、dd标签搭配使用--> <dl> <dt>1</dt> <dd>1.1</dd> <dd>1.2</dd> <dd>1.3</dd> <dt>2</dt> <dd>2.1</dd> <dd>2.2</dd> <dd>2.3</dd> </dl>
现象:

表格标签(table中的tr和td标签):
一般写法:
1、table是一个大的表格,border是一个加上边框。
2、tr是行,td是列。
3、下面是在td行中给特点文字用a标签给做了个跳转。
<table border="1"> <tr> <td>主机名</td> <td>端口</td> <td>操作</td> </tr> <tr> <td>127.0.0.1</td> <td>80</td> <td> <a href="input.html">查看详情</a> <a href="input.html">修改</a> </td> </tr> <tr> <td>127.0.0.1</td> <td>80</td> <td> <a href="input.html">查看详情</a> <a href="#">修改</a> </td> </tr> <tr> <td>127.0.0.1</td> <td>80</td> <td> <a href="input.html">查看详情</a> <a href="input.html">修改</a> </td> </tr> </table>
标准写法:
1、加了一个thead标签和tbody标签,把td换成了th标签。
2、thead是表格的头部。
3、tbody就是表格的内容。
<table border="1"> <thead> <tr> <th>表头一</th> <th>表头二</th> <th>表头三</th> <th>表头四</th> </tr> </thead> <tbody> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> </tr> </tbody> </table>
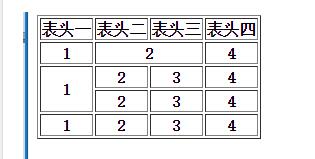
合并单元格:
1、我想让第二行第二列和第三列合并,怎么写呢?让第二行第二列把第三列的位置也占用了,这样的话这行就会超出去,怎么办呢,我们可以把原来第二行第4列删了,这样就好了(colspan)。
2、我想让第二行和第三行中的第一个框合并单元格,这样我就需要让第二行第一列占用两个位置,然后把第第五行第一列这个th标签删了,这样就能上下合并单元了(rowspan)。
现象:

<table border="1"> <thead> <tr> <th>表头一</th> <th>表头二</th> <th>表头三</th> <th>表头四</th> </tr> </thead> <tbody> <tr> <th>1</th> <th colspan="2">2</th> <th>4</th> </tr> <tr> <th rowspan="2">1</th> <th>2</th> <th>3</th> <th>4</th> </tr> <tr> <th>2</th> <th>3</th> <th>4</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> </tr> </tbody> </table>
label标签:
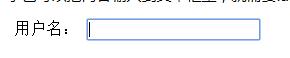
现象:
如下,我们每次要往网页上一个框输入的时候必须要选择一下这个文本框,但是如下,我想还可以通过点击用户名的这三个字也可以把内容输入到文本框里,就需要label标签了。

代码:
1、通过在label标签属性中定义一个for和input标签属性中的id做一个关联,这样的话就可以通过点击用户名也可以往文本框里输入内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <label for="username">用户名:</label> <input id = username type="text" name="user"> </body> </html>
fiedsed标签:
fieldset标签其实就是一个很大框,这个框有个缺口需要用legend标签里面写上内容
现象:

写法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <fieldset> <legend> 详细信息 </legend> </fieldset> </body> </html>



