摘要:
1. react 事件驱动到 执行 renderer渲染的基本流程 我个人写了2个月的react总结了一下, react相比于vue好像不是面向对象的框架一样, 它更像是一个通过固定的数据结构 不断的重渲染自己视图的框架, 我个人感觉 它更加面向过程。 以此,我总之决定在实现react组件某些功能的 阅读全文
摘要:  1. 关于vue 打包后的项目运行逻辑 首先要明白vue打包后的项目加载时依赖的谁,打开dist文件包,从js文件中可以看到一个manifest.开头后面跟着一长串随机码的.js文件, 这个就是整个vue项目的加载工具, 从这个地方可以看到, 加载的方式是script标签加载需求文件, 什么时候加载 阅读全文
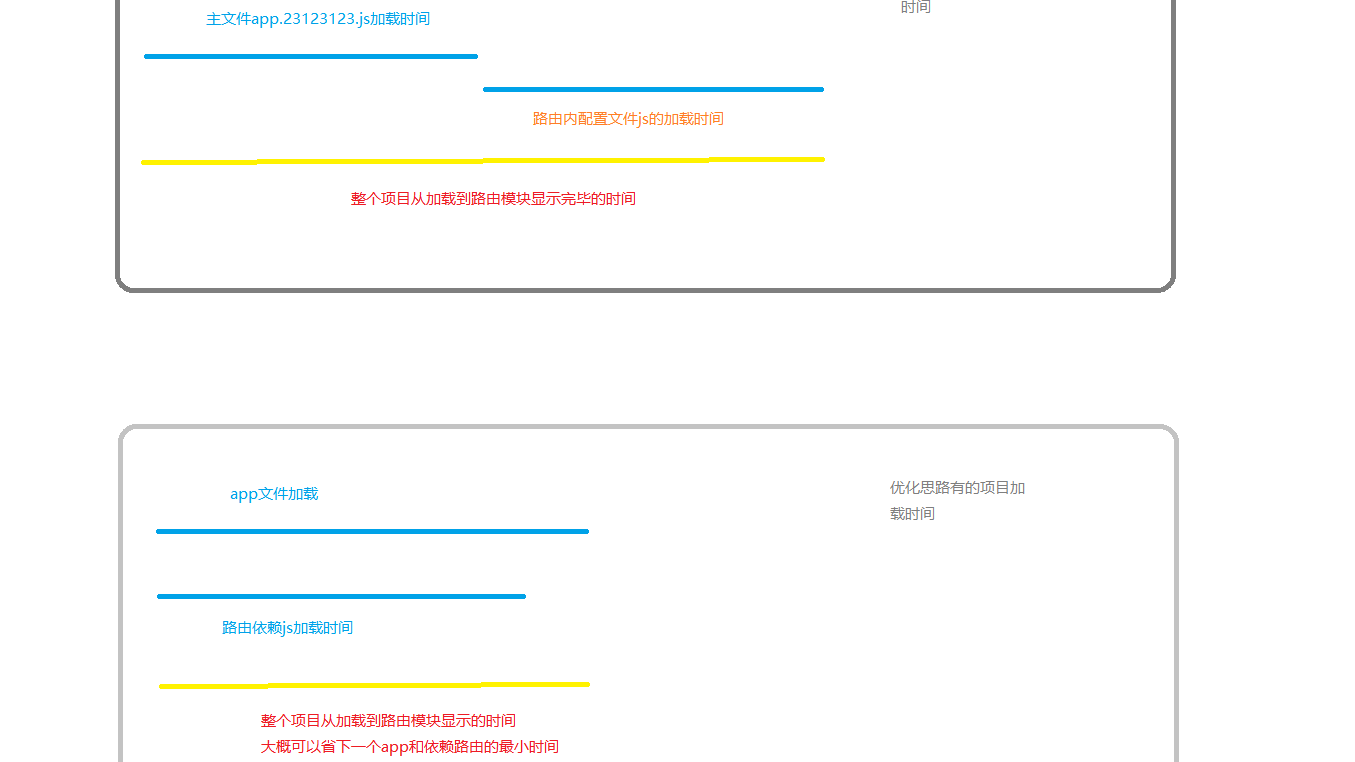
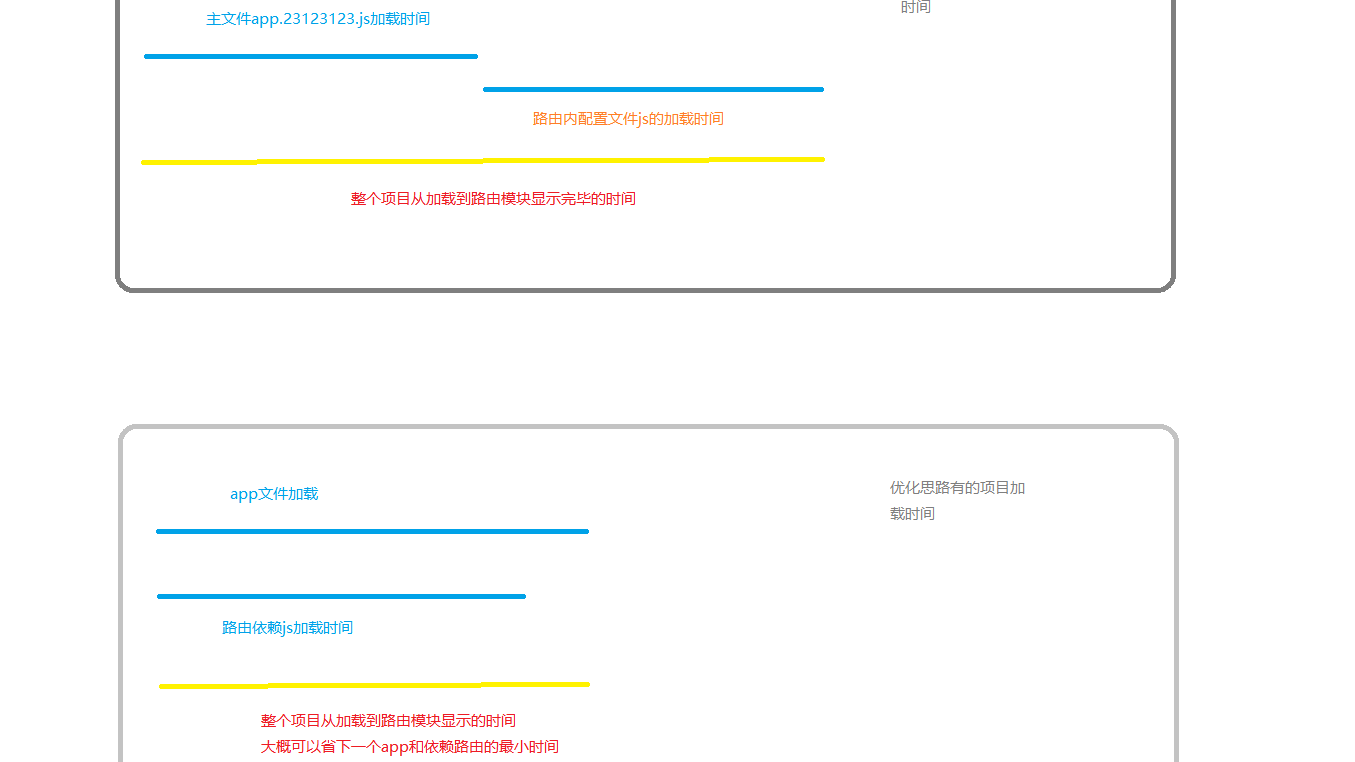
1. 关于vue 打包后的项目运行逻辑 首先要明白vue打包后的项目加载时依赖的谁,打开dist文件包,从js文件中可以看到一个manifest.开头后面跟着一长串随机码的.js文件, 这个就是整个vue项目的加载工具, 从这个地方可以看到, 加载的方式是script标签加载需求文件, 什么时候加载 阅读全文
 1. 关于vue 打包后的项目运行逻辑 首先要明白vue打包后的项目加载时依赖的谁,打开dist文件包,从js文件中可以看到一个manifest.开头后面跟着一长串随机码的.js文件, 这个就是整个vue项目的加载工具, 从这个地方可以看到, 加载的方式是script标签加载需求文件, 什么时候加载 阅读全文
1. 关于vue 打包后的项目运行逻辑 首先要明白vue打包后的项目加载时依赖的谁,打开dist文件包,从js文件中可以看到一个manifest.开头后面跟着一长串随机码的.js文件, 这个就是整个vue项目的加载工具, 从这个地方可以看到, 加载的方式是script标签加载需求文件, 什么时候加载 阅读全文
摘要:
class mapMaxBounds { // map 是百度的BMap实例对象 // bounds 是百度的可视范围类型 BMap.bounds // 这里的map类型在我开发的时候使用的是BMapGL constructor(map, bounds) { this.map = map; map. 阅读全文
摘要:
1. js中的Array和Object有什么区别 这个问题要是没有对c++中的数组在内存中排列方式以及查找方式有一定了解 一定会模模糊糊的。首先你要明白什么叫数组 什么叫Object 数组和Object的区别 在C++中 数组是指在内存中按照一定次序指定开辟的一段拥有固定大小的一个个小格子 先确定空 阅读全文
摘要:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> <script> var a = [391,5,11,304,166,638,592,760,206,183,926 阅读全文
摘要:
export function getCountyByName (nameOrid, obj = city){ return foreach(obj,function(it, id){ // 如果找到存在id或者name返回数据 if( it.name nameOrid || id nameOrid 阅读全文
摘要:
maven提供的41个骨架原型分别是: 1: appfuse-basic-jsf (创建一个基于Hibernate,Spring和JSF的Web应用程序的原型) 2: appfuse-basic-spring(创建一个基于Hibernate,Spring和Spring MVC的Web应用程序的原型) 阅读全文
摘要:
通过git stash命令,把工作区的修改提交到栈区,目的是保存工作区的修改; 通过git pull命令,拉取远程分支上的代码并合并到本地分支,目的是消除冲突; 通过git stash pop命令,把保存在栈区的修改部分合并到最新的工作空间中; 这个步骤之后 文件中的内容会改变 需要对冲突的文件进行 阅读全文
摘要:
!function(){ var path = document.getElementsByTagName("script"); path = path[path.length-1].src.split("?path=")[1]; var requireOption = window.require 阅读全文
摘要:
// const path = require("path"); // function resolve(dir) { // return path.join(__dirname, ".", dir); // } module.exports = { // publicPath: "/gdsnj/d 阅读全文


