vue路由的使用
参考:vue路由的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="//bootswatch.com/flatly/bootstrap.css"/>
<link rel="stylesheet" href="assets/css/custom.css" />
</head>
<body>
<div id="app">
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header">
<h2>Router Basic - 01</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!--使用指令v-link进行导航-->
<a class="list-group-item" v-link="{ path: '/home'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about'}">About</a>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!--用于渲染匹配的组件-->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
<template id="home">
<div>
<h1>Home</h1>
<p>{{msg}}</p>
</div>
</template>
<template id="about">
<div>
<h1>About</h1>
<p>This is the tutorial about vue-router.</p>
</div>
</template>
</body>
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
<script>
/* 创建组件构造器 */
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var About = Vue.extend({
template: '#about'
})
/* 创建路由器 */
var router = new VueRouter()
/* 创建路由映射 */
router.map({
'/home': {
component: Home
},
'/about': {
component: About
}
})
router.redirect({
'/': '/home'
})
/* 启动路由 */
var App = Vue.extend({})
router.start(App, '#app')
</script>
</html>
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
vue单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组建映射起来。
传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
编写单页面的步骤
1. 创建组件
首先引用vue.js和vue-router.js
var Home=Vue.extend({
template:'',
data:function(){
return {msg:'hello'}
}
})
2. 创建Router
var router=new VueRouter()
调用构造器VueRouter,创建一个路由器实例router
3. 映射路由
router.map({
'/home':{component:Home}
})
调用router的map方法映射路由,每条路由以key-value的形式存在,key是路径,value是组件。
4. 使用v-link指令
<div class="list-group">
<a class="list-group-item" v-link="{path:'/home'}">Home</a>
<a class="list-group-item" v-link="{path:/about''}">About</a>
</div>
5. 使用<router-view>标签
<router-view></router-view>
在页面上使用<router-view></router-view>标签,它用于渲染匹配的组件。
6.启动路由
var App=Vue.extend({})
router.start(App,'#app')
编写单页面的步骤
JavaScript
1.创建组建:创建单页面应用需要渲染的组件
2.创建路由:创建VueRouter实例
3.映射路由:调用VueRouter实例的map方法
4.启动路由:调用VueRouter实例的start方法
HTML
1.使用v-link指令
2.使用<router-view>标签
router.redirect
使用router.redirect方法将根路径重定向到/home路径
router.redirect({
'/':'/home'
})
router.redirect方法用于为路由器定义全局的重定向规则,全局的重定向会在匹配当前路径之前执行。
v-link执行过程
1.vue-router首先会去查找v-link指令的路由映射
2.然后根据路由映射找到匹配的组件
3.最后将组件渲染到<router-view>标签
嵌套路由
实现嵌套路由有两个要点:
在组件内部使用<router-view>标签
在路由器对象中给组件定义子路由
在/home路由下定义了一个subRoutes选项,/news和/message是两条子路由,它们分别表示路径/home/news和/home/message,这两条路由分别映射组件News和Message。
注意:这里有一个概念要区分一下,/home/news和/home/message是/home路由的子路由,与之对应的News和Message组件并不是Home的子组件。
具名路径
在有些情况下,给一条路径加上一个名字能够让我们更方便地进行路径的跳转,尤其是在路径较长的时候。
v-link指令
v-link是一个用来让用户在vue-router应用的不同路径间跳转的指令。该指令接受一个JavaScript表达式,并会在用户点击元素时用该表达式的值去调用router.Go
v-link有三种用法:
//字面量路径
<a v-link="'home'">Home</a>
//效果同上
<a v-link="{path:'home'}">Home</a>
//具名路径
<a v-link="{name:'detail',params:{id:'01'}}">Home</a>
v-link会自动设置<a>的href属性,你无需使用href来处理浏览器的调整,原因如下:
它是HTML5 history模式和hash模式下的工作方式相同,所以如果你决定改变模式,或者IE9浏览器退化成hash模式时,都不需要做任何改变。
在HTML5 history模式下,v-link会监听点击事件,防止浏览器尝试重新加载页面。
在HTML5 history模式下使用root选项时,不需要在v-link的URL中包含root路径。
路由对象
在使用了vue-router的应用中,路由对象会被注入每个组件中,赋值为this.$route,并且当路由切换时,路由对象会被更新。
路由对象暴露了一下属性:
$route.path
字符串,等于当前路由对象的路径,胡ibei解析为绝对路径,如“/home/news”
$route.params
对象,包含路由中的动态片段和全匹配片段的键值对
$route.query
对象,包含路由中查询参数的键值对。例如,对于/home/news/detail/01?favorite=yes,会得到$route.query.favorite=='yes'
$route.router
路由规则所属的路由器(以及其所属的组件)
$route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
$route.name
当前路径的名字,如果没有使用具名路径,则名字为空。
$router.matched属性,它是一个包含性的匹配,它会将嵌套它的父路由都匹配出来。
例如,/home/news/detail/:id这条路径,它包含3条匹配的路由
1. /home/news/detail/:id
2. /home/news
3. /home
另外,带有v-link指令的元素,如果v-link对应的URL匹配当前的路径,该元素会被添加特定的class,该class的默认名称为v-link-active。例如,当我们访问/home/news/detail/03这个URL时,根据匹配规则,会有3个链接被添加v-link-active。
让链接处于活跃状态
以上画面存在两个问题:
1.当用户点击Home链接或About链接后,链接没有显示为选中
2.当用户点击News或Message链接后,链接没有显示为选中
设置activeClass
第一个问题,可以通过设定v-link指令的activeClass解决。
<a class="list-group-item" v-link="{path:'/home',activeClass:'active'}">Home</a>
设定了v-link指令的activeClass属性后,默认的v-link-active被新的class取代。
第二个问题,为v-link指令设定activeClass是不起作用的,因为我们使用的是bootstrap的样式,需要设置a标签的父元素<li>才能让链接看起来处于选中状态。<li class="active"></li>
如何实现这个效果呢?你可能会想到,为Home组件的data选项追加一个currentPath属性,然后使用以下方式绑定class。
<li :class="currentPath=='/home/news'?'active':''"> <a v-link="{path:'/home/news'}">News</a> </li> <li :class="currentPath=='/home/message'?'active':''"> <a v-link="{path:'/home/message'}">Messages</a> </li>
var Home=Vue.extend({ template:'#home', data:function(){ return{ msg:'Hello,vue router!', currentPath:'' } }, route:{ data:function(transition){ transition.next({ currentPath:transition.to.path }) } } })
用户点击v-link的元素时,是路由的切换。
每个组件都有一个route选项,route选项有一系列钩子函数,在切换路由时会执行这些钩子函数。
其中一个钩子函数是data钩子函数,它用于加载和设置组件的数据。
钩子函数
路由的切换过程,本质上是执行一系列路由钩子函数,钩子函数总体上分为两大类:
1.全局的钩子函数
2.组件的钩子函数
全局的钩子函数定义在全局的路由对象中,组件的钩子函数则定义在组件的route选项中。
全局钩子函数有两个:
beforeEach:在路由切换开始时调用
afterEach:在每次路由切换成功进入激活阶段时被调用
组件的钩子函数一共6个
data:可以设置组件的data
activate:激活组件
deactivate:禁用组件
canActivate:组件是否可以被激活
canDeactivate:组件是否可以被禁用
canReuse:组件是否可以被重用
切换对象
每个切换钩子函数都会接受一个transition对象作为参数。这个切换对象包含以下函数和方法:
transition.to:表示将要切换到的路径的路由对象
transition.from:代表当前路径的路由对象
transition.next()调用此函数处理切换过程的下一步
transition.abort([reason])调用此函数来中止或者拒绝此次切换
transition.redirect(path)取消当前切换并重定向到另一个路由
钩子函数的执行顺序
全局钩子函数和组件钩子函数加起来共8个,为了熟练vue router的使用,有必要了解这些钩子函数的执行顺序。
为了直观地了解这些钩子函数的执行顺序,在画面上追加一个Vue实例:
var well=new Vue({ el:'.well', data:{ msg:'', color:'#ff0000' }, methods:{ setColor:function(){ this.color='#'+parseInt(Math.random()*256).toString(16)+parseInt(Math.random()*256).toString(16)+parseInt(Math.random()*256).toString(16) }, setColoredMessage:function(msg){ this.msg+='<p style="color:'+this.color+'">'+msg+'</p>' }, setTitle:function(){ this.msg-'<h2 style="color:#333">'+title+'</h2>' } } })
well实例的HTML:
<div class="well"> {{{ msg }}} </div>
然后,添加一个RouteHelper函数,用于记录各个钩子函数的执行日志:
function RouteHelper(name){ var route={ canReuse:function(transition){ well.setColoredMessage('执行组件'+name+'的钩子函数:canReuse') return true }, canActivate:function(transition){ well.setColoredMessage('执行组件'+name+'的钩子函数:canActivate') transition.next() }, activate:function(transition){ well.setColoredMessage('执行组件'+name+'的钩子函数:activate') transition.next() }, canDeactivate:function(transition){ well.setColoredMessage('执行组件'+name+'的钩子函数:camDeactivate') transition.next() }, data:function(transition){ well.setColoredMessage('执行组件'+name+'的钩子函数:data') transition.next() } } return route; } //创建组件构造器 var Home=Vue.extend({ template:'#home', data:function(){ return{ msg:'Hello,vue router!', path:'' } }, route:RouteHelper('Home') /*route:{ data:function(transition){ transition.next({ currentPath:transition.to.path }) } }*/ }) var News=Vue.extend({ template:'#news', route:RouteHelper('News') }) var Message=Vue.extend({ template:'#message', route:RouteHelper('Message') }) var About=Vue.extend({ template:'#about', route:RouteHelper('About') })
切换控制流水线
当用户点击了/home/news链接,然后点击/home/message链接后,vue-router执行了一个切换管道。
这个过程包含一些必要的工作:
1.可以重用组件Home,因为重新渲染后,组件Home依然保持不变
2.需要停用并移除组件News
3.启用并激活组件Message
4.在执行步骤2和3之前,需要确保切换效果有效——也就是说,为保证切换中涉及的所有组件都能按照期望的那样被停用/激活。
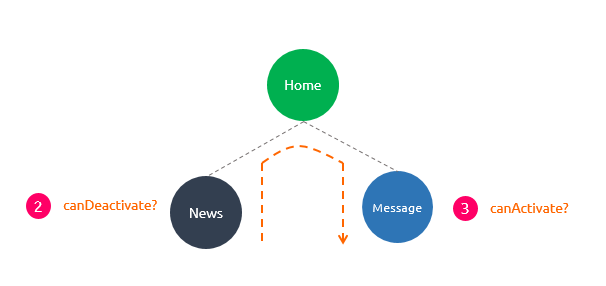
切换的各个阶段
我们可以把路由的切换分为三个阶段:可重用阶段、验证阶段和激活阶段
1.可重用阶段
检查当前的视图结构中是否存在可以重用的组件。
这是通过对比两个新的组件树,找出共用的组件,然后检查它们的可重用性(通过 canReuse 选项)。默认情况下, 所有组件都是可重用的,除非是定制过。
2.验证阶段
检查当前的组件是否能够停用以及新组件是否可以被激活。这是通过调用路由配置阶段的canDeactivate和canActivate钩子函数来判断。

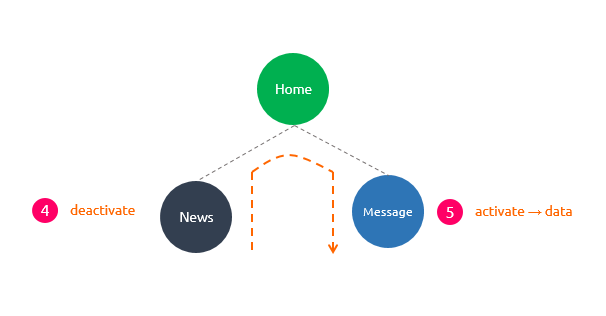
3.激活阶段
一旦所有的验证钩子函数都被调用而且没有终止切换,切换就可以认定是合法的。路由器则开始禁用当前组件并启用新组件。

此阶段对应钩子函数的调用顺序和验证阶段相同,其目的是在组件切换真正执行之前提供一个进行清理和准备的机会。界面的更新会等到所有受影响组件的deactivate和activate钩子函数执行之后才进行。
data这个钩子函数会在activate之后被调用,或者当前组件组件可以重用时也会被调用。






