Vue+element搭建后台管理系统-三、完善项目架构
上一章讲到了安装好了路由,状态管理和elementUI,那么这章要做的内容就是把项目架构完善一下,所谓欲先善其事、必先利其器,好的项目框架能帮助我们在开发的时候能做到事半功倍。那么就正式进入正题吧。
一、增加编码规则校验
上一章我们有讲到因为eslint校验规则导致无法正常运行的问题,我们的解决方法是暂时不管它,因为当时我们要讲的重点不是它。
*************引用部分-start*************************
先给大家解释一下编码规则,每个程序员都有自己的编码习惯,最常见的莫过于:
- 有的人写代码一行代码结尾必须加分号
;,有的人觉得不加分号;更好看; - 有的人写代码一行代码不会超过 80 个字符,认为这样看起来简洁明了,有的人喜欢把所有逻辑都写在一行代码上,觉得别人看不懂的代码很牛逼;
- 有的人使用变量必然会先定义
var a = 10;,而粗心的人写变量可能没有定义过就直接使用b = 10;
如果你写自己的项目怎么折腾都没关系,但是在公司中老板希望每个人写出的代码都要符合一个统一的规则,这样别人看源码就能够看得懂,因为源码是符合统一的编码规范制定的。
那么问题来了,总不能每个人写的代码老板都要一行行代码去检查吧,这是一件很蠢的事情。凡是重复性的工作,都应该被制作成工具来节约成本。这个工具应该做两件事情:
- 提供编码规范;
- 提供自动检验代码的程序,并打印检验结果:告诉你哪一个文件哪一行代码不符合哪一条编码规范,方便你去修改代码。
而Lint 是检验代码格式工具的一个统称,具体的工具有 Jslint 、 Eslint 等等 ...........
我们可以形象地将 Lint 看成是电商行业,而电商行业具体表现有淘宝(Eslint)、京东(Jslint)等。
(上面内容引用自简书:https://www.jianshu.com/p/ad1e46faaea2)
***************引用部分-end**********************
那么我们下面说一下怎么让项目架构做到统一规范,让参与开发的小组成员都能遵循一套规则去进行。
不知道大家还记不记得,我们在第一章的时候通过Vue脚手架创建项目的时候,就已经安装有eslint了,但是只有在代码被编译的时候才会报错,那能不能在编写代码的时候就能提示错误呢?
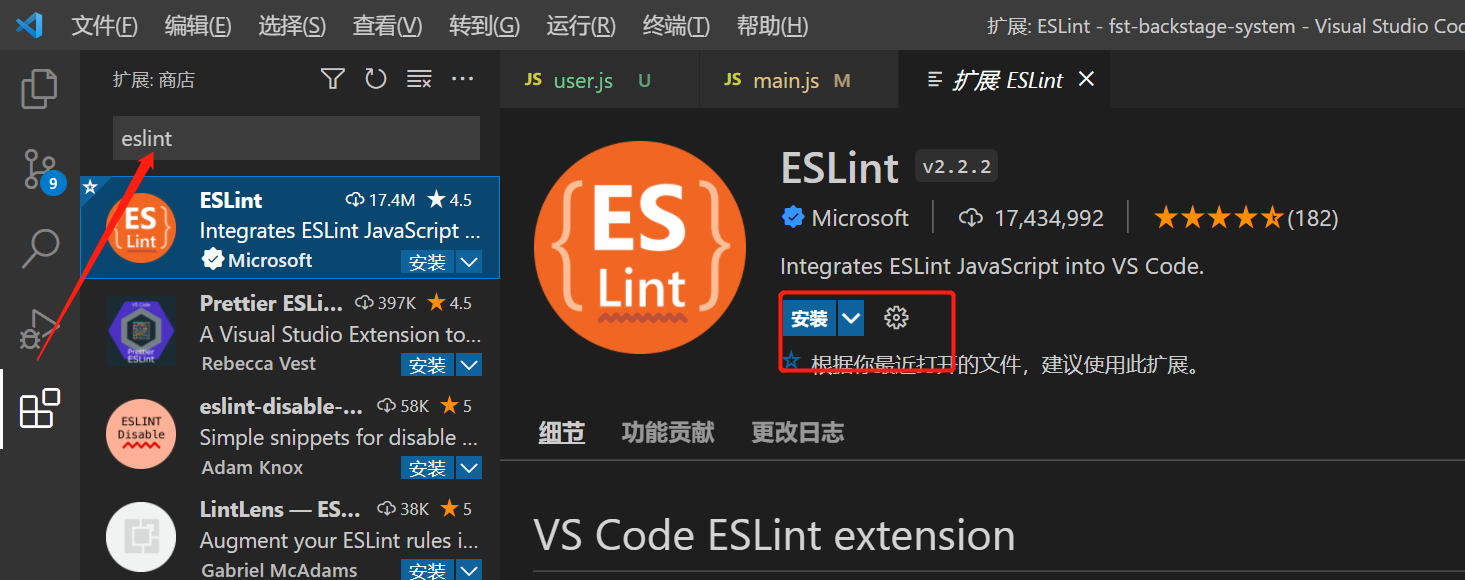
VSCode 安装 Eslint 和 Prettier 插件,用于校验语法统一代码格式。


安装完成之后,我们把加在package.json 中的校验规则去掉:
{ "name": "fst-backstage-system", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, "dependencies": { "core-js": "^3.6.5", "element-ui": "^2.15.7", "vue": "^2.6.11", "vue-router": "^3.5.3", "vuex": "^3.6.2" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-eslint": "~4.5.0", "@vue/cli-service": "~4.5.0", "babel-eslint": "^10.1.0", "eslint": "^6.7.2", "eslint-plugin-vue": "^6.2.2", "vue-template-compiler": "^2.6.11" }, "browserslist": [ "> 1%", "last 2 versions", "not dead" ] }
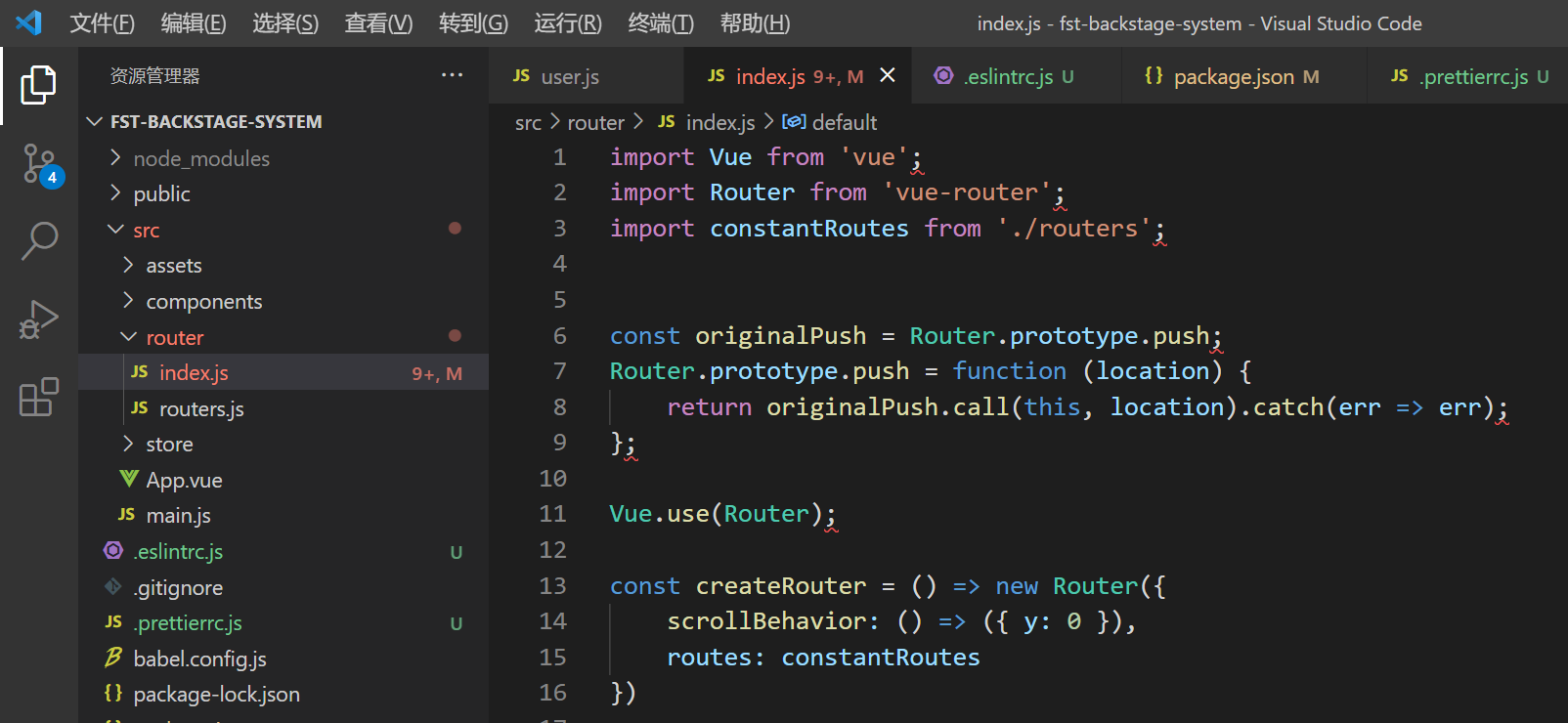
然后我们在项目根目录下创建.eslintrc.js,主要是方便管理,添加下面的代码:
module.exports = { root: true, globals: { window: true, }, env: { commonjs: true, browser: true, es6: true, }, extends: ['eslint:recommended', 'plugin:vue/essential'], parserOptions: { ecmaVersion: 10, sourceType: 'module', }, plugins: ['vue'], rules: { semi: ['error', 'never'], quotes: ['error', 'single', { allowTemplateLiterals: true }], 'no-console': 1, 'no-debugger': 1, 'vue/multi-word-component-names': 0, }, }
添加之后,我们就可以看到,项目中一些文件都已经报红了:

说明编码规则检测已经在进行了,当然也可以不管它,因为它不会影响正常编译和发布。
说明一些现在加入的规则:
- 句末不能有分号
- 不能有不使用的参数
- 字符串用单引号
- 不能有console
- 不能有debugger
当然这些规则都是可以更改的,那就看大家的习惯了。
我们现在在编译器中加入校验规则检测,那么像现在已经写好的文件,报红色部分怎么解决呢?我们直接格式化代码就好,用的就是上面安装的Prettier插件:
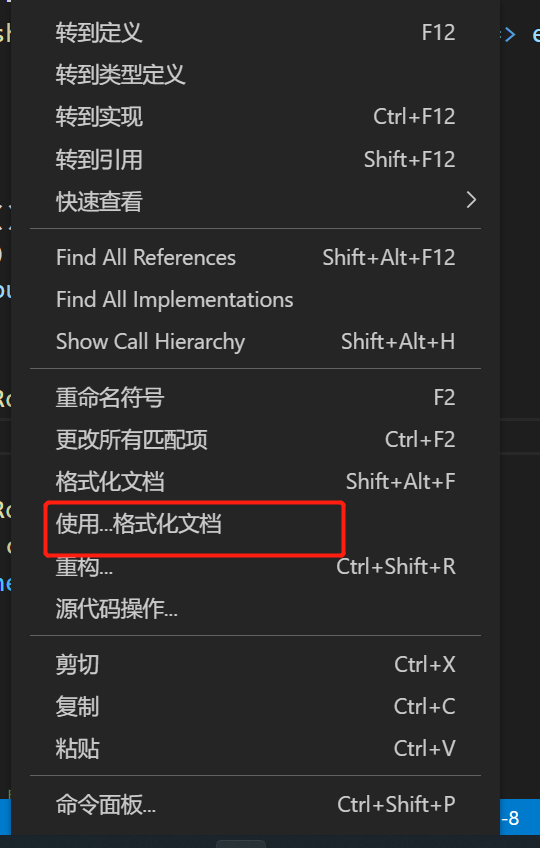
首先需要选择默认的格式化工具:在编辑器空白处右键->选择“使用.....格式化文档”->然后选择Prettier就好了(选择之后,以后直接使用“格式化文档”选项就好了)


其中Prettier代码格式化也是可以根据开发者爱好自定义的,在项目根目录下创建.prettierrc.js就能实现在该项目使用格式化的规范了,比如:
module.exports = { "semi": false, //在代码格式化的时候不加分号 "singleQuote": true, //字符串为单引号 "tabWidth": 4, //缩进4个字符 "printWidth": 600, // }
代码校验的讲完了,下面我们学习一下关于vue.config.js。
二、创建vue.config.js
熟悉Vue的同学都知道,Vue的扩展性都能通过vue.config.js来配置。
但是现在使用脚手架3以上的版本创建之后项目,这个文件是没有的,需要手动创建(后面讲到的很多内容都需要这个文件配合的)。
那么我们现在根目录下创建vue.config.js文件:
module.exports = { publicPath: './', productionSourceMap: false, // 生产源映射 runtimeCompiler: true, // 设置热更新 };
publicPath使用相对路径 ('./'),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径,也可以用在类似 Cordova hybrid 应用的文件系统中。
好了,这章今天就先讲到这里吧,下一章我们将继续完善src文件夹下的架构。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号