H5的适配系统夜间主题
现在无论是在PC端、还是手机端系统都加入了夜间主题,有些应用为了提高用户体验性,也加上了夜间主题。甚至是可以根据系统切换主题来变换自身主题,这样的反馈给用户还是挺舒适的。
其实不只是在App应用上跟随系统主题,在网页上也是可以实现的。
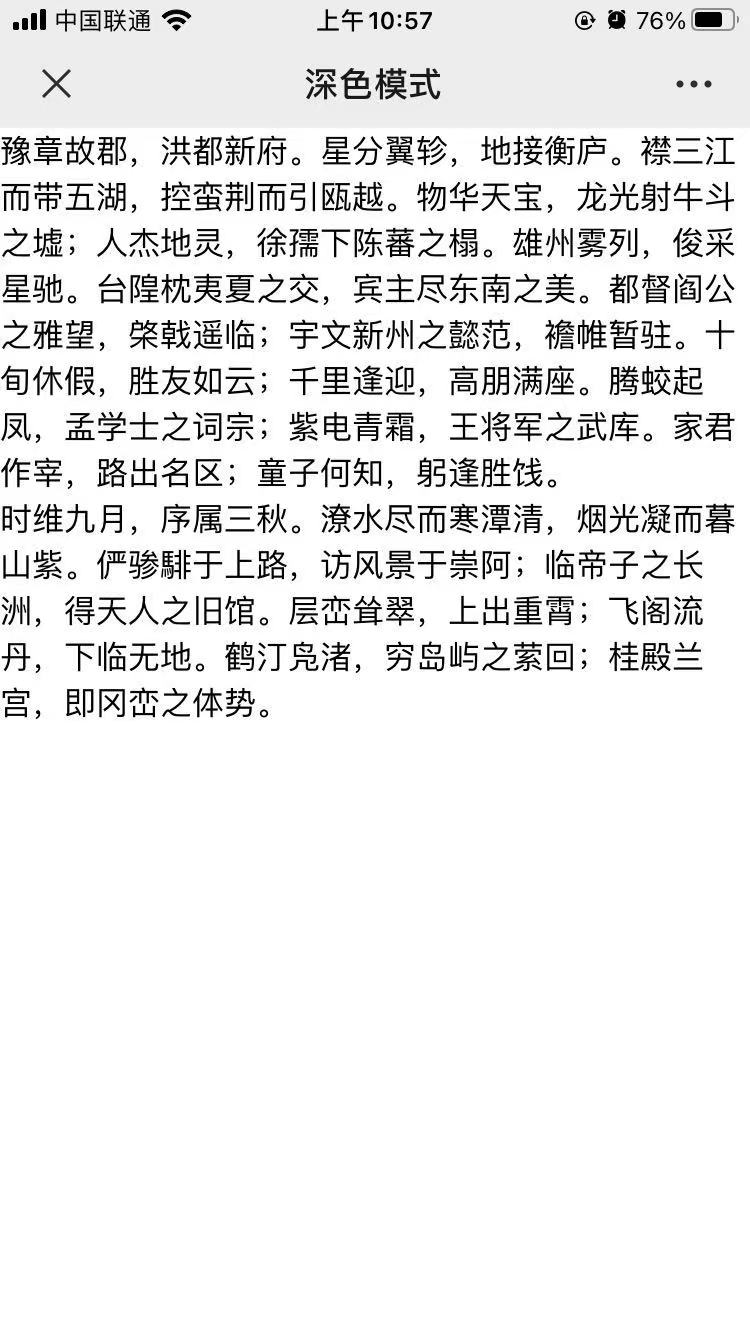
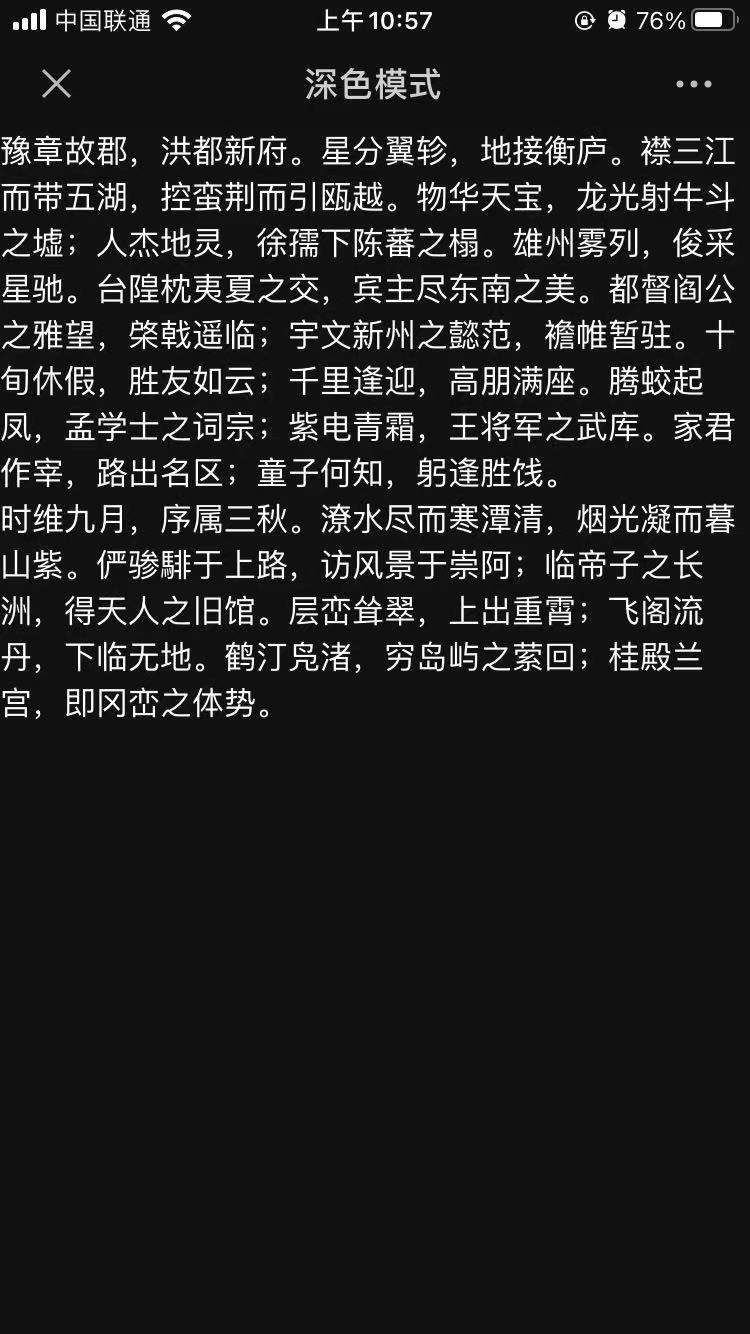
先看看在IOS系统上的一个效果:


上面就是在系统上切换主题颜色之后,网页内容也是随之变化了。
下面就来说说如何让网页跟随系统进行切换。
一、prefers-color-scheme媒体特性
利用该prefers-color-scheme css功能,可以检测到深色模式是否开启。写法如下:
@media (prefers-color-scheme: dark) { body { background: #121212; color: #ffffff; } article{ color:rgba(255,255,255,.86); } } @media (prefers-color-scheme: light) { body { background: #fffff; color: #000; } article{ color:rgba(0,0,0,.86); } }
dark和light指的分别是暗黑和亮模式,那么当一加载网页的时候,通过媒体查询能知道该用哪套主题了。
但是当手机系统切换主题后,怎么让网页也自动切换主题颜色呢?
二、通过JS监听系统的主题切换
/*判断是否支持主题色*/ if (window.matchMedia('(prefers-color-scheme)').media === 'not all') { alert('浏览器不支持主题模式') console.log('Browser doesn\'t support dark mode'); } /*判断是否处于深色模式*/ if(window.matchMedia('(prefers-color-scheme: dark)').matches){ console.log('深色模式', document.getElementsByTagName('html')); document.getElementsByTagName('html')[0].style.background = '#000'; document.getElementsByTagName('html')[0].style.color = '#fff'; } /*判断是否处于浅色模式*/ if(window.matchMedia('(prefers-color-scheme: light)').matches){ //Do some thing console.log('浅色模式'); document.getElementsByTagName('html')[0].style.background = '#fff'; document.getElementsByTagName('html')[0].style.color = '#000'; } /*模式切换听器*/ var listeners={ dark: function(mediaQueryList ){ if(mediaQueryList.matches){ // alert('您切换到深色模式了!') } }, light: function(mediaQueryList){ if(mediaQueryList.matches){ // alert('您切换到浅色模式了!') } } } window.matchMedia('(prefers-color-scheme: dark)').addListener(listeners.dark) window.matchMedia('(prefers-color-scheme: light)').addListener(listeners.light)
上面在网页中注册了两个监听器,当监听到手机系统是否有切换的时候,会响应对应的事件,到时候,可以让网页自动刷新,或者自动更新CSS样式就看听君了。



