JS实用功能-3、Swiper插件 滚动自动切换标题
在HTML日常开发中在需要Banner图滚动需求,我们往往都会使用Swiper插件,Swiper的强大往往是吸引我们的地方。
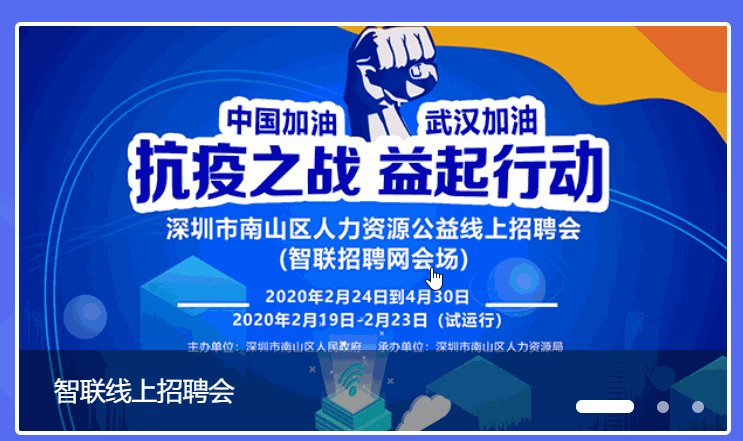
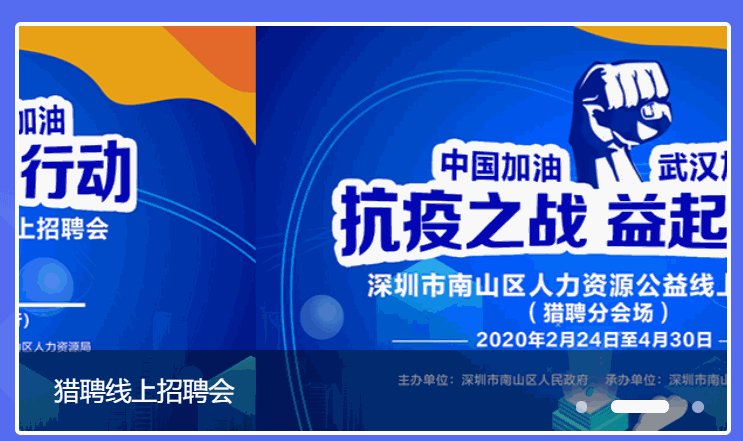
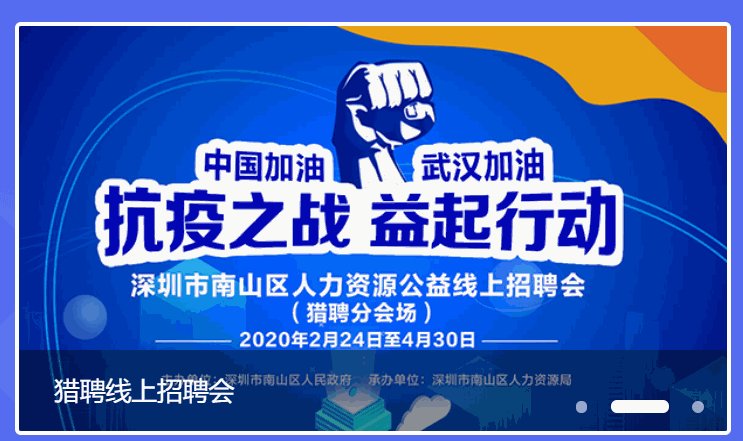
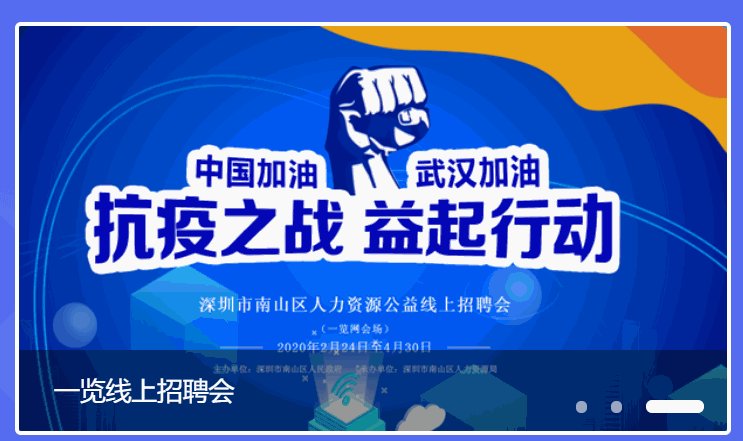
下面给大家介绍一下在滚动图片的情况下,自动切换标题的功能。先看一下实现后的效果图:

从上图可以看到,在banner滚动的时候,底部的标题也是跟着切换了
先说一下JS实现方法:
Swiper中有个on下的sildeChangeTransitionStart的监听函数,可以监听swiper-silde切换,里面有个activeIndex,指向的是当前swiper-silde的数组下标
const titleList = ['智联线上招聘会','猎聘线上招聘会','一览线上招聘会'];
const mySwiper = new Swiper('.news-banner',{ autoplay: true, pagination: { el: '.swiper-pagination', }, on: { slideChangeTransitionStart: function() { const index = Number(this.activeIndex); document.getElementById('title').innerText = titleList[index]; } }, });
this.activeIndex 指向的是当前滚动的swiper-silde下标,当触发on的时候,就更换标题。



