Day60 Django框架--MVC框架简介&模板语言
一,web框架中的MVC框架简介
MVC框架:
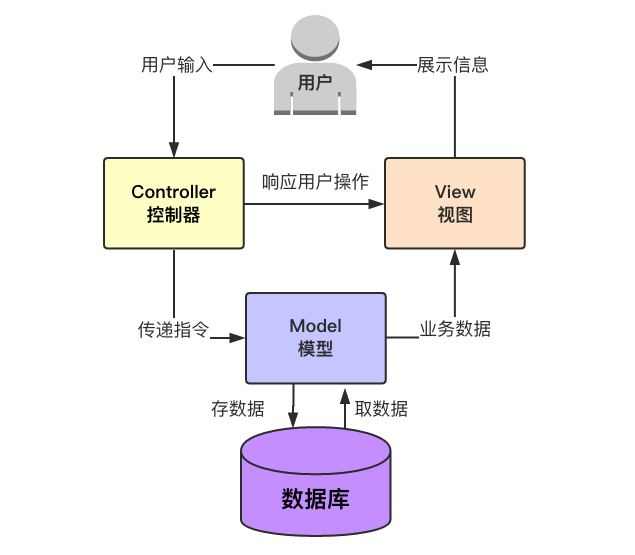
MVC:全名是Model,View,Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller),具有耦合性低、重用性高、生命周期成本低等优点


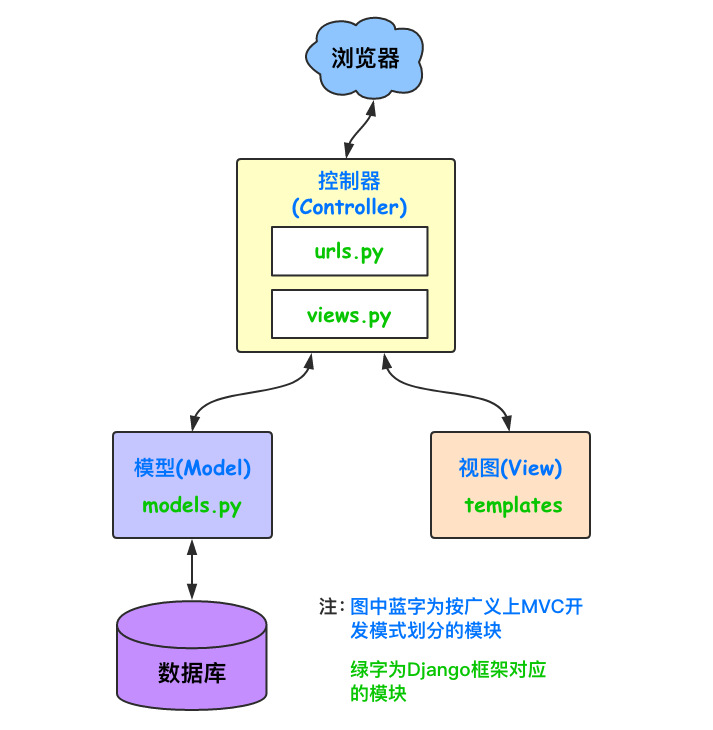
MTV框架: Model(模型):负责业务对象与数据库的对象(ORM) --> Model = models.py Template(模版):负责如何把页面展示给用户 --> View = html语言与模板语言 View(视图):负责业务逻辑,并在适当的时候调用Model和Template --> Controller = views.py urls.py 此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

二,Django的模板语言(HTML中的特殊符号)
1.Django的模块系统是可以更换的。(第三方的jinja2)
2.模板语言变量的用法,变量相关的用{{ 变量名 }},{% 逻辑相关 %}
1.当模板引擎遇到一个变量,它将计算这个变量,然后用结果替换掉它本身。
2.变量名和Python变量名的命名规则一致
3.变量用{{ 变量名 }}表示,注意:{和{之间不用加空格
4.变量不传值默认显示空字符串
5.点(.)在模板语言中有特殊的含义。
6.当模板系统遇到点('.'),它将以这样的顺序查询:
字典查询(Dictionary lookup):字典按key取值
属性或方法查询(Attribute or method lookup):对象.属性/对象.方法
数字索引查询(Numeric index lookup):索引取值

1.如果计算结果的值是可调用的,它将被无参数的调用。 调用的结果将成为模版的值。 2.如果使用的变量不存在, 模版系统将插入 string_if_invalid 选项的值, 它被默认设置为'' (空字符串) 。
{# html例子 #} <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Django模板语言的语法</title> </head> <body> <p>{{ name }}</p> <p>{{ age }}</p> <hr> <p>字典按key取值</p> <p>{{ d1.name }}</p> <p>{{ d1.age }}</p> <p>如果属性或key和方法重名,优先显示属性</p> <p>{{ d1.items }}</p> <p>{{ d1.keys }}</p> <hr> <p>对象.属性</p> <p>{{ sb.name }}</p> <p>{{ sb.age }}</p> <p>对象.方法 不要加括号</p> <p>{{ sb.dream }}</p> <hr> <p>列表按索引取值</p> <p>{{ f5.3 }}</p> <p>{{ f5 }}</p> <hr> <p>支持链式操作</p> <p>{{ list2.1.name }}</p> <p>{{ list2.1.dream }}</p> </body> </html>
{# django例子 #}
from django.shortcuts import render
def t(request):
d1 = {'name':'alex','age':28,'items':'呵呵呵'}
class Person:
def __init__(self,name,age):
self.name = name
self.age = age
@staticmethod
def dream():
return 'write the code,change the world'
wxts = Person('alex',30)
list1 = ['nezha','alex','eva','boss_jin','egon']
p1 = Person('alex',18)
p2 = Person('boss_jin',28)
p3 = Person('egon',30)
list2 = [p1,p2,p3]
return render(
request,
't.html',
{
'name':'alex',
'age':'18',
'd1':d1,
'sb':wxts,
'f5':list1,
'list2':list2
}
)
3.filters(对变量做操作)
1.语法
1.{{ 变量名|filter_name }}
2.{{ 变量名|filter_name:'参数' }}
2.常用内置的filter筛选器
1.default
<p>如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值</p> <p>{{ age|default:'保密' }}</p> <p>{{ age }}</p>
2.length
<p>lenght:返回值的长度,作用于字符串和列表</p> <p>{{ name|length }}</p>
3.filesizeformat
<p>将值格式化为一个可读的文件尺寸(例如 '13 KB', '4.1 MB', '102 bytes')单bytes</p> <p>{{ file_size|filesizeformat }}</p>
4.slice
<p>{{ name|slice:'1:1' }}</p> <p>{{ name|slice:'1:-1' }}</p>
5.date
<p>date格式化,配合datetime模块</p> <p>{{ now }}</p> <p>{{ now|date:'Y-m-d H:i:s' }}</p>
6.safe
<p>模板语言中默认会对标签内容进行转义,使用"|safe"的方式告诉Django这段代码是安全的不必转义</p> <p>{{ a }}</p> <p>{{ a|safe }}</p>
7.truncatechars、truncatewords
<p>truncatechars:按照长度来区分。参数:截断的字符数,算上(...)字符长度</p> <p>truncatewords:按照空格区分不同的字。参数:在一定数量的字后截断字符串,不算上(...)字符长度</p> <p>{{ p }}</p> <p>{{ p|truncatechars:'5' }}</p> <p>{{ p_1|truncatewords:'5' }}</p>
8.cut
<p>cut:移除value中所有的与给出的变量相同的字符串</p> <p>{{ p_2|cut:'a' }}</p>
9.join
<p>join:使用字符串连接列表,例如Python的str.join(list)</p> <p>{{ list1|join:':' }}</p>
10.timesince:将日期格式设为自该日期起的时间(例如:4天,6小时)
<p>分钟是所使用的最小单位,对于相对于比较点的未来的任何日期,将返回“0分钟”。</p> <p>blog_date|timesince:comment_date:返回blog_date - comment_date</p> <p>{{ now|timesince:'' }}</p> <p>{{ now|timesince:'5' }}</p>
11.timeuntil:
<p>除了它测量从现在开始直到给定日期或日期时间的时间。 例如,如果今天是2006年6月1日,而conference_date是保留2006年6月29日的日期实例,则{{ conference_date | timeuntil }}将返回“4周”。使用可选参数,它是一个包含用作比较点的日期(而不是现在)的变量。 如果from_date包含2006年6月22日,则以下内容将返回“1周”</p> <p>conference_date|timeuntil:from_date:返回from_date - conference_date</p> <p>{{ now|timeuntil:from_date}}</p> <p>{{ now|timeuntil:from_date:}}</p>
3.自定义filter
1.自定义filter的步骤
1.在app下面新建一个python package名叫templatetags
2.在上一步的python package中新建一个py文件
3.在py文件中写一个函数,实现自定义的filter功能
4.告诉django现在多了一个自定义的filter,在html文
from django import template register = template.Library() @register.filter(name='dsb') #设为dsb调用 def sb(valure): return valure + 'sb' @register.filter() #默认sb调用 def sb(valure): return valure + 'sb'
2.使用自定义的filter
1.在HTML文件中导入刚才创建的py文件

{# 先导入我们自定义filter那个文件 #}
{% load app01_filters %}
{# 使用我们自定义的filter #}
{{ somevariable|cut:"0" }}
{{ d.name|addSB }}
2.重启django项目
3.按照普通的filter调用自定义的函数
4.tags带逻辑相关的
1.for
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% endfor %} </ul>

forloop.counter:当前循环的索引值(从1开始)
forloop.counter0:当前循环的索引值(从0开始)
forloop.revcounter:当前循环的倒序索引值(从1开始)
forloop.revcounter0:当前循环的倒序索引值(从0开始)
forloop.first:当前循环是不是第一次循环(布尔值)
forloop.last:当前循环是不是最后一次循环(布尔值)
forloop.parentloop:本层循环的外层循环
2.for...empty
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% empty %} <li>空空如也</li> {% endfor %} </ul>
3.if...elif...else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
4.if...else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
if语句支持and、or、==、>、<、!=、<=、>=、in、not in、is、is not判断
5.with
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
5.csrt_token
这个标签用于跨站请求伪造保护
在页面的form表单标签里面写上
{% csrf_token %}
csrf(防止跨站请求伪造)攻击,对于POST提交的数据都要校验一下有没有特殊的字符串,字符串是否一致
对应settings.py文件中:
MIDDLEWARE = [
'django.middleware.csrf.CsrfViewMiddleware'
]

1. Django的模板语言不支持连续判断,即不支持以下写法
{% if a > b > c %}
...
{% endif %}
2. Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中
{{ data.items }} 默认会取d的items key的值


