Vue2单页面--用HTML实现Table表格
1. Vue2表格 v-for实现tableData

点击查看代码
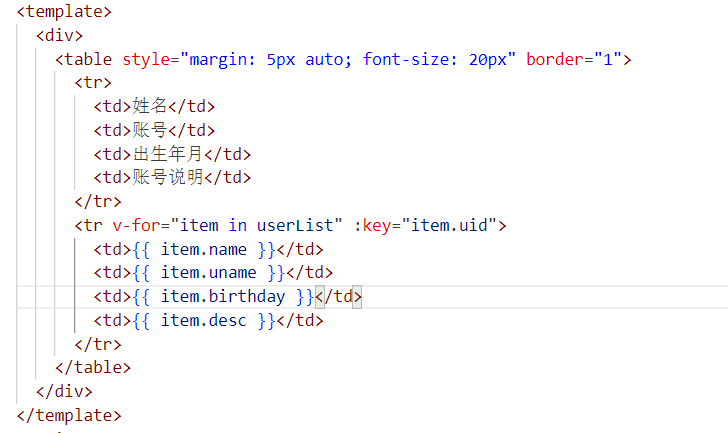
<div>
<table style="margin: 5px auto; font-size: 20px" border="1">
<tr>
<td>姓名</td>
<td>账号</td>
<td>出生年月</td>
<td>账号说明</td>
</tr>
<tr v-for="item in userList" :key="item.uid">
<td>{{ item.name }}</td>
<td>{{ item.uname }}</td>
<td>{{ item.birthday }}</td>
<td>{{ item.desc }}</td>
</tr>
</table>
</div>
2. 给表格加边框

点击查看代码
<table border="1">
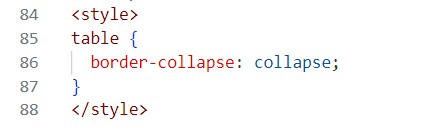
3. 合并相邻单元格边框

点击查看代码
<style>
table {
border-collapse: collapse;
}
</style>
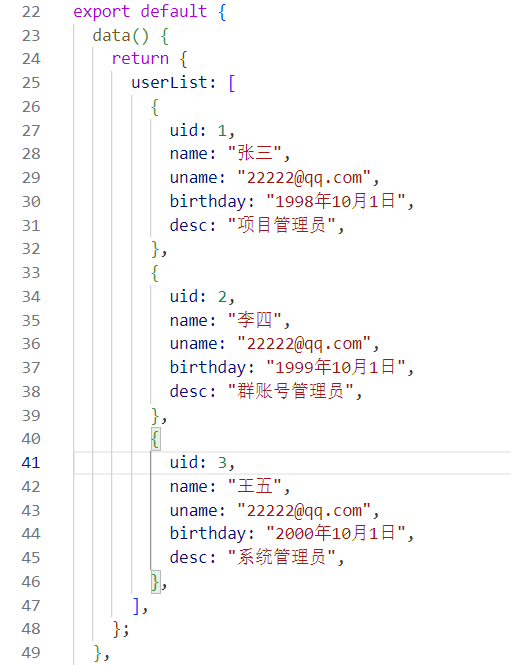
4. 列表数据以JSON的格式自定义构造

点击查看代码
data() {
return {
userList: [
{
uid: 1,
name: "张三",
uname: "22222@qq.com",
birthday: "1998年10月1日",
desc: "项目管理员",
},
{
uid: 2,
name: "李四",
uname: "22222@qq.com",
birthday: "1999年10月1日",
desc: "群账号管理员",
},
{
uid: 3,
name: "王五",
uname: "22222@qq.com",
birthday: "2000年10月1日",
desc: "系统管理员",
},
],
};
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界