layui用iframe更新表单怎么回显select下拉框中的数据

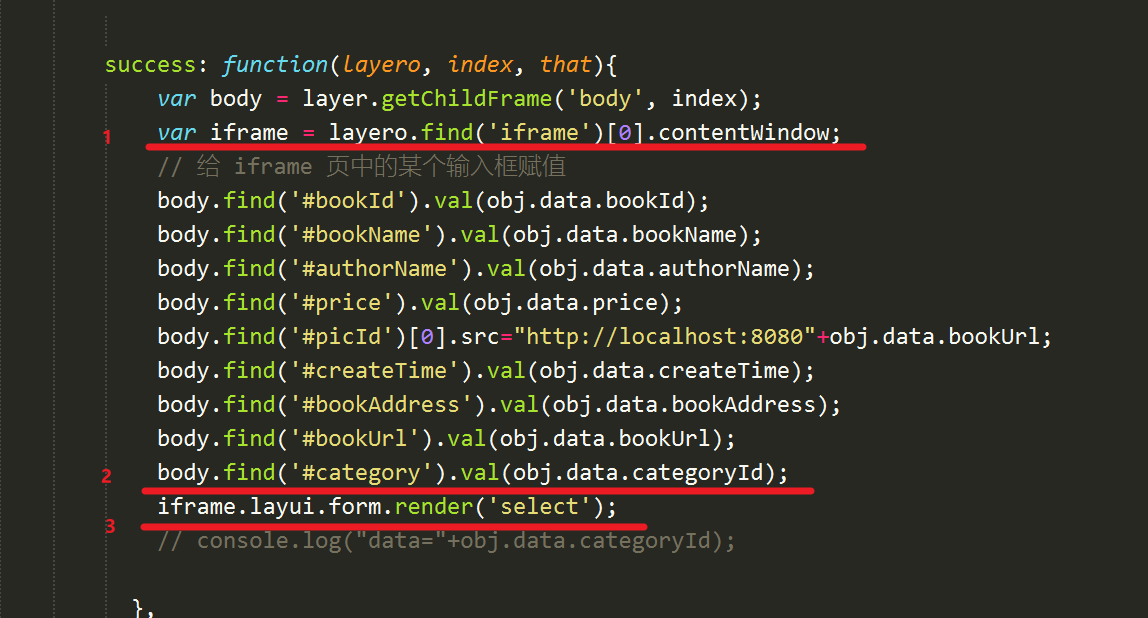
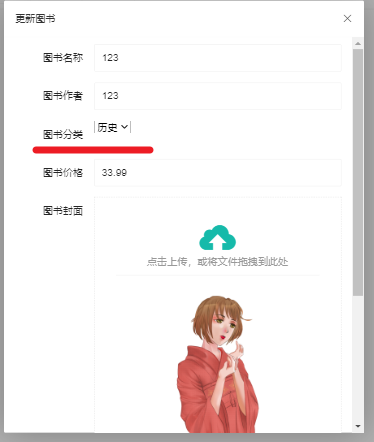
如图所示的三个步骤,获取contentWindow,在iframe中的select的id为categoryId中赋值,最后还要重新渲染,就能在iframe中回显得到selected的选项了,效果如下图所示。


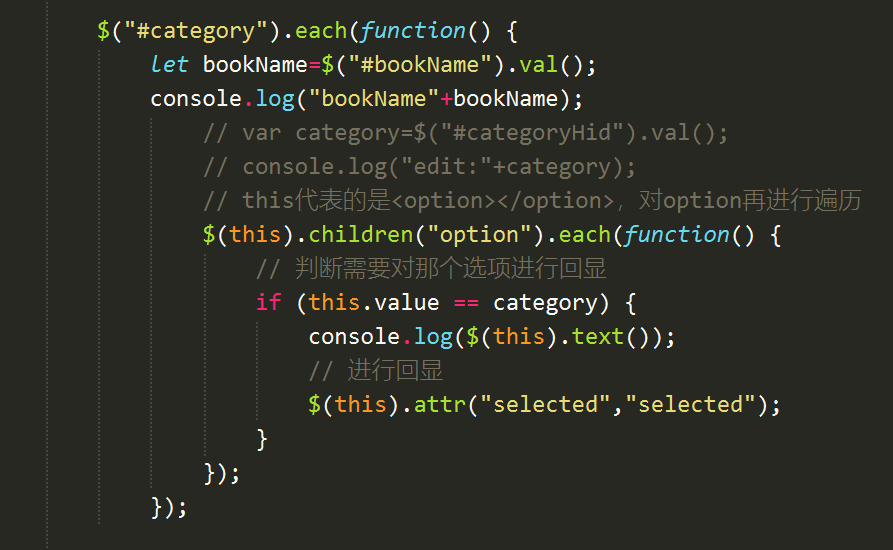
另外,我尝试过在iframe的html中添加input type="hidden" id="categoryHid"的元素来存放categoryId的值,并在主页面的回显函数中和普通类型值一样赋值给这个hidden,body.find('#categoryHid').val(obj.data.categoryId);原意是希望在iframe中的categoryHid得到值后再将值放入select中,最后再次渲染,如下图,

但是没有实现。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现